Bonjour.
Je cherche à agrémenter la légende des photos d'un fond coloré entouré d'un liseré.
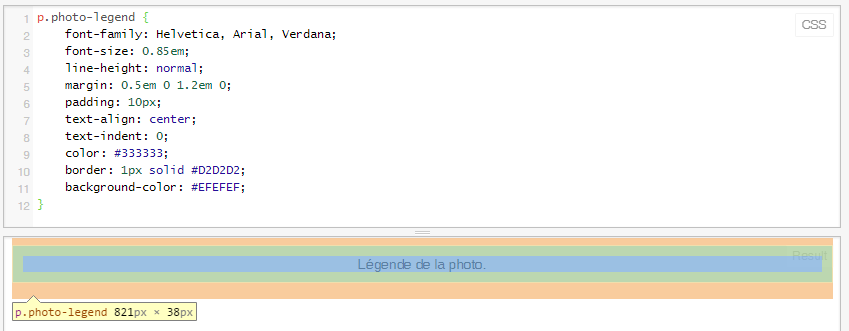
Problème : le style s'étend sur toute la largeur du paragraphe alors que j'ai paramétré le padding dont la valeur n'est prise en compte que verticalement. Je ne sais pas où ça coince.
Merci.
Modifié par Nerva (08 Sep 2015 - 12:48)
Je cherche à agrémenter la légende des photos d'un fond coloré entouré d'un liseré.
p.photo-legend {
font-family: Helvetica, Arial, Verdana;
font-size: 0.85em;
line-height: normal;
margin: 0.5em 0 1.2em 0;
padding: 10px;
text-align: center;
text-indent: 0;
color: #333333;
border: 1px solid #D2D2D2;
background-color: #EFEFEF;
}<div align="center">
<p class="photo-legend">Légende de la photo.</p>
</div>Problème : le style s'étend sur toute la largeur du paragraphe alors que j'ai paramétré le padding dont la valeur n'est prise en compte que verticalement. Je ne sais pas où ça coince.
Merci.
Modifié par Nerva (08 Sep 2015 - 12:48)