
Bonjour, j'aimerai recrée cette page, mais des que je rajoute plus que 2 div , les div n apparaissent plus la ou je voudrai.
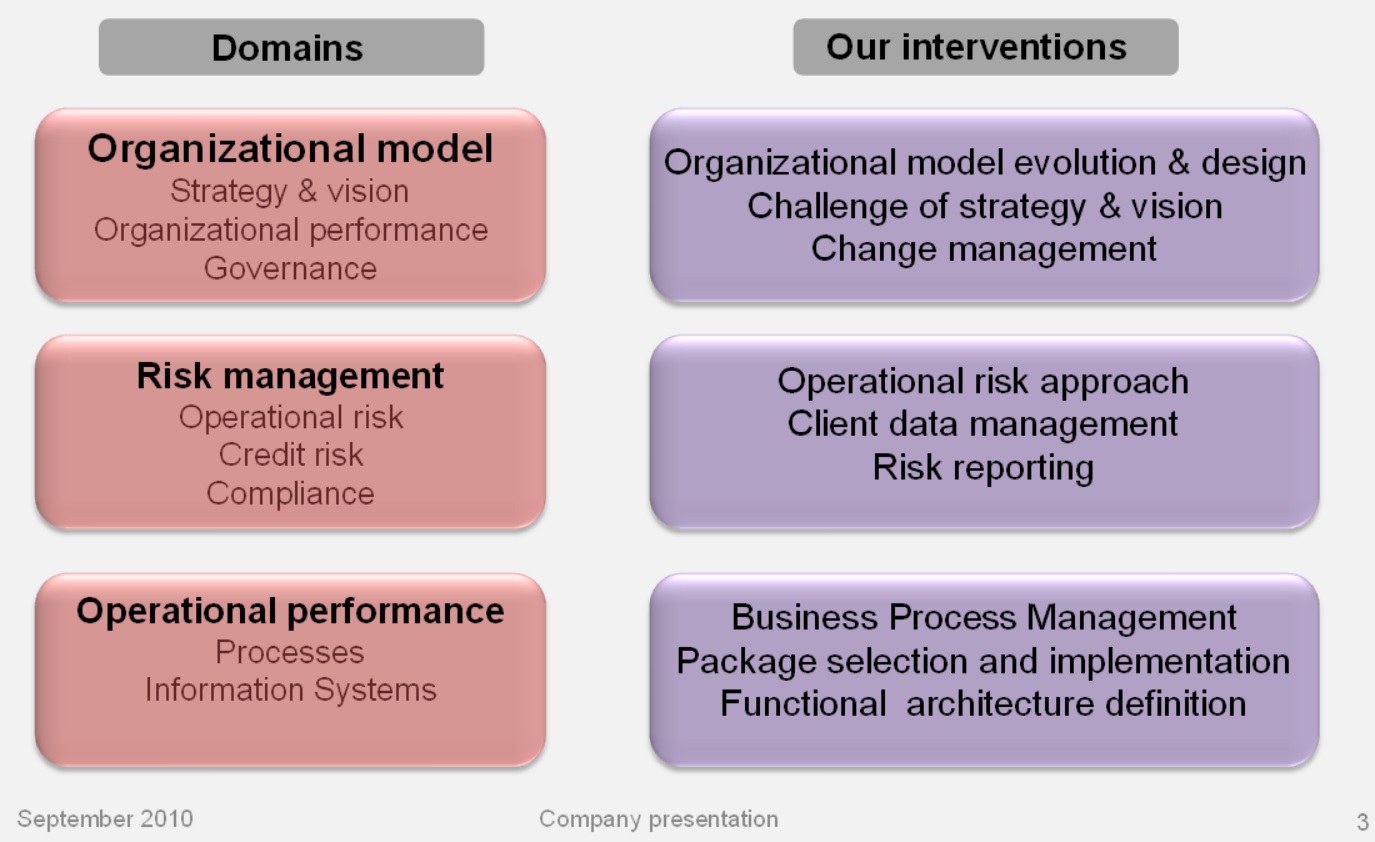
enfaite je voudrai crée 2 colonnes avec 3 div l'une en dessou de l autre.
mais j ai essayé en float:left et float:right mais rien a faire.
pourriez vous m'aiguiller sur la marche a suivre , ou si vous avez un petit exemple je suis preneur.
merci pour votre réponse.

