Bonjour à tous  ,
,
Je viens à la rescousse pour la première fois sur un forum pour un bug plutôt inhabituel sous google chrome, me donnant l'impression d'être un IE pour le coup ^^" .
J'ai des éléments en "float: left" représentant un fil d'Ariane dans des étapes de commandes.
Tous les éléments en float ont un padding-right avec un background-image d'une flèche à droite. Pour les étapes actives, les éléments en question changent juste la position de l'image pour que la flèche apparaisse verte.
Dans les éléments en float, un sous niveau est présent pour que le fond de couleur n'empiète pas sur la flèche.
Seulement, une fois sur trois, au rafraîchissement de ma page, le background de la flèche n’apparaît plus pour mes éléments actifs. C'est un bug que j'ai constaté uniquement sur la dernière version stable de chrome pour windows. C'est un bug non présent dans Firefox, IE, Opera, ou Edge.
Le style est bien pris en compte dans le navigateur d'après le débugger, et il me suffit de changer le background position (de 1px) et de le remettre comme il était avant pour que le background-image s'affiche. Rajouter un "position: relative" le fait aussi s'afficher, mais seulement si on le fait dynamiquement. le fait de l'avoir directement dans le CSS ne change rien.
Cela me fait penser aux problèmes du genre que l'on pouvait avoir sur les vieux internet explorer où il fallait bien positionner des éléments en position absolute entre eux pour qu'ils s'affichent bien du premier coup.
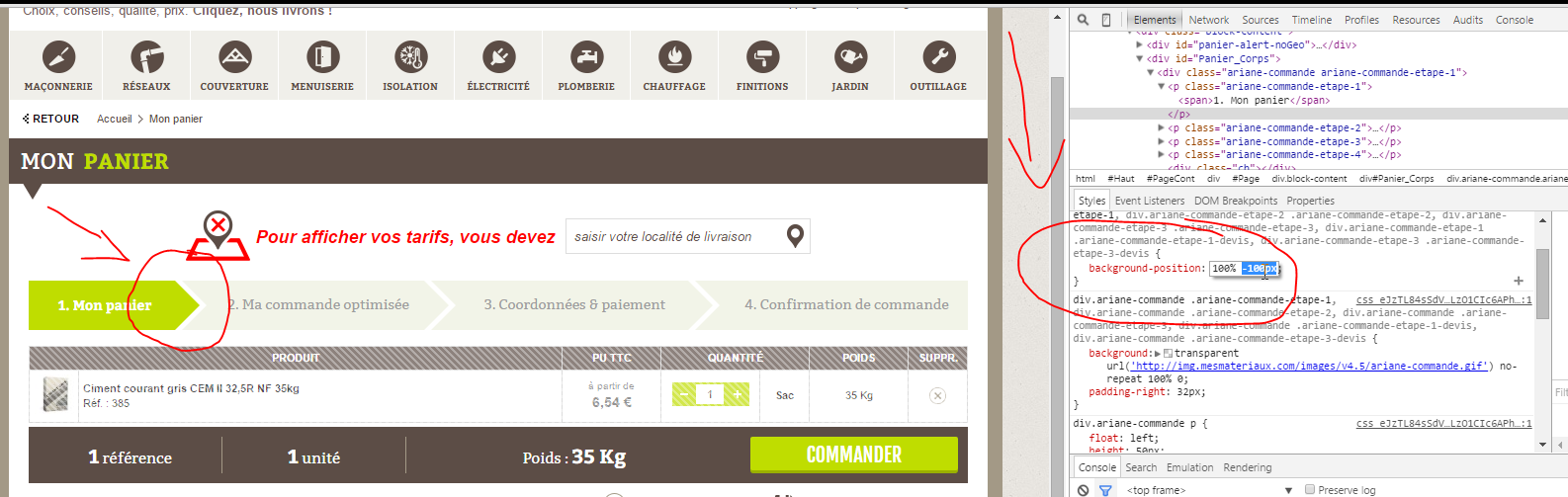
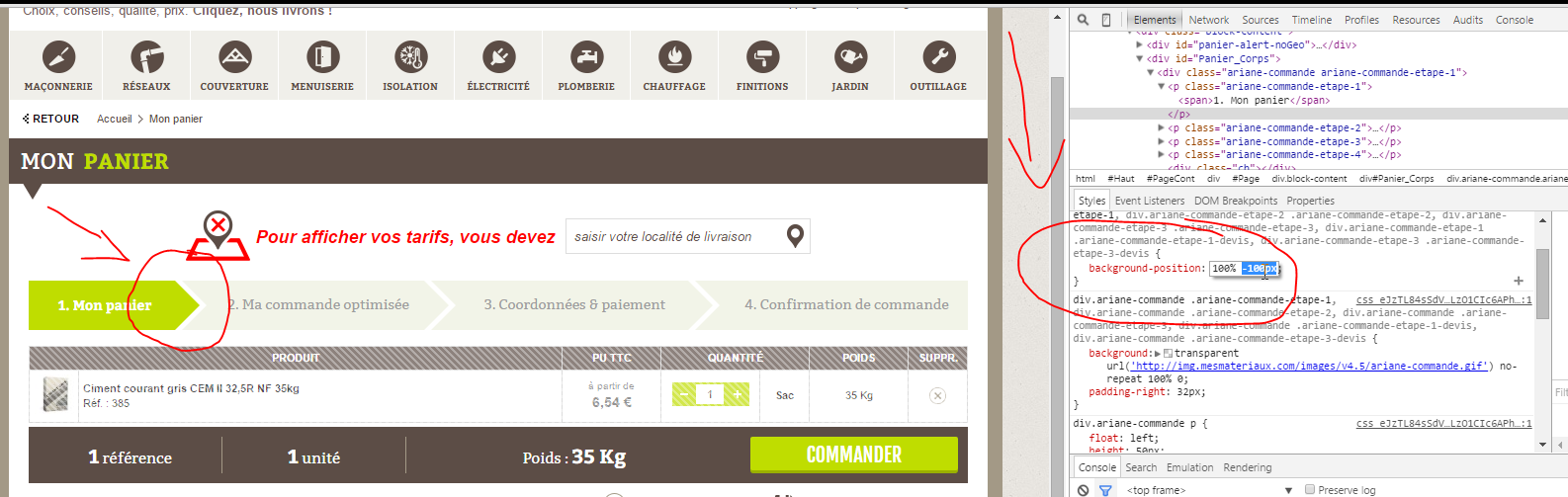
Je vous joints des captures d'écran pour être plus parlant.
Si je n'ai pas été claire, n'hésitez pas à me le faire remarquer
J'ai testé de ne préciser que le background-position, redéfinir tout le background, les deux ne changent rien.
Seule la position "active" (vert vers gris) est impactée...
Merci grandement d'avance
Marche pas :
En touchant vite fait le css dynamiquement :
HTML :
CSS :
Modifié par lairalor (08 Sep 2015 - 10:42)
 ,
,Je viens à la rescousse pour la première fois sur un forum pour un bug plutôt inhabituel sous google chrome, me donnant l'impression d'être un IE pour le coup ^^" .
J'ai des éléments en "float: left" représentant un fil d'Ariane dans des étapes de commandes.
Tous les éléments en float ont un padding-right avec un background-image d'une flèche à droite. Pour les étapes actives, les éléments en question changent juste la position de l'image pour que la flèche apparaisse verte.
Dans les éléments en float, un sous niveau est présent pour que le fond de couleur n'empiète pas sur la flèche.
Seulement, une fois sur trois, au rafraîchissement de ma page, le background de la flèche n’apparaît plus pour mes éléments actifs. C'est un bug que j'ai constaté uniquement sur la dernière version stable de chrome pour windows. C'est un bug non présent dans Firefox, IE, Opera, ou Edge.
Le style est bien pris en compte dans le navigateur d'après le débugger, et il me suffit de changer le background position (de 1px) et de le remettre comme il était avant pour que le background-image s'affiche. Rajouter un "position: relative" le fait aussi s'afficher, mais seulement si on le fait dynamiquement. le fait de l'avoir directement dans le CSS ne change rien.
Cela me fait penser aux problèmes du genre que l'on pouvait avoir sur les vieux internet explorer où il fallait bien positionner des éléments en position absolute entre eux pour qu'ils s'affichent bien du premier coup.
Je vous joints des captures d'écran pour être plus parlant.
Si je n'ai pas été claire, n'hésitez pas à me le faire remarquer

