Bonjour à tous,
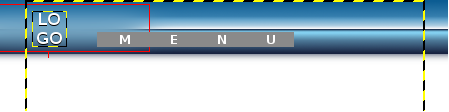
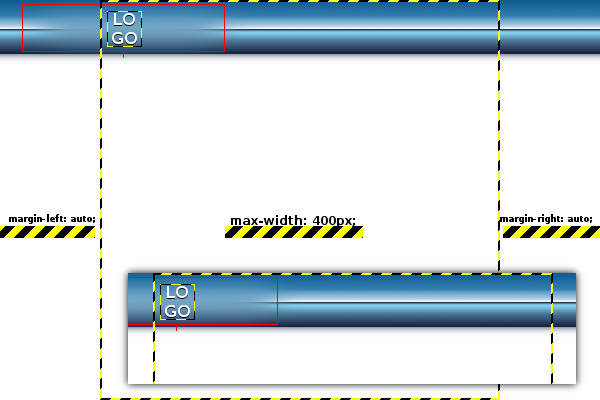
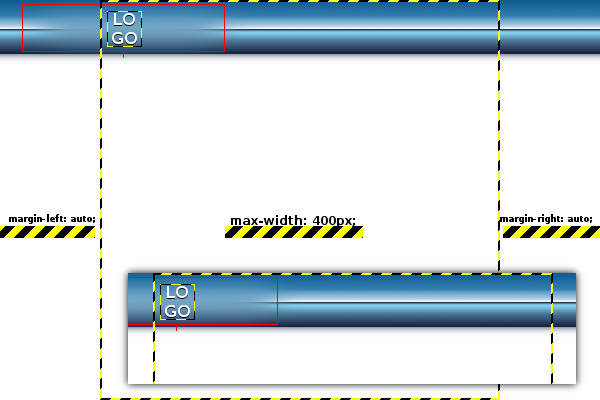
D'après l'image ci-dessous. Savez-vous comment je peux affiché l'image représenté par un rectangle rouge tout en conservant la flexibilité de ma mise en forme ?

PS: Merci à AlsaCréation de mettre à disposition un forum. Je trouve que l'équipe fait du super bon boulot. Bravo
Pardon, je vais ajouter du code ...
Vous l'aurez peut être compris, dans ce code, le flou.jpg ne s'affiche pas dans sa totalité.
Modifié par Safina (13 Oct 2015 - 14:54)
D'après l'image ci-dessous. Savez-vous comment je peux affiché l'image représenté par un rectangle rouge tout en conservant la flexibilité de ma mise en forme ?

PS: Merci à AlsaCréation de mettre à disposition un forum. Je trouve que l'équipe fait du super bon boulot. Bravo

Pardon, je vais ajouter du code ...
<html>
<head>
.wrapper { max-width:400px; margin:0 auto;}
header {background:transparent url(bg.gif) repeat-x;}
.le_probleme {background: transparent url(floue.jpg) no-repeat;}
</head>
<body>
<header>
<div class="wrapper">
<div class="le_probleme">
<img src="logo.gif" />
</div>
</div>
</header>
<div class="wrapper">
content...
</div>
</body>
</html>
Vous l'aurez peut être compris, dans ce code, le flou.jpg ne s'affiche pas dans sa totalité.
Modifié par Safina (13 Oct 2015 - 14:54)