Bonjour à tous,
J'utilise actuellement knacss via less. J'utilise une class php (http://leafo.net/lessphp/) pour obtenir le css.
Je ne parviens pas à utiliser less-plugin-autoprefix. (https://github.com/less/less-plugin-autoprefix)
Lorsque je tente la commande suivante dans le terminal :
lessc /chemin_du_fichier/knacss.less --autoprefix="last 2 versions"
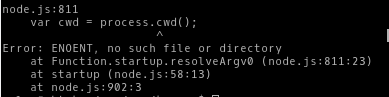
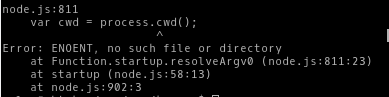
J'ai le résultat suivant :

Je travail sous kubuntu. Quelqu'un pourrait détailler la démarche à suivre pour autoprefixer knacss en version less ?
Je vous remercie d'avance pour votre aide.
Edit :
Problème résolu en installant une version plus récente de node.js
L'utilisation d'un task runner est conseillé. Cela va me permettre automatiser plusieurs taches en même temps, que ce soit pour l'utilisation d'un préprocesseur, auto-prréfixer le css et bien d'autres chose encore.
Modifié par gravefield (12 Nov 2015 - 12:50)
J'utilise actuellement knacss via less. J'utilise une class php (http://leafo.net/lessphp/) pour obtenir le css.
Je ne parviens pas à utiliser less-plugin-autoprefix. (https://github.com/less/less-plugin-autoprefix)
Lorsque je tente la commande suivante dans le terminal :
lessc /chemin_du_fichier/knacss.less --autoprefix="last 2 versions"
J'ai le résultat suivant :

Je travail sous kubuntu. Quelqu'un pourrait détailler la démarche à suivre pour autoprefixer knacss en version less ?
Je vous remercie d'avance pour votre aide.

Edit :
Problème résolu en installant une version plus récente de node.js
L'utilisation d'un task runner est conseillé. Cela va me permettre automatiser plusieurs taches en même temps, que ce soit pour l'utilisation d'un préprocesseur, auto-prréfixer le css et bien d'autres chose encore.
Modifié par gravefield (12 Nov 2015 - 12:50)