J'ai testé de ne préciser que le background-position, redéfinir tout le background, les deux ne changent rien.
Seule la position "active" (vert vers gris) est impactée...
Merci grandement d'avance

Marche pas :

En touchant vite fait le css dynamiquement :

HTML :
<div class="ariane-commande ariane-commande-etape-1">
<p class="ariane-commande-etape-1">
<span>1. Mon panier</span>
</p>
<p class="ariane-commande-etape-2">
<span>2. Ma commande optimisée</span>
</p>
<p class="ariane-commande-etape-3">
<span>3. Coordonnées & paiement</span>
</p>
<p class="ariane-commande-etape-4">
<span>4. Confirmation de commande</span>
</p>
<div class="cb"></div><!-- clear:both; -->
</div>
CSS :
div.ariane-commande p{
float: left;
height: 50px;
margin: 0;
overflow: hidden;
padding: 0;
}
div.ariane-commande .ariane-commande-etape-1,
div.ariane-commande .ariane-commande-etape-2,
div.ariane-commande .ariane-commande-etape-3{
background: transparent url('http://img.mesmateriaux.com/images/v4.5/ariane-commande.gif') no-repeat 100% 0;
padding-right: 32px;
}
div.ariane-commande-etape-2 .ariane-commande-etape-1,
div.ariane-commande-etape-3 .ariane-commande-etape-2,
div.ariane-commande-etape-4 .ariane-commande-etape-3{
background: transparent url('http://img.mesmateriaux.com/images/v4.5/ariane-commande.gif') no-repeat 100% -50px; }
div.ariane-commande-etape-1 .ariane-commande-etape-1,
div.ariane-commande-etape-2 .ariane-commande-etape-2,
div.ariane-commande-etape-3 .ariane-commande-etape-3{
/*background-position: 100% -100px;*/
background: #bfdd00 url('http://img.mesmateriaux.com/images/v4.5/ariane-commande.gif') no-repeat 100% -100px;
/* c'est lui qui n'est pas pris en compte, mais il efface même le background totalement décris plus haut */
/*position:relative; ne change rien*/
}
div.ariane-commande p span{
color: #9d9d9d;
display: block;
height: 50px;
line-height: 50px;
margin: 0;
padding: 0 0 0 6px;
text-align: center;
white-space: nowrap;
}
div.ariane-commande-etape-1 .ariane-commande-etape-1 span,
div.ariane-commande-etape-2 .ariane-commande-etape-2 span,
div.ariane-commande-etape-3 .ariane-commande-etape-3 span,
div.ariane-commande-etape-4 .ariane-commande-etape-4 span{
background: #bfdd00;
color: #fff;
}
Modifié par lairalor (08 Sep 2015 - 10:42)