Bonjour,
j'ai dépoussiéré le site suivant et je me suis face à une curiosité.
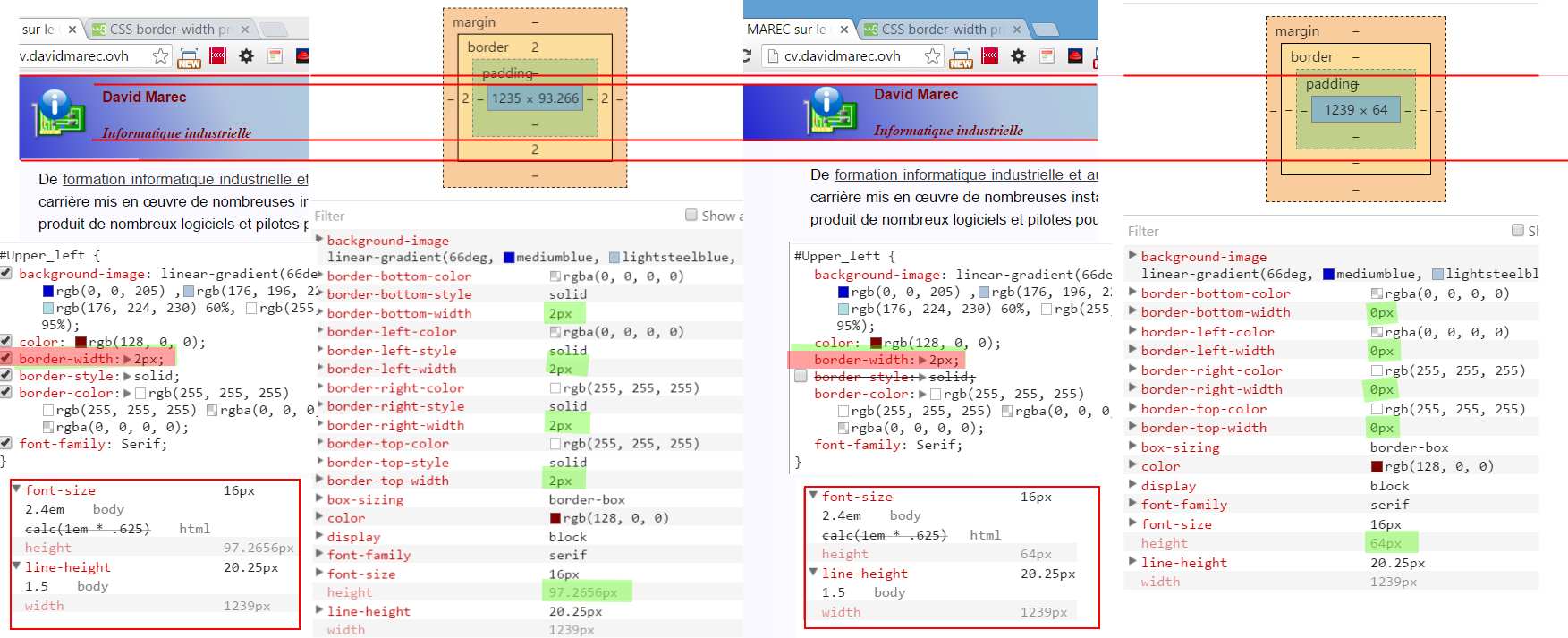
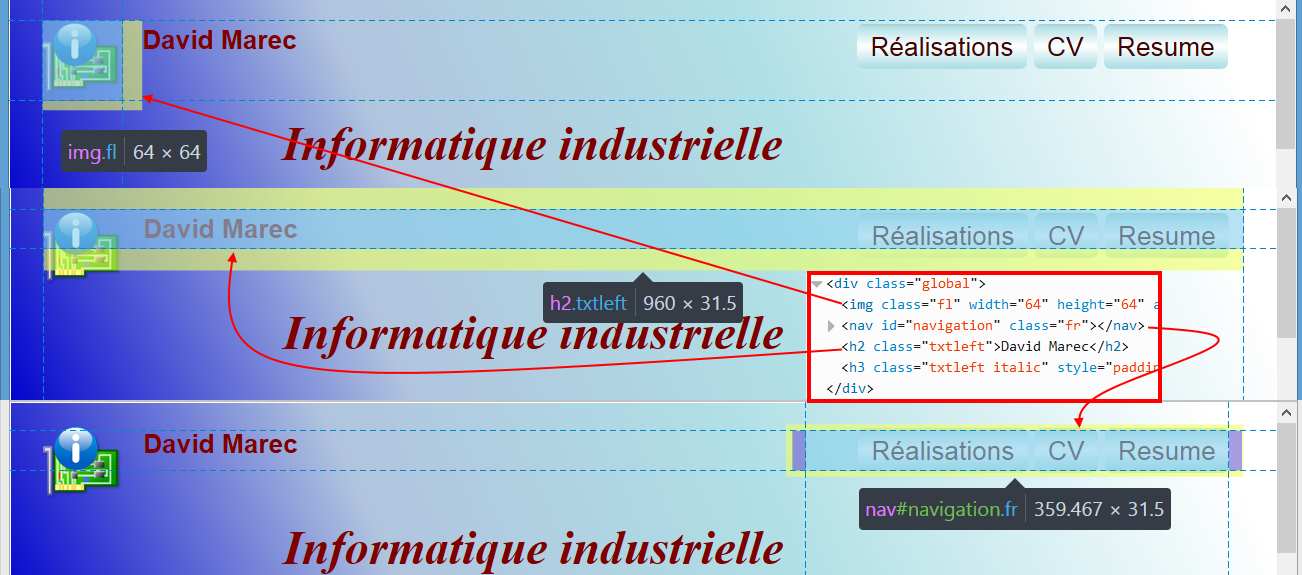
Si je supprime la bordure de la bannière,
Comme ceci.
un ruban blanc apparait autour de la bannière ce qui réduit sensiblement sa taille.
A quoi est-ce dû ?
Ce comportement est apparu au cours de la ré-écriture de la page sans que je retrouve quelle modification en est responsable
Modifié par David Marec (02 Dec 2015 - 11:47)
j'ai dépoussiéré le site suivant et je me suis face à une curiosité.
Si je supprime la bordure de la bannière,
id #Upper_left dans 'css/main.css'
Comme ceci.
un ruban blanc apparait autour de la bannière ce qui réduit sensiblement sa taille.
A quoi est-ce dû ?
Ce comportement est apparu au cours de la ré-écriture de la page sans que je retrouve quelle modification en est responsable
Modifié par David Marec (02 Dec 2015 - 11:47)