Bonjour à tous,
Je suis toute nouvelle sur le forum. Je viens de me lancer dans l'écriture de mon site internet en autodidacte. Je suis sous ubuntu 14.04 et je bosse sous sublimtext. Je n'y suis que depuis deux jours et je bloque déjà !!!!
Du coup, sûrement une question simple mais j'ai pas trouvé ma solution sur le net (sûrement parce que je n'ai pas les bons mots clés).
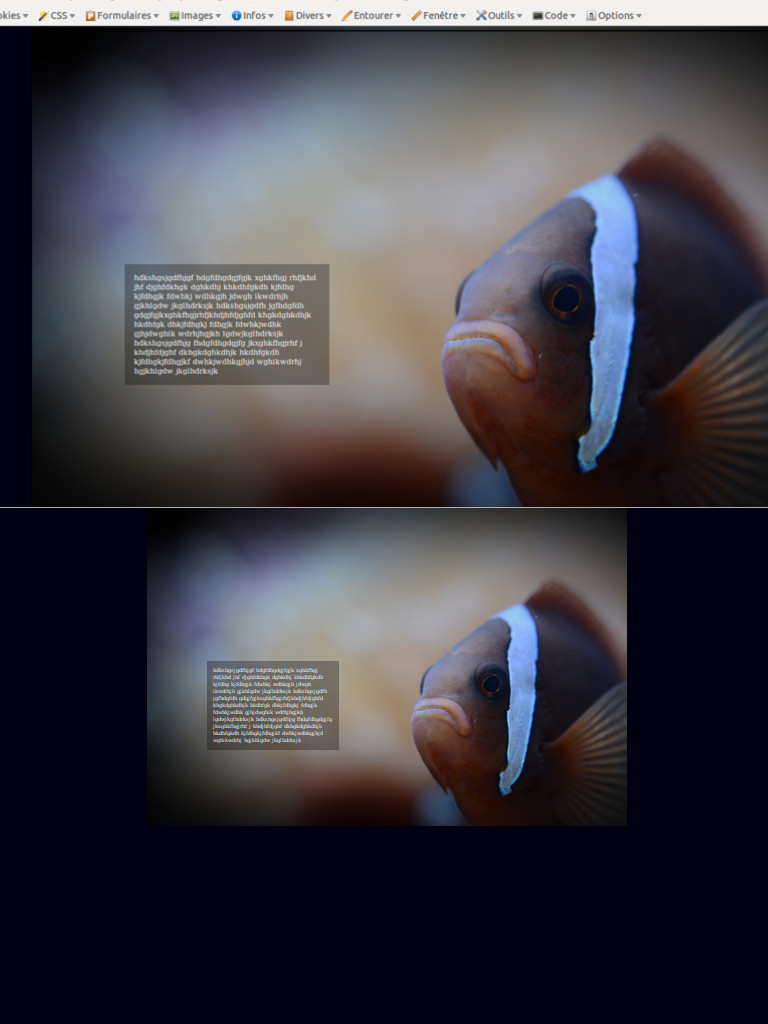
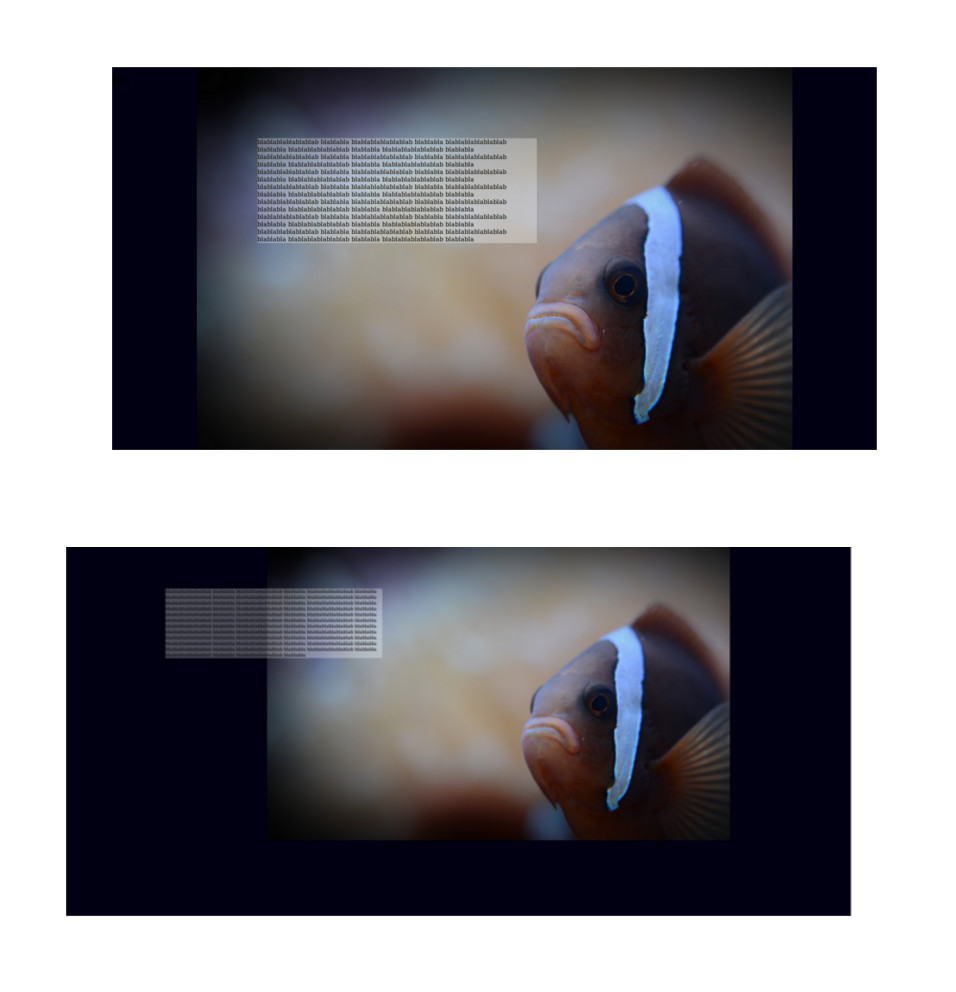
Je souhaite positionner un block de texte au sein de la page, toujours légèrement à gauche de l'image de poisson en background (voir sur pj copie d'écran du haut).
Tant que je centrais mon block avec
Mais je voudrais que le block soit légèrement décentré. Et la patatra, le zoom du navigateur change toute la mise en page avec même un block qui sort de l'image.
J'ai essayé toutes les solutions de
Est-ce que quelqu'un pourrait m'aider là dessus car je sèche (déjà! lol )
Merci beaucoup d'avance,
CHa
(mon code,
)
Modifié par boubchat (17 Jul 2015 - 01:48)
Je suis toute nouvelle sur le forum. Je viens de me lancer dans l'écriture de mon site internet en autodidacte. Je suis sous ubuntu 14.04 et je bosse sous sublimtext. Je n'y suis que depuis deux jours et je bloque déjà !!!!
Du coup, sûrement une question simple mais j'ai pas trouvé ma solution sur le net (sûrement parce que je n'ai pas les bons mots clés).
Je souhaite positionner un block de texte au sein de la page, toujours légèrement à gauche de l'image de poisson en background (voir sur pj copie d'écran du haut).
