Bonjour les alsaciens,
J'ai réalisé un site pour l'entreprise pour laquelle je travaille. Bien sûr c'est très "débutant" mais ça nous convient.
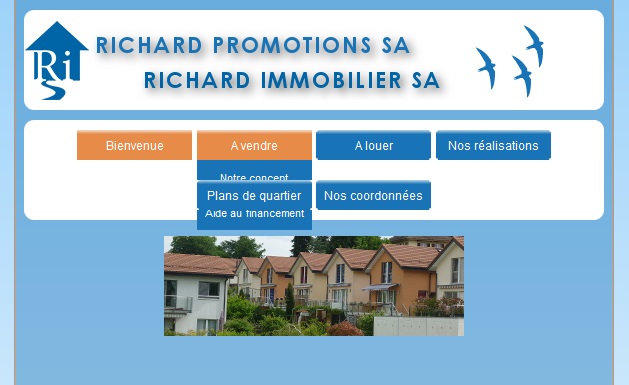
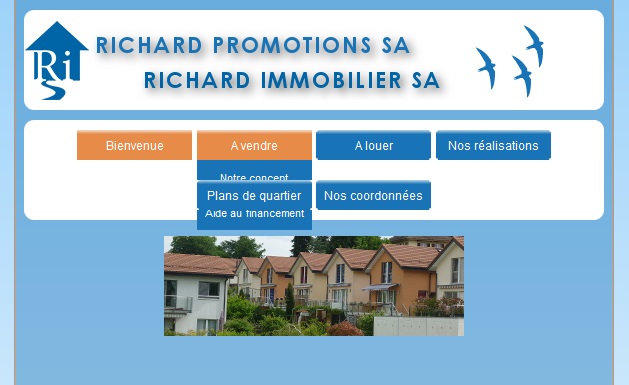
Cependant il y a un problème qui me gêne et que je n'arrive pas à résoudre: Si la largeur du site est réduite le menu de navigation passe sur deux ligne, ce qui est normal, mais dès lors il se passe ceci avec les menus déroulants.

Voici le code HTML du menu:
Voici le code CSS des éléments concernés:
J'espère que c'est compréhensible je clarifierai ou donnerai tout complément d'information si nécessaire. Je vous remercie d'avance si vous connaissez la solution ou si vous pouvez me mettre sur la piste.
Titre1
J'ai réalisé un site pour l'entreprise pour laquelle je travaille. Bien sûr c'est très "débutant" mais ça nous convient.
Cependant il y a un problème qui me gêne et que je n'arrive pas à résoudre: Si la largeur du site est réduite le menu de navigation passe sur deux ligne, ce qui est normal, mais dès lors il se passe ceci avec les menus déroulants.

Voici le code HTML du menu:
<nav>
<div id="navigation">
<ul>
<li <?php if($page=="index"){echo "class='current'";} ?> >
<div class="parent"><a href="index.php">Bienvenue</a></div>
<div class="sousmenu">
<ul>
<li>
<a href="historique.php">Présentation société</a>
</li>
<li>
<a href="embleme.php">Notre emblème</a>
</li>
<li>
<a href="terrain.php">Terrain à vendre ?</a>
</li>
</ul>
</div>
</li>
<li <?php if($page=="vendre"){echo "class='current'";} ?> >
<div class="parent"><a href="avendre.php">A vendre</a></div>
<div class="sousmenu">
<ul>
<li>
<a href="aconcept.php">Notre concept</a>
</li>
<li>
<a href="proposition.php">Aide au financement
</li>
</ul>
</div>
</li>
<li <?php if($page=="louer"){echo "class='current'";} ?> >
<div class="parent"><a href="alouer.php">A louer</a></div>
<div class="sousmenu">
<ul>
<li>
<a href="aproteges.php">Appartements protégés</a>
</li>
</ul>
</div>
</li>
<li <?php if($page=="realisations"){echo "class='current'";} ?> >
<div class="parent"><a href="realisations.php">Nos réalisations</a></div>
</li>
<li <?php if($page=="quartier"){echo "class='current'";} ?> >
<div class="parent"><a href="quartier.php">Plans de quartier</a></div>
</li>
<li <?php if($page=="coord"){echo "class='current'";} ?> >
<div class="parent"><a href="coordonees.php">Nos coordonnées</a></div>
</li>
</ul>
</div>
</nav>Voici le code CSS des éléments concernés:
/*Menu principal*/
#navigation ul
{
position:relative;
list-style:none;
padding:0;
margin:0;
z-index:100;
text-align:center;
z-index:100;
}
#navigation ul li
{
position:relative;
font-size:1em;
text-align:center;
line-height:30px;
display:inline-block;
margin-left:0.801282%; /* 10/1248 => 0.801282% */
margin-top:10px;
margin-bottom:10px;
margin-right:0;
width:15.731837%; /* 196.333333/1248 => 15.731837% */
min-width:115px;
height:30px;
background: url(images/bouton1.png) no-repeat left center,
url(images/bouton2.png) no-repeat right center,
url(images/menutexture1.png) center repeat-x;
z-index:100;
}
#navigation ul li:hover
{
background:none;
background:url(images/menutexture2.png) center repeat-x;
}
#navigation ul li.current
{
background:none;
background:url(images/menutexture2.png) center repeat-x;
}
#navigation ul li div.parent a
{
position:relative;
color:#FFFFFF;
text-decoration:none;
display:block;
z-index:100;
}
#navigation ul li div.sousmenu a
{
position:relative;
color:#FFFFFF;
text-decoration:none;
display:block;
z-index:200;
}
#navigation ul li div.parent
{
position:relative;
z-index:100;
}
/*Sous-menu*/
#navigation ul li div.sousmenu
{
position:relative;
display:none;
z-index:200;
}
#navigation ul li:hover div.sousmenu
{
position:relative;
display:inline;
z-index:200;
}
div.sousmenu ul li
{
position:relative;
font-size:0.9em;
text-align:center;
line-height:35px;
display:inline;
float:left;
margin:0;
width:100%;
height:35px;
background:none;
background:rgba(24, 116, 182, 1);
z-index:200;
}
#navigation ul li:hover div.sousmenu ul li
{
position:relative;
font-size:0.9em;
text-align:center;
line-height:35px;
display:inline;
float:left;
margin:0;
width:100%;
height:35px;
background:none;
background:rgba(24, 116, 182, 1);
z-index:200;
}
J'espère que c'est compréhensible je clarifierai ou donnerai tout complément d'information si nécessaire. Je vous remercie d'avance si vous connaissez la solution ou si vous pouvez me mettre sur la piste.
Titre1

