Bonjour, je souhaite pouvoir faire un polygone sur une image en css de ce genre :
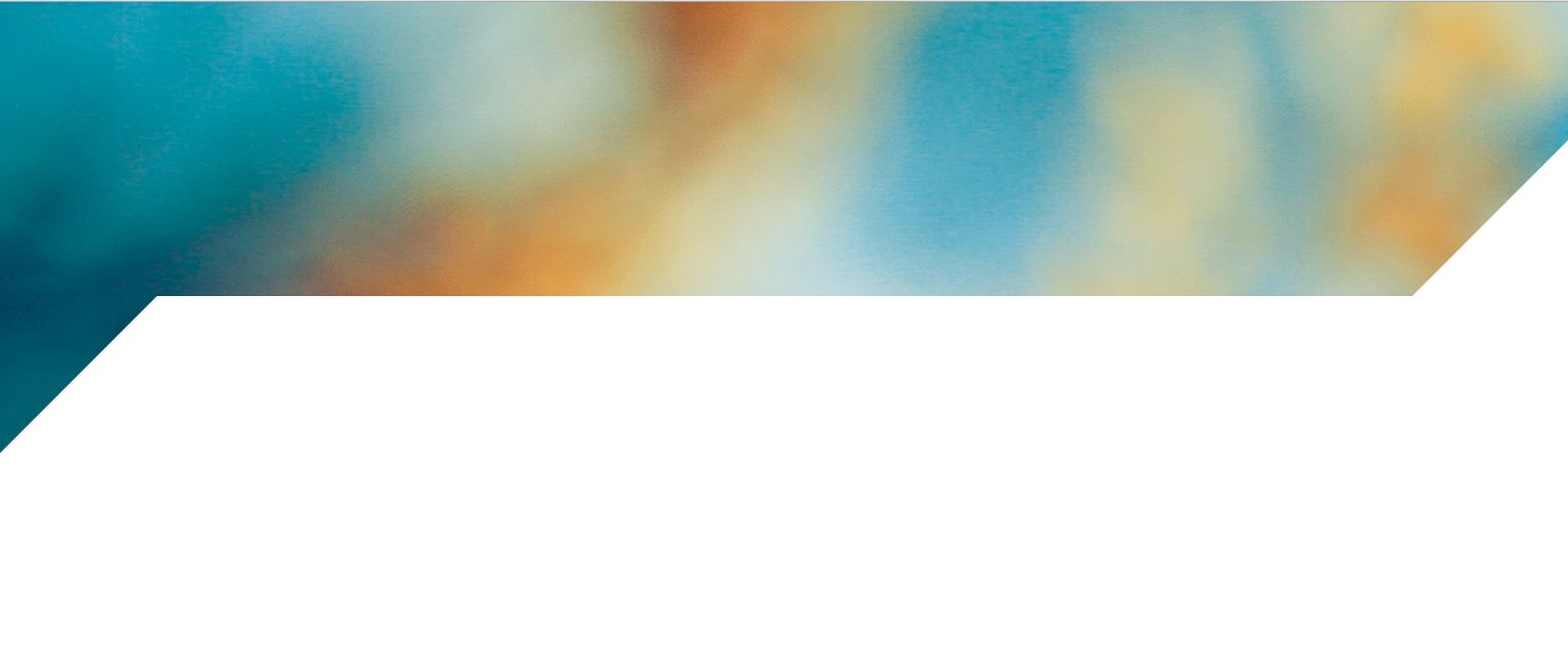
[/url]
En fait il y a une image de fond, sur laquelle deux triangles: un a gauche transparent, un a droite blanc.
J’ai réussi avec les after et before sur le triangle de gauche mais mon problème est de conserver les deux triangles "collés" de façon responsive.
Le triangle de droite, de par son bottom avec un pourcentage ne reste pas collé en cas de redimensionnement de l’écran.
Y a t il un moyen de générer une shape de ce genre directement pour n'avoir qu'un seul objet ?
Merci d'avance.