Tant que je centrais mon block avec
margine: autoMais je voudrais que le block soit légèrement décentré. Et la patatra, le zoom du navigateur change toute la mise en page avec même un block qui sort de l'image.
J'ai essayé toutes les solutions de
position: fixedEst-ce que quelqu'un pourrait m'aider là dessus car je sèche (déjà! lol )
Merci beaucoup d'avance,
CHa
(mon code,
<!DOCTYPE html>
<html>
<HEAD>
<meta charset = "utf-8" />
<title> Coucou </title>
<link rel="stylesheet" type="text/css" href="style.css">
</HEAD>
<BODY>
<h2> Hi !! </h2>
<br />
<br />
<br />
<br />
<br />
<br />
<div id = "cadre1">
blablablablablablab blablabla blablablablablablab blablabla blablablablablablab blablabla blablablablablablab blablabla blablablablablablab blablabla blablablablablablab blablabla blablablablablablab blablabla blablablablablablab blablabla blablablablablablab blablabla blablablablablablab blablabla blablablablablablab blablabla blablablablablablab blablabla blablablablablablab blablabla blablablablablablab blablabla
blablablablablablab blablabla blablablablablablab blablabla blablablablablablab blablabla blablablablablablab blablabla blablablablablablab blablabla blablablablablablab blablabla blablablablablablab blablabla
blablablablablablab blablabla blablablablablablab blablabla blablablablablablab blablabla blablablablablablab blablabla blablablablablablab blablabla blablablablablablab blablabla blablablablablablab blablabla
blablablablablablab blablabla blablablablablