Salut à tous,
Merci de m'accueillir au sein de votre communauté!
J'espère ne pas mettre le bazars en postant ma question dans la rubrique css car la solution sera peut être l'utilisation de jquery (que je maitrise très peu mais je m'y attelle).
Voici en gros ce que j'ai jusque là:
1-Des boutons dont l'image change au survol ou au click. Le html:
et le css:
2- Au survol ou au click du 1er bouton apparait une div spécifique à ce dernier qui disparait au survol du bouton suivant pour faire place à une div correspondant au 2eme bouton etc...
le html:
etc...
Le jquery (je suppose que l'on peut rassembler tout ça mais pour le moment j'ai toutes ces lignes, désolée):
etc...
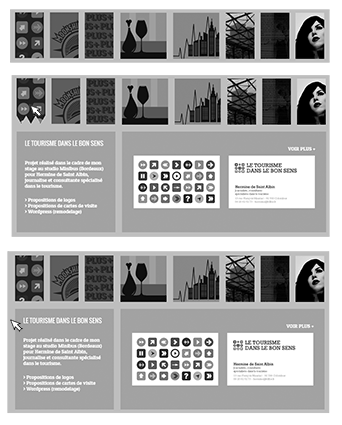
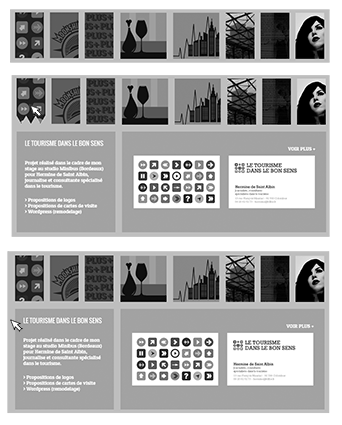
Voici ce que cela donne pour le moment en 3 étapes.

MA DEMANDE: je souhaiterais que mon bouton reste dans son état de survol (édenté) lorsque la div qui lui correspond est visible même si la souri est hors du bouton. VOus pouvez voir que ce n'est pas le cas dans la 3eme image.
MERCIII
:)
PS: peut être ceci nécessite t-il d'employer une autre méthode pour mes boutons, j'ai tenté quelques trucs mais je galère. Merci donc encore!
Merci de m'accueillir au sein de votre communauté!
J'espère ne pas mettre le bazars en postant ma question dans la rubrique css car la solution sera peut être l'utilisation de jquery (que je maitrise très peu mais je m'y attelle).
Voici en gros ce que j'ai jusque là:
1-Des boutons dont l'image change au survol ou au click. Le html:
<ul>
<li id="bouton_ssmenu1"><a><img src="images/illu_ssmenu_tourisme_rectangle.gif" alt="bouton tourisme"/></a></li>
<li id="bouton_ssmenu2"><a><img src="images/illu_ssmenu_moon_rectangle.png" alt="bouton tourisme"/></a></li>
<li id="bouton_ssmenu2plus"><a><img src="images/illu_ssmenu_plus_rectangle.png" alt="bouton tourisme"/></a></li>
<div class="clear"></div>
</ul>
et le css:
#bouton_ssmenu1 a, #bouton_ssmenu2 a ,#bouton_ssmenu2plus a, #bouton_ssmenu5 a, #bouton_ssmenu6 a, #bouton_ssmenu7 a{
width: 74px;
height: 119px;
background: no-repeat;
/*display: block;*/
}
#bouton_ssmenu3 a , #bouton_ssmenu4 a{
width: 119px;
height: 119px;
background: no-repeat;
/*display: block;*/
}
#bouton_ssmenu1 a{background-image: url("images/illu_ssmenu_tourisme_cache_rectangle.gif");float: left; margin-right: 16px; }
#bouton_ssmenu2 a{background-image: url("images/illu_ssmenu_moon_cache_rectangle.png");float: left; margin-right: 16px;}
#bouton_ssmenu2plus a{background-image: url("images/illu_ssmenu_plus_cache_rectangle.png");float: left;}
#bouton_ssmenu3 a{background-image: url("images/illu_ssmenu_cuizine_cache.png"); float: left; margin-right: 17px;}
#bouton_ssmenu4 a{background-image: url("images/illu_ssmenu_music_cache.png");float: left}
#bouton_ssmenu5 a{background-image: url("images/illu_ssmenu_saxes_cache_rectangle.png");float: left; margin-right: 16px;}
#bouton_ssmenu6 a{background-image: url("images/illu_ssmenu_clem_cache_rectangle.png"); float: left; margin-right: 16px;}
#bouton_ssmenu7 a{background-image: url("images/illu_ssmenu_disorder_cache_rectangle.png");float: left;}
#bouton_ssmenu1 a:hover img , #bouton_ssmenu1 a:active img{ visibility: hidden; }
#bouton_ssmenu2 a:hover img ,#bouton_ssmenu2 a:active img{ visibility: hidden; }
