Bonjour à tous et à toutes,
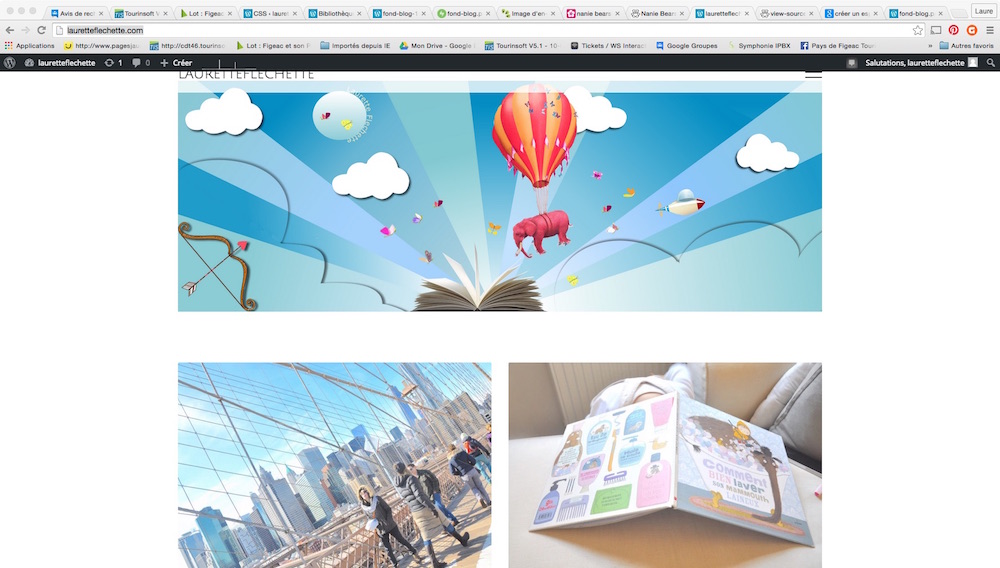
voilà le soucis avec lequel je me débats depuis quelque jour... Je débute dans l'utilisation de Wordpress et d'autant plus dans la manipulation du CSS et du PHP. Mon thème ne permet pas d'intégrer une image d'en-tête directement dans le header du coup je suis obligée d'aller bidouiller dans le code mais je n'arrive pas à obtenir ce que je souhaite. A savoir, j'ai réalisé une image avec photoshop et je souhaiterais l'intégrer dans l'entête de mon site, c'est à dire qu'elle reste fixe au-dessus de mes posts sur ma page d'accueil. (Tout en conservant le nom du site et le menu mobile sur la droite, lorsque l'on scrolle sur le blog) Et pour couronner le tout je voudrais que mon image soit en responsive comme le reste du site... Une idée sur la question ? Merci d'avance de vos réponses.
Laurette
voilà le soucis avec lequel je me débats depuis quelque jour... Je débute dans l'utilisation de Wordpress et d'autant plus dans la manipulation du CSS et du PHP. Mon thème ne permet pas d'intégrer une image d'en-tête directement dans le header du coup je suis obligée d'aller bidouiller dans le code mais je n'arrive pas à obtenir ce que je souhaite. A savoir, j'ai réalisé une image avec photoshop et je souhaiterais l'intégrer dans l'entête de mon site, c'est à dire qu'elle reste fixe au-dessus de mes posts sur ma page d'accueil. (Tout en conservant le nom du site et le menu mobile sur la droite, lorsque l'on scrolle sur le blog) Et pour couronner le tout je voudrais que mon image soit en responsive comme le reste du site... Une idée sur la question ? Merci d'avance de vos réponses.
Laurette