Bonjour
Je me permets de poster ce message parce que là je bloque un peu en ayant essayé de faire le tour depuis plusieurs jours... j'aurais besoin de votre aide sur un petit point...
Je n'arrive pas à centrer horizontalement un DIV dans ma page...
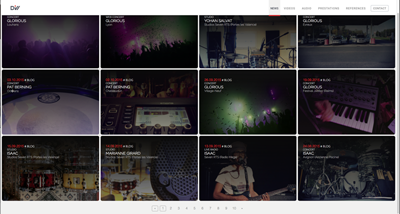
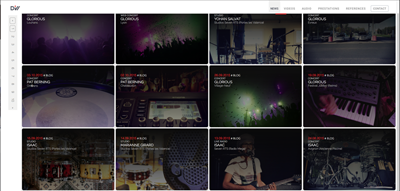
Voici ce que m'affiche mon code...

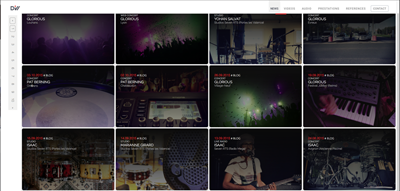
Voici ce que je voudrais...

Voici mon code :
Et voici mon CSS :
Quelqu'un aurait une idée de là où ça coince ?
Merci d'avance
Modifié par johnWayne (04 Nov 2015 - 11:39)
Je me permets de poster ce message parce que là je bloque un peu en ayant essayé de faire le tour depuis plusieurs jours... j'aurais besoin de votre aide sur un petit point...
Je n'arrive pas à centrer horizontalement un DIV dans ma page...
Voici ce que m'affiche mon code...

Voici ce que je voudrais...

Voici mon code :
<div id='container'><div id='result'>
<?php
// Une boucle en php
echo "<figure class='effect-julia'><img src='" . $photo . "' width='310' height='207' border='0'/><figcaption><div class='datetype'><BR><span class='dateimg'>".$date_affich1."</span> <span class='dateimg'>".$text1."</span></div><div class='infoslayer'><span class='infosimg'>".$text03."</span></div><a href='"."news.php?num_news=".$row['num_news']."'></a></figcaption></figure>";
?>
</div></div>
Et voici mon CSS :
#container {
}
#result {
position: relative;
margin: 0 auto;
padding: 8;
max-width: 100%;
list-style: none;
text-align: center;
}
#result figure {
position: relative;
float: left;
overflow: hidden;
margin: 8px;
min-width: 310px;
max-width: 310px;
max-height: 207px;
text-align: center;
cursor: pointer;
}
#result figure img {
position: relative;
display: block;
min-height: 100%;
max-width: 100%;
opacity: 1;
}Quelqu'un aurait une idée de là où ça coince ?
Merci d'avance
Modifié par johnWayne (04 Nov 2015 - 11:39)
 )
)