#bouton_ssmenu2plus a:hover img ,#bouton_ssmenu2 a:active img{ visibility: hidden; }
#bouton_ssmenu3 a:hover img ,#bouton_ssmenu2 a:active img{ visibility: hidden; }
#bouton_ssmenu4 a:hover img ,#bouton_ssmenu2 a:active img{ visibility: hidden; }
#bouton_ssmenu5 a:hover img ,#bouton_ssmenu2 a:active img{ visibility: hidden; float: left;}
#bouton_ssmenu6 a:hover img ,#bouton_ssmenu2 a:active img{ visibility: hidden; }
#bouton_ssmenu7 a:hover img ,#bouton_ssmenu2 a:active img{ visibility: hidden; }
2- Au survol ou au click du 1er bouton apparait une div spécifique à ce dernier qui disparait au survol du bouton suivant pour faire place à une div correspondant au 2eme bouton etc...
le html:
<div id="detail_texte">
<h3 class="">Le tourisme dans le bon sens</h3>
<p>Projet réalisé dans le cadre de mon stage au studio Minibus (Bordeaux)
pour Hermine de Saint Albin, journalise et consultante spécialisé dans le tourisme.</p>
<ul id="liste_projet_service">
<li>> Propositions de logos</li>
<li>> Propositions de cartes de visite</li>
<li>> Wordpress (remodelage)</li>
</ul>
</div>
<div id="detail_image">
<p id="voir_plus"><a href="#">Voir plus +</a></p>
<a href="#" id="tourismeimg"><img src="images/tourisme/carte_tourisme_1rouge.png" alt="image carte tourisme"/></a>
</div>
<div class="clear"></div>
<div id="detail_texte2">
<h3 class="">Moonshiner </h3>
<p> Exemple de site de vente de produits high-tech. </p>
<ul id="liste_projet_service">
<li>> Identité </li>
<li>> Exemples de packaging, pubs</li>
<li>> Conception & réalisation d'un site </li>
<li>> Conception & réalisation d'une newsletter</li>
</ul>
</div>
<div id="detail_image2">
<p id="voir_plus"><a href="#">Voir plus +</a></p>
<a href="#" id="moonimg"><img src="images/moonshiner/logo_moonshiner_rouge.gif" alt="image carte tourisme"/></a>
</div>
etc...
Le jquery (je suppose que l'on peut rassembler tout ça mais pour le moment j'ai toutes ces lignes, désolée):
<!--CACHE-->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#bouton_ssmenu1").mouseover(function(){
$("#detail_texte").show();
$("#detail_image").show();
$("#detail_texte2").hide();
$("#detail_image2" ).hide();
$("#detail_texte3").hide();
$("#detail_image3").hide();
$("#detail_texte4").hide();
$("#detail_image4").hide();
$("#detail_texte5").hide();
$("#detail_image5").hide();
$("#detail_texte6").hide();
$("#detail_image6").hide();
$("#detail_texte7").hide();
$("#detail_image7").hide();
});
$("#bouton_ssmenu2").mouseover(function(){
$("#detail_texte2").show();
$("#detail_image2" ).show();
$("#detail_texte").hide();
$("#detail_image" ).hide();
$("#detail_texte3").hide();
$("#detail_image3").hide();
$("#detail_texte4").hide();
$("#detail_image4").hide();
$("#detail_texte5").hide();
$("#detail_image5").hide();
$("#detail_texte6").hide();
$("#detail_image6").hide();
$("#detail_texte7").hide();
$("#detail_image7").hide();
});
etc...
Voici ce que cela donne pour le moment en 3 étapes.

MA DEMANDE: je souhaiterais que mon bouton reste dans son état de survol (édenté) lorsque la div qui lui correspond est visible même si la souri est hors du bouton. VOus pouvez voir que ce n'est pas le cas dans la 3eme image.
MERCIII
:)
PS: peut être ceci nécessite t-il d'employer une autre méthode pour mes boutons, j'ai tenté quelques trucs mais je galère. Merci donc encore!
