Bonjour,
Ce que je cherche faire est pourtant apparemment très bien expliqué dans cet article Alsacréations :
http://www.alsacreations.com/tuto/lire/1032-comment-centrer-verticalement-sur-tous-les-navigateurs.html
au paragraphe : Centrer verticalement des blocs dans un conteneur de hauteur fluide
... mais, pas moyen d'y parvenir dans le cas sur lequel je bidouille actuellement.
J'essaie d'utiliser une image issue d'un sprite dans une box de notification (ces paragraphes colorés avec une icône : rose avec un panneau danger, bleu avec une icône i pour info, vert avec une icône OK, etc.)
Je suis arrivée à peu près à ce que je voulais, à l'exception de ce satané alignement vertical.
J'ai beau avoir inclus une instruction vertical-align: middle; rien à faire, l'icône continue de s'aligner sur la 1ère ligne de texte, et pas sur le paragraphe (qui peut s'apparenter à un conteneur de hauteur fluide comme ceux dont il est question dans le tuto susmentionné).
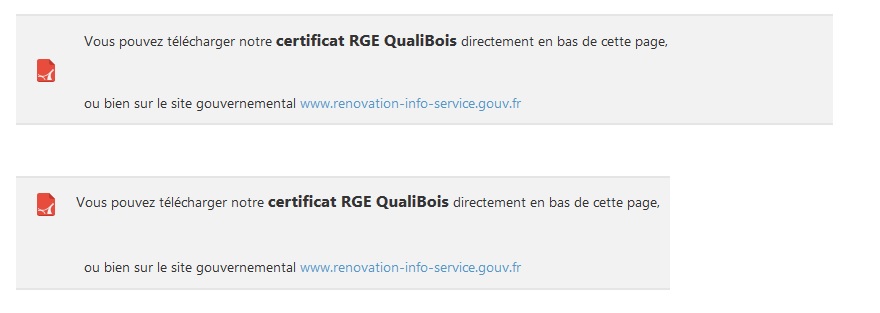
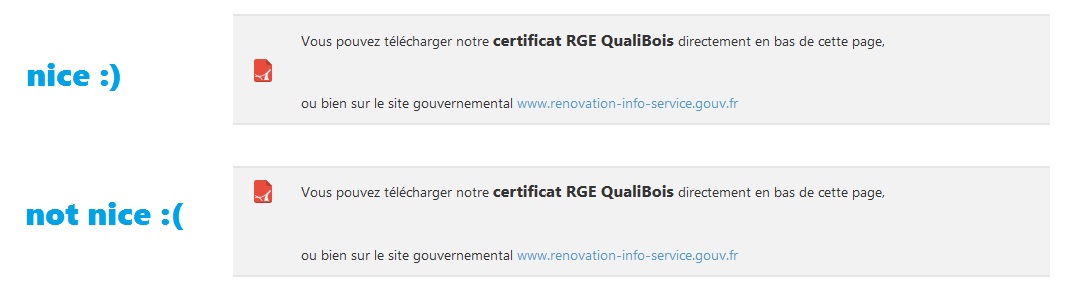
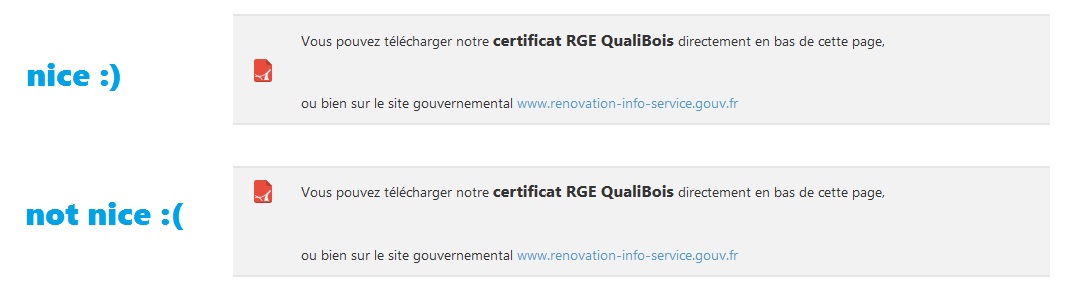
En haut : ce que je veux / en bas : ce que je parviens à faire...

Mon html :
Mon css (un extrait, car en fait j'ai des dizaines d'icônes et 5 couleurs différentes) :
Qu'ai-je manqué pour que mon icône refuse de se centrer verticalement sur le paragraphe de la classe "box-gris" ??
Merci d'avance pour toute aide, là j'avoue avoir rencontré mes limites (déjà qu'elles ne vont pas loin...)
Flo
Ce que je cherche faire est pourtant apparemment très bien expliqué dans cet article Alsacréations :
http://www.alsacreations.com/tuto/lire/1032-comment-centrer-verticalement-sur-tous-les-navigateurs.html
au paragraphe : Centrer verticalement des blocs dans un conteneur de hauteur fluide
... mais, pas moyen d'y parvenir dans le cas sur lequel je bidouille actuellement.
J'essaie d'utiliser une image issue d'un sprite dans une box de notification (ces paragraphes colorés avec une icône : rose avec un panneau danger, bleu avec une icône i pour info, vert avec une icône OK, etc.)
Je suis arrivée à peu près à ce que je voulais, à l'exception de ce satané alignement vertical.
J'ai beau avoir inclus une instruction vertical-align: middle; rien à faire, l'icône continue de s'aligner sur la 1ère ligne de texte, et pas sur le paragraphe (qui peut s'apparenter à un conteneur de hauteur fluide comme ceux dont il est question dans le tuto susmentionné).
En haut : ce que je veux / en bas : ce que je parviens à faire...

Mon html :
<p class="box-gris"><span class="file-pdf"> </span>texte</p>Mon css (un extrait, car en fait j'ai des dizaines d'icônes et 5 couleurs différentes) :
.box-gris {
border-top: 2px solid #e5e5e5;
border-bottom: 2px solid #e5e5e5;
background-color: #f2f2f2;
padding: 0.8em 0.8em 0.8em 5em;
min-height: 20px;
}
.file-pdf {
display: inline-block;
background-image: url(../../../images/small-n-flat-master/sprite-small-n-flat.png);
background-repeat: no-repeat;
width: 60px;
height: 24px;
float: left;
margin-left: -5em;
vertical-align: middle;
}
.file-pdf {
background-position: 0 -1080px;
}Qu'ai-je manqué pour que mon icône refuse de se centrer verticalement sur le paragraphe de la classe "box-gris" ??
Merci d'avance pour toute aide, là j'avoue avoir rencontré mes limites (déjà qu'elles ne vont pas loin...)

Flo