Bonjour,
J'essaie, via les Media Queries, d'adapter mon image plein écran au format de l'écran.
Cette image se trouve dans une <div> et non en background du <body> afin d'être cliquable.
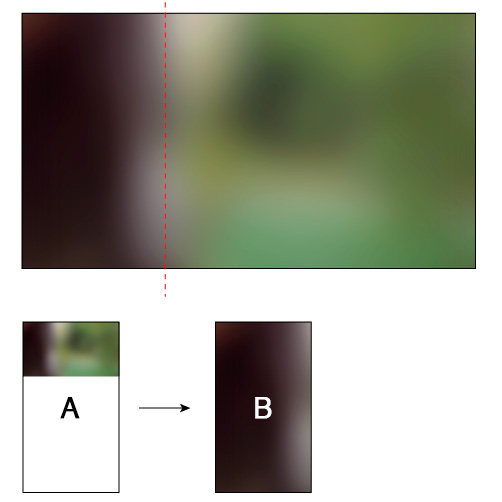
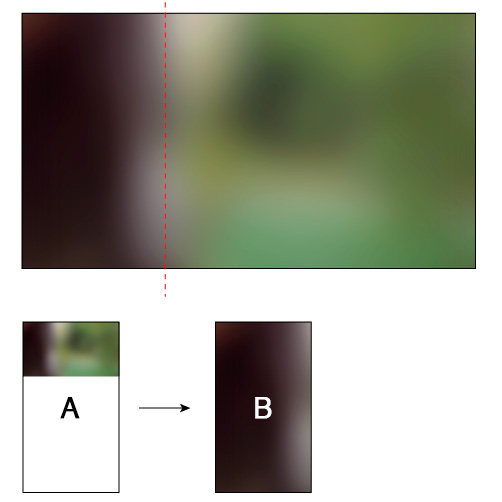
Une image sera plus parlante que de fastidieuses explications:

Le résultat obtenu (A) n'est pas celui désiré (B)
Merci d'avance!
J'essaie, via les Media Queries, d'adapter mon image plein écran au format de l'écran.
Cette image se trouve dans une <div> et non en background du <body> afin d'être cliquable.
Une image sera plus parlante que de fastidieuses explications:

Le résultat obtenu (A) n'est pas celui désiré (B)
Merci d'avance!