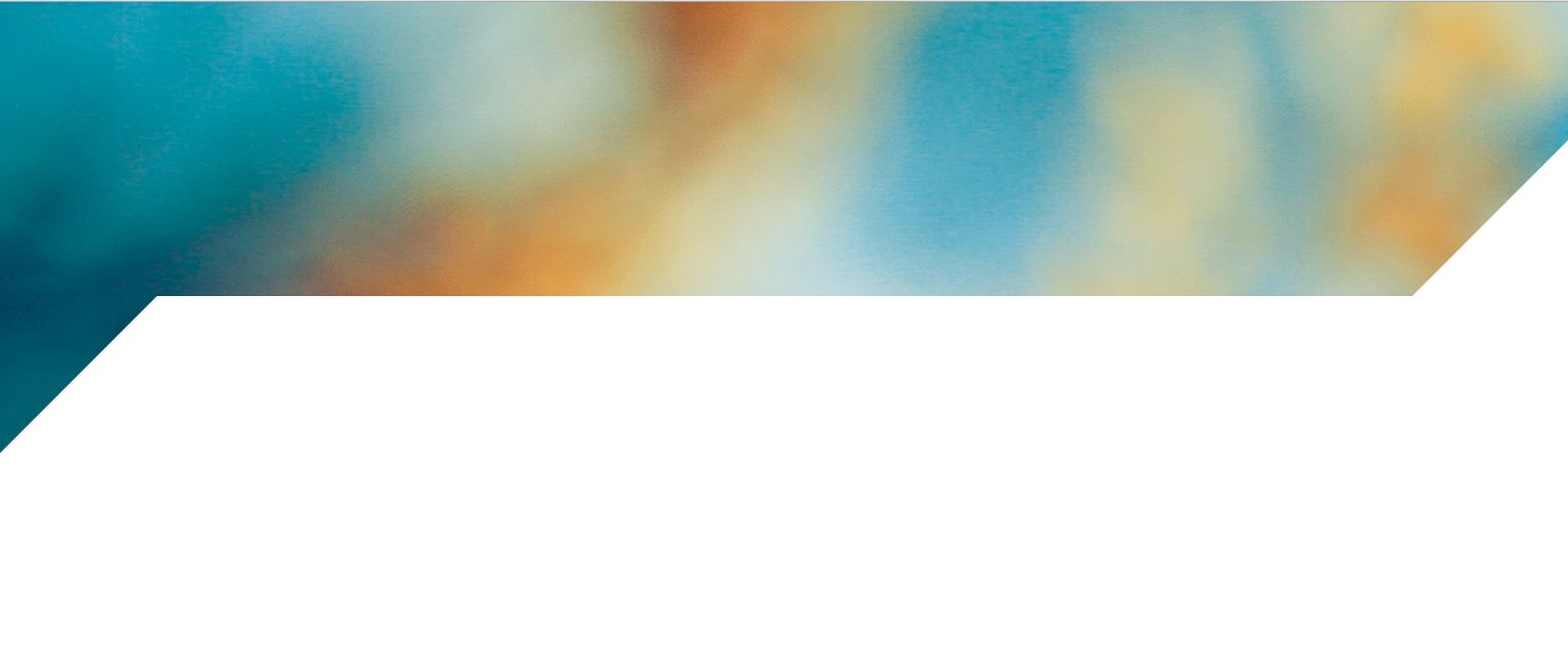
[/url]

En fait il y a une image de fond, sur laquelle deux triangles: un a gauche transparent, un a droite blanc.
J’ai réussi avec les after et before sur le triangle de gauche mais mon problème est de conserver les deux triangles "collés" de façon responsive.
<html>
<style>
body {
margin:0px;
}
.wrap {
overflow: hidden;
width: 100%;
margin: 0 auto;
background-image: url("43.jpg")
}
.container {
position: relative;
overflow: hidden;
width: 100%;
height:50%;
margin: 0 auto;
}
.wrap:before, .wrap:after {
content:'';
position: absolute;
bottom: 0;
width: 100%;
background-color: white ;
padding-bottom:10%;
}
.wrap:before {
right: 100%;
-ms-transform-origin: 100% 100%;
-webkit-transform-origin: 100% 100%;
transform-origin: 100% 100%;
-ms-transform: skewX(0deg);
-webkit-transform: skewX(0deg);
transform: skewX(0deg);
}
.wrap:after {
left: 0%;
-ms-transform-origin: 0 100%;
-webkit-transform-origin: 0 100%;
transform-origin: 0 100%;
-ms-transform: skewX(-45deg);
-webkit-transform: skewX(-45deg);
transform: skewX(-45deg);
}
.wrap2 {
overflow: hidden;
width: 100%;
margin: 0 auto;
}
.wrap2:before, .wrap2:after {
content:'';
position: absolute;
bottom: 34.5%;
width: 100%;
padding-bottom:10%;
}
.wrap2:after {
right:10%;
-ms-transform-origin: 100% 100%;
-webkit-transform-origin: 100% 100%;
transform-origin: 100% 100%;
-ms-transform: skewX(-45deg);
-webkit-transform: skewX(-45deg);
transform: skewXdeg);
}
.wrap2:before {
left: 90%;
-ms-transform-origin: 0 100%;
-webkit-transform-origin: 0 100%;
transform-origin: 0 100%;
-ms-transform: skewX(-45deg);
-webkit-transform: skewX(-45deg);
transform: skewX(-45deg);
background-color: white;
}
</style>
</head>
<body>
<div class="container">
<div class="wrap2"></div>
<div class="wrap"></div>
</div>
</body>
</html>
Le triangle de droite, de par son bottom avec un pourcentage ne reste pas collé en cas de redimensionnement de l’écran.
Y a t il un moyen de générer une shape de ce genre directement pour n'avoir qu'un seul objet ?
Merci d'avance.