Bonjour à tous !
Je suis actuellement en train de coder un site, et n'ayant rien codé depuis février dernier j'ai pas mal rouillé. C'est donc non sans douleur que je retrouve les défis du positionnement, et malgré les révisions je ne retrouve pas la petite règle qui me ferait dire "mais c'est bien sûr !". Je vous expose mon cas
Je souhaite une barre de navigation fixée en haut de mon site, c'est-à-dire qui reste durant le scrolling. Bien entendu un position:fixed aurait pû être la solution simple et miracle, mais j'ai trois éléments dans cette barre ; une image au bord à gauche, un menu horizontal centré et encore une liste horizontale contre le bord droit.
Pour conserver mon menu centré, j'ai positionné l'image en absolute, left:0. Avec quelques marges, l'image se positionne très bien où je veux et ne pousse pas le menu centré, qui reste... centré. Celui-ci a subit un très classique nav ul {text-align:center; margin:auto;}.
Pour la liste de droite, elle s'est elle aussi positionnée d'elle-même avec un position:absolute et un top:0 ; left:0.
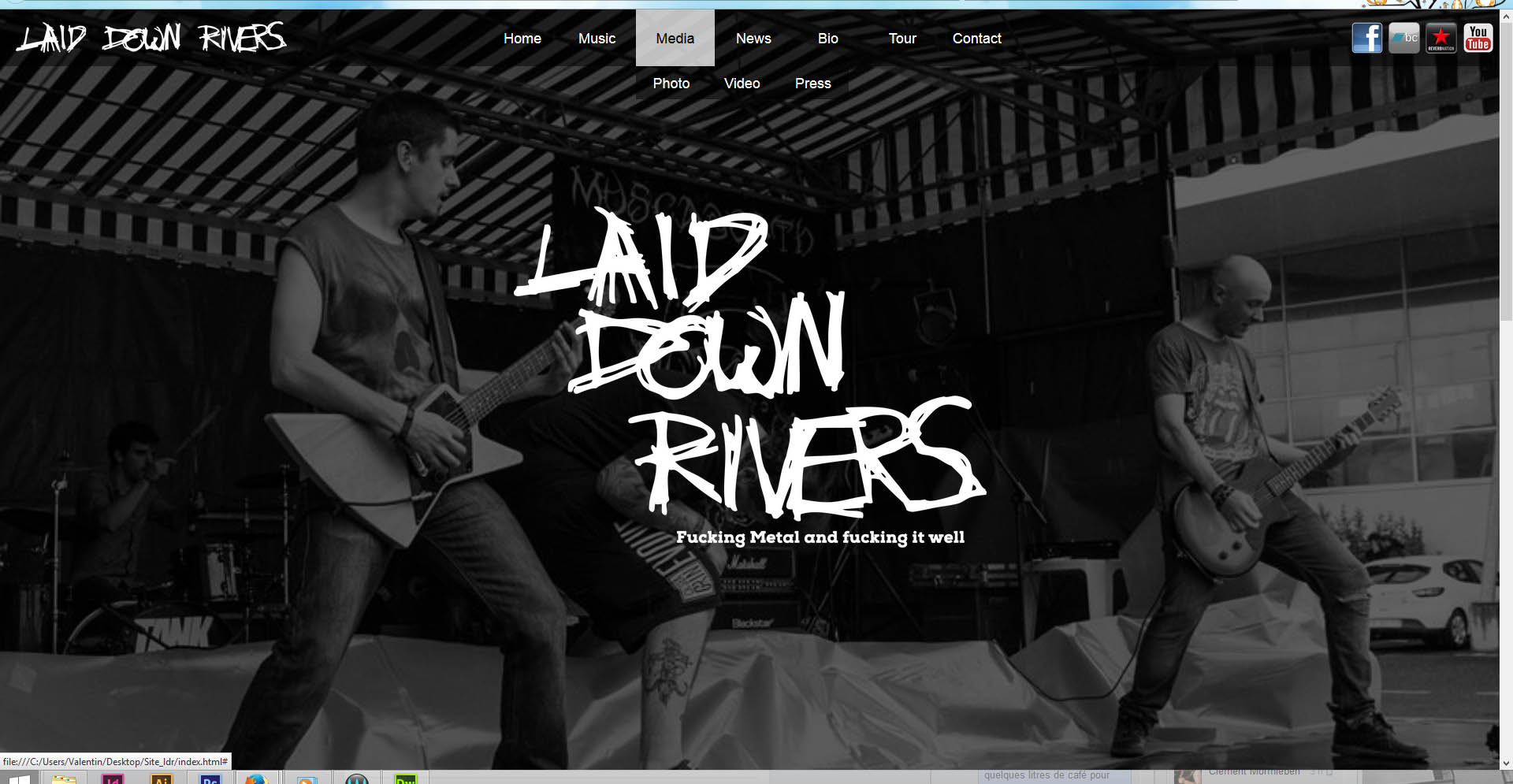
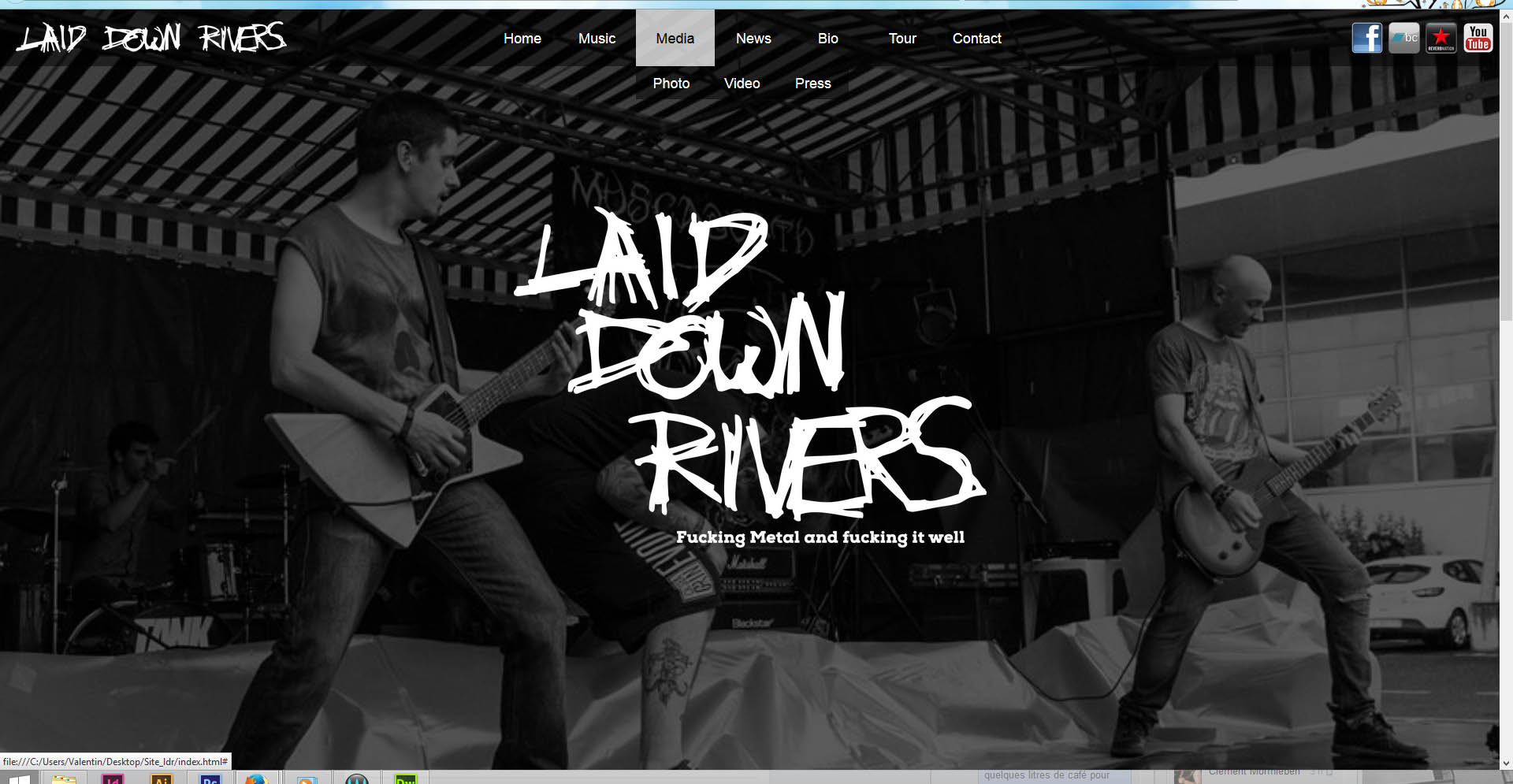
Ce qui donne ceci (avec un mouseover sur "media")
J'ai essayé d'obtenir le résultat avec du float au début mais je me suis vite souvenu que ça ne fait pas bon ménage avec le position:fixed ...
Hors, tout ce beau monde se comportant si bien suit la page lors du scroll et ne reste pas fixe.
J'ai tenté d'englober le tout dans une div à laquelle j'appliquais une position:fixed avec pour seul résultat de faire disparaître les trois éléments (et d'envoyer valser la moitié du layout du reste de la page).
