Hello
J'ai un probleme, une div ne s'adapte pas à son contenue heigh.

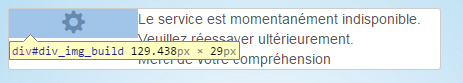
Sur l'image on voit le problème;
voici le code html:
c'est le glyphicon qui est "en dehors"
voici le css..
j'ai mis un height:100% ou auto.. mais rien n'y fait..
Merci de votre aide.
Modifié par JENCAL (20 Jul 2015 - 15:38)
J'ai un probleme, une div ne s'adapte pas à son contenue heigh.
Sur l'image on voit le problème;
voici le code html:
<div id="id_content_build_page" class="container text-center content">
<div id="id_build_page_content" >
<div id="div_img_build">
<span class="glyphicon glyphicon-cog" ></span>
</div>
<div id="div_text_build">
Le service est momentanément indisponible.
</div>
</div>
</div>c'est le glyphicon qui est "en dehors"
voici le css..
#id_build_page_content {
background-color: white;
height: 100%;
margin-top: 40px;
border-radius: 3px;
color: #555;
border: 1px solid #ccc;
}
#div_img_build {
float: left;
width: 15%;
}
.glyphicon {
position: relative;
font-size: x-large;
top: 1px;
display: inline-block;
font-family: 'Glyphicons Halflings';
font-style: normal;
font-weight: normal;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}j'ai mis un height:100% ou auto.. mais rien n'y fait..
Merci de votre aide.
Modifié par JENCAL (20 Jul 2015 - 15:38)
