Bonsoir,
Je viens vers vous ce soir car j'ai un petit problème sur lequel je bloque :s
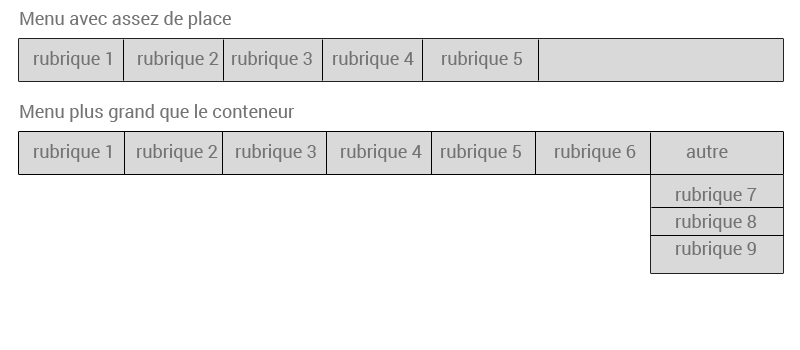
Je veut faire un sous-menu qui est horizontal, mais celui-ci est dynamique du coup je ne connais pas le nombre de rubrique a l'avance, du coup je voulais que suivant la place prise les rubriques dépassant se mette en place avec un systéme de dropdown sur le dernier element...
Bon je ne suis pas du tout sur d'étre claire lol...
Exemple de code:
Du coup le concept je pense que ces quelques chose comme sa qu'il faut que j'utilise, mais comment je peut savoir et faire pour mettre en place le système de dropdown sachant que je ne sait pas a l'avance de la taille du sous-menu (sa dépend de la catégorie ) et que la place disponible dépend de la taille de la fenêtre, car le menu est coller a d'autre élément de design et le tout est responsive.
) et que la place disponible dépend de la taille de la fenêtre, car le menu est coller a d'autre élément de design et le tout est responsive.
J'avoue que je bloque un peu, et en plus je suis sur d'avoir écrit un message incompréhensible...
mais si certain on quand même vu la ou je voulais en venir merci de votre aide
Je viens vers vous ce soir car j'ai un petit problème sur lequel je bloque :s
Je veut faire un sous-menu qui est horizontal, mais celui-ci est dynamique du coup je ne connais pas le nombre de rubrique a l'avance, du coup je voulais que suivant la place prise les rubriques dépassant se mette en place avec un systéme de dropdown sur le dernier element...
Bon je ne suis pas du tout sur d'étre claire lol...
Exemple de code:
<nav>
<ul>
<!-- menu horizontale -->
<li> rub 1</li>
......
<li> rub x </li> <!-- ici on arrive au bout de la place disponible -->
<ul>
<!-- on passe en dropdown sur le dernier élement -->
<li> rub x+1 </li>
.........
<li> rub x+x </li>
</ul>
</ul>
</nav>
Du coup le concept je pense que ces quelques chose comme sa qu'il faut que j'utilise, mais comment je peut savoir et faire pour mettre en place le système de dropdown sachant que je ne sait pas a l'avance de la taille du sous-menu (sa dépend de la catégorie
 ) et que la place disponible dépend de la taille de la fenêtre, car le menu est coller a d'autre élément de design et le tout est responsive.
) et que la place disponible dépend de la taille de la fenêtre, car le menu est coller a d'autre élément de design et le tout est responsive.J'avoue que je bloque un peu, et en plus je suis sur d'avoir écrit un message incompréhensible...
mais si certain on quand même vu la ou je voulais en venir merci de votre aide

 mais ça ne correspond pas tout a fait a ce que je cherche a faire
mais ça ne correspond pas tout a fait a ce que je cherche a faire