J'imagine bien que j'ai commis une hérésie qqpart mais mon cerveau rouillé a perdu quelques réflèxes. Quelques suggestions ?
Voici mon code au passage :
Merci beaucoup d'avance pour vos réponses
Modifié par Valentinsca (28 Sep 2015 - 03:06)
Je suis actuellement en train de coder un site, et n'ayant rien codé depuis février dernier j'ai pas mal rouillé. C'est donc non sans douleur que je retrouve les défis du positionnement, et malgré les révisions je ne retrouve pas la petite règle qui me ferait dire "mais c'est bien sûr !". Je vous expose mon cas

Je souhaite une barre de navigation fixée en haut de mon site, c'est-à-dire qui reste durant le scrolling. Bien entendu un position:fixed aurait pû être la solution simple et miracle, mais j'ai trois éléments dans cette barre ; une image au bord à gauche, un menu horizontal centré et encore une liste horizontale contre le bord droit.
Pour conserver mon menu centré, j'ai positionné l'image en absolute, left:0. Avec quelques marges, l'image se positionne très bien où je veux et ne pousse pas le menu centré, qui reste... centré. Celui-ci a subit un très classique nav ul {text-align:center; margin:auto;}.
Pour la liste de droite, elle s'est elle aussi positionnée d'elle-même avec un position:absolute et un top:0 ; left:0.
Ce qui donne ceci (avec un mouseover sur "media")

J'ai essayé d'obtenir le résultat avec du float au début mais je me suis vite souvenu que ça ne fait pas bon ménage avec le position:fixed ...
Hors, tout ce beau monde se comportant si bien suit la page lors du scroll et ne reste pas fixe.
J'ai tenté d'englober le tout dans une div à laquelle j'appliquais une position:fixed avec pour seul résultat de faire disparaître les trois éléments (et d'envoyer valser la moitié du layout du reste de la page).
J'imagine bien que j'ai commis une hérésie qqpart mais mon cerveau rouillé a perdu quelques réflèxes. Quelques suggestions ?
Voici mon code au passage :
<header id="header_logo"> <!-- image logo -->
<h1>Laid Down Rivers</h1>
</header>
<div id="menubar">
<nav>
<img src="images/logo_horizontal.png"/>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Music</a></li>
<li id="media"><a href="#">Media</a><ul><li><a href="#">Photo</a></li><li><a href="#">Video</a></li><li><a href="#">Press</a></li></ul></li>
<li><a href="#">News</a></li>
<li><a href="#">Bio</a></li>
<li><a href="#">Tour</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<section id="social"><ul><li id="fb" title="Facebook"><a href="#">Facebook</a></li><li id="bc" title="Bandcamp"><a href="#">Bandcamp</a></li><li id="rn" title="Reverbnation"><a href="#">Reverbnation</a></li><li id="yt" title="Youtube"><a href="#">Youtube</a></li></ul></section></div>/* navigation */
nav img {position:absolute;height:40px;margin: 15px 0 0 20px;left:0;}
nav ul {
text-align: center;
margin: auto;
background-color: rgba(0, 0, 0, 0.5);
}
nav ul li {
font-size: 18px;
display: inline-block;
margin: 0;
}
nav ul li a {
display: block;
color: white;
text-decoration: none;
width: 70px;
height: auto;
font-size: 18px;
padding: 25px 10px 25px 10px;
transition-property: all;
transition-duration: 0.2s;
transition-timing-function: ease-in;
}
nav ul li a:hover {
color: black;
background-color: rgba(255, 255, 255, 0.75);
width: 80px;
transition-property: all;
transition-duration: 0.2s;
transition-timing-function: ease-in;
}
nav ul #media ul {
position:absolute;
display: block;
opacity: 0;
visibility:hidden;
transition-property: opacity;
transition-duration: 0.2s;
}
nav ul #media:hover ul {
display: block;
opacity: 1;
visibility:visible;
transition-property: opacity;
transition-duration: 0.2s;
}
nav ul li ul li a {
padding: 10px 10px 10px 10px;
}
/*section reseaux sociaux*/
#social {position:absolute;top:0px;right:0;}
#social ul li {display:inline-block;font-size:0;
background-size:40px;background-repeat:no-repeat;height:40px;width:40px;margin-right:7px;;}
#fb {background-image:url(images/facebook.png);}
#yt {background-image:url(images/youtube.png);}
#bc {background-image:url(images/bandcamp.png);}
#rn {background-image:url(images/reverbnation.png);}
section ul li a {display:block;width:100%;height:100%;}Merci beaucoup d'avance pour vos réponses

Modifié par Valentinsca (28 Sep 2015 - 03:06)