Bonjour,
Ceci est mon premier message sur ce forum si je ne respecte les règles d'usage n'hésitez pas, une relation qui commence bien sera une relation qui va durer
Donc,
J'ai une série de photo dans la 3ème colonne de mon site. l'idée est que uniquement en html et CSS je dois faire en sorte qu'une image apparaisse en infobulle lors du survole de la petite image.
Sur FF aucun soucis ça marche très bien mais chrome m'embête. Il ne veut pas faire déborder l'image sur la colonne principale où se trouve mon article.
Je vais vous mettre le code pour une seule photo histoire d'alléger au maximum mon post.
Voici le HTML
Voici le CSS qui va avec :
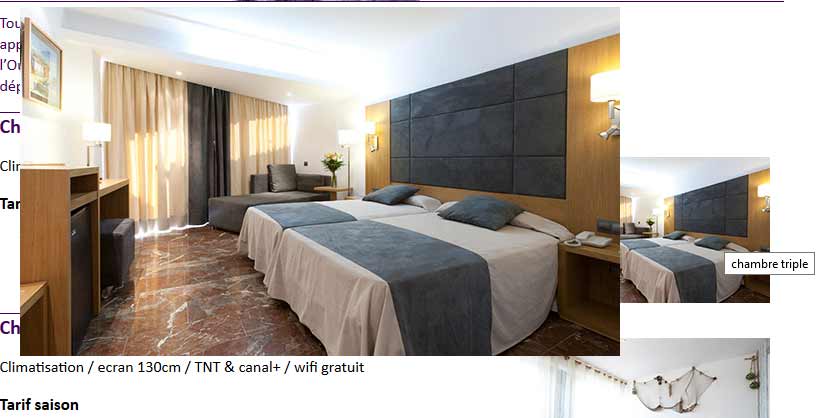
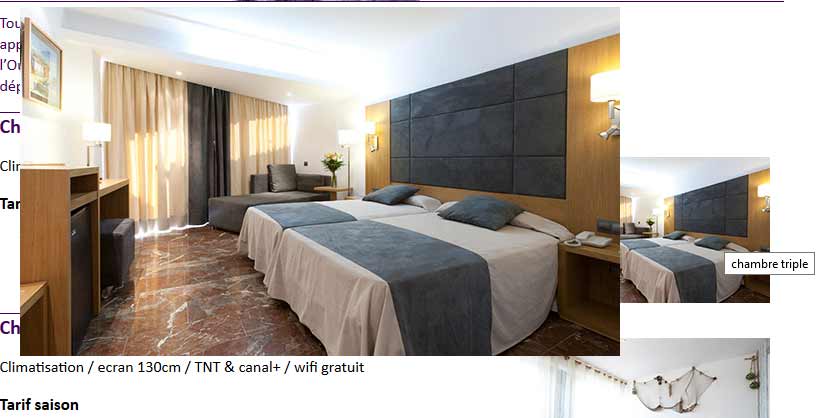
Voici le rendu qui me va très bien sur FF

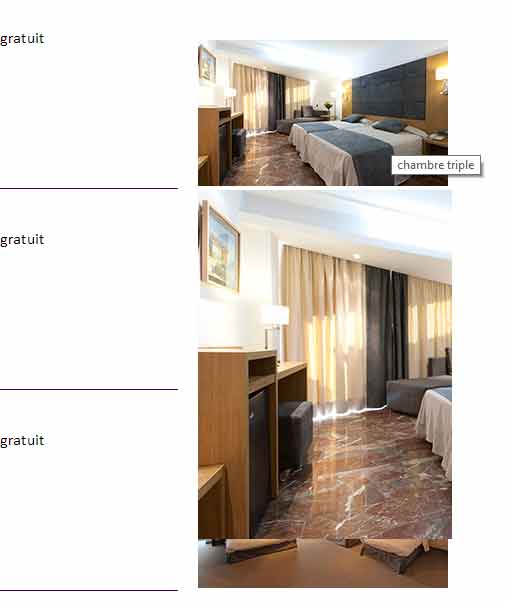
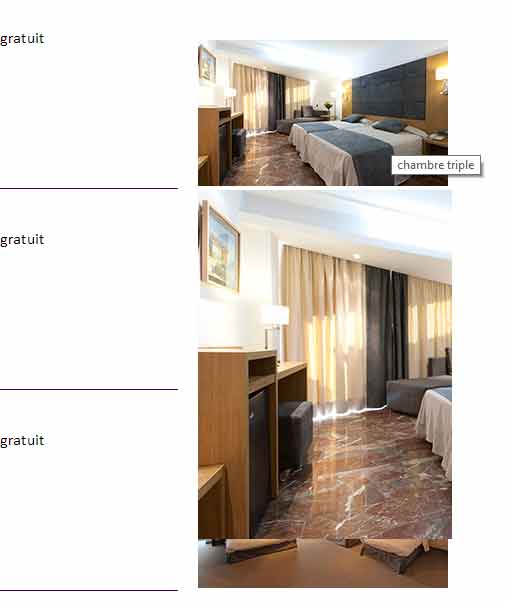
Voici le résultat sur Chrome (image qui reste bloquée dans la 3ème colonne)

2 jours que je fouille les méandres du web et je ne trouve pas !!!!!
Pour info je n'ai pas le droit d'utiliser de js.
Merci d'avance
Laurent
Modifié par Soxy95 (15 Nov 2015 - 14:26)
Ceci est mon premier message sur ce forum si je ne respecte les règles d'usage n'hésitez pas, une relation qui commence bien sera une relation qui va durer

Donc,
J'ai une série de photo dans la 3ème colonne de mon site. l'idée est que uniquement en html et CSS je dois faire en sorte qu'une image apparaisse en infobulle lors du survole de la petite image.
Sur FF aucun soucis ça marche très bien mais chrome m'embête. Il ne veut pas faire déborder l'image sur la colonne principale où se trouve mon article.
Je vais vous mettre le code pour une seule photo histoire d'alléger au maximum mon post.
Voici le HTML
<a id="survol1" href=""><img src="images/chambredtrp.jpg" alt="chambre triple" title="chambre triple"><span><img src="images/photohd/hdchambretrp2.jpg" alt="chambre triple" title="chambre triple"></span></a>
Voici le CSS qui va avec :
#survol1{
text-decoration:none;
position:relative;
display:block;
margin:30px 0 20px 15px;
}
#survol1 span{
display:none;
border-radius:6px;
color:black;
background:white;
}
#survol1 span img{
float:left;
}
#survol1:hover span{
display:block;
position:absolute;
top:-150;
left:-500;
z-index:996;
width:auto;
}Voici le rendu qui me va très bien sur FF

Voici le résultat sur Chrome (image qui reste bloquée dans la 3ème colonne)

2 jours que je fouille les méandres du web et je ne trouve pas !!!!!
Pour info je n'ai pas le droit d'utiliser de js.
Merci d'avance
Laurent
Modifié par Soxy95 (15 Nov 2015 - 14:26)