Bonjour.
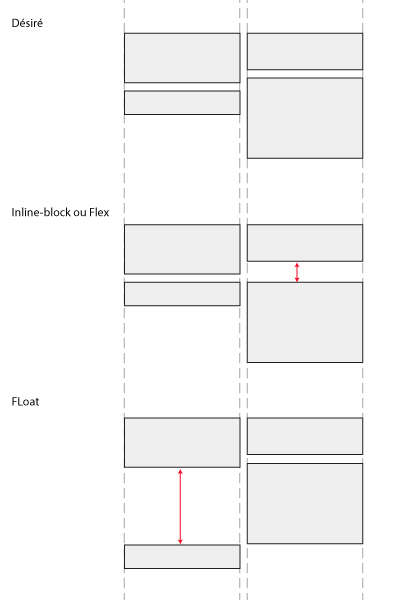
J’ai besoin de gérer l’affichage de blocs sur 2 colonnes. Pour l’instant c’est géré avec 2 colonnes dans le HTML et avec des blocs répartis dans ces 2 colonnes. Cela fonctionne bien (y compris sur mobile où les 2 col passent en 1) mais pose un problème de gestion des vides. En effet, imaginons les blocs 1 et 2 dans la colonne 1 et les blocs 3 et 4 dans la colonne 2. Ces blocs sont en affichage conditionnels (JS). Si je masque les blocs 1 et 2, les blocs 3 et 4 s’affichent dans la colonne 2 et laisse la colonne gauche vide, ce qui est assez moche.
Du coup, j’ai testé le CSS column en ne faisant qu’un seul bloc réglé en 2 colonnes. Cela fonctionne bien avec les blocs à contenus simples, mais me pose des soucis avec les blocs complexes (avec du contenu positionné en absolute, de l’overflow: hidden ou de l’opacity).
=> 1. Existe-t-il un moyen de faire cohabiter tout ça ?
=> 2. Voyez-vous un truc qui donnerait les même résultats que column mais sans les contraintes actuelles ?
J’ai peu d’espoir sur les réponses, mais on ne sait jamais…
J’ai besoin de gérer l’affichage de blocs sur 2 colonnes. Pour l’instant c’est géré avec 2 colonnes dans le HTML et avec des blocs répartis dans ces 2 colonnes. Cela fonctionne bien (y compris sur mobile où les 2 col passent en 1) mais pose un problème de gestion des vides. En effet, imaginons les blocs 1 et 2 dans la colonne 1 et les blocs 3 et 4 dans la colonne 2. Ces blocs sont en affichage conditionnels (JS). Si je masque les blocs 1 et 2, les blocs 3 et 4 s’affichent dans la colonne 2 et laisse la colonne gauche vide, ce qui est assez moche.
Du coup, j’ai testé le CSS column en ne faisant qu’un seul bloc réglé en 2 colonnes. Cela fonctionne bien avec les blocs à contenus simples, mais me pose des soucis avec les blocs complexes (avec du contenu positionné en absolute, de l’overflow: hidden ou de l’opacity).
=> 1. Existe-t-il un moyen de faire cohabiter tout ça ?
=> 2. Voyez-vous un truc qui donnerait les même résultats que column mais sans les contraintes actuelles ?
J’ai peu d’espoir sur les réponses, mais on ne sait jamais…