Bonjour à toutes et à tous,
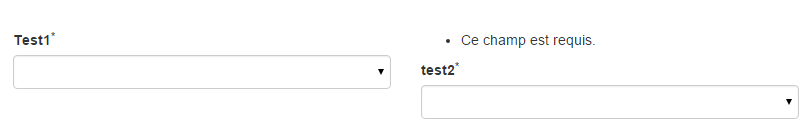
Je suis en train de réaliser un formulaire web à l'aide du framework Bootstrap 3. Actuellement, mes champs sont parfaitement alignés. Hélas, quand une erreur survient sur l'un des champs tout se décale, comme vous pouvez le voir sur ce lien : http://jsfiddle.net/bj7msbjy/
Voici mon code :
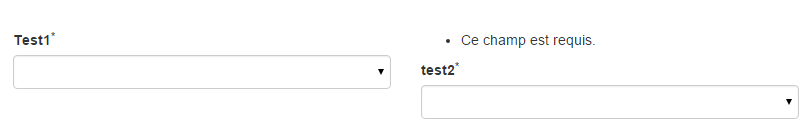
Au final, je souhaiterai obtenir le résultat suivant :

J'ai déjà fait plusieurs tests, notamment en mettant un "vertical-align: bottom" sur la classe "form-group" mais rien n'y fait.
Auriez-vous une idée ?
Je vous remercie par avance pour votre aide !
Modifié par Scipius (07 Nov 2015 - 16:39)
Je suis en train de réaliser un formulaire web à l'aide du framework Bootstrap 3. Actuellement, mes champs sont parfaitement alignés. Hélas, quand une erreur survient sur l'un des champs tout se décale, comme vous pouvez le voir sur ce lien : http://jsfiddle.net/bj7msbjy/
Voici mon code :
<form action="" method="post" class="form-horizontal">
<div class="form-group">
<div class="col-sm-6">
<label>Test1 <sup>*</sup></label>
<select class="form-control">
<option value=""></option>
<option value="1" selected="selected">1</option>
</select>
</div>
<div class="col-sm-6">
<ul class="error_list">
<li>Ce champ est requis.</li>
</ul>
<label>test2 <sup>*</sup></label>
<select class="form-control ">
<option value=""></option>
<option value="1">2015</option>
</select>
</div>
</div>
</form>Au final, je souhaiterai obtenir le résultat suivant :

J'ai déjà fait plusieurs tests, notamment en mettant un "vertical-align: bottom" sur la classe "form-group" mais rien n'y fait.
Auriez-vous une idée ?
Je vous remercie par avance pour votre aide !
Modifié par Scipius (07 Nov 2015 - 16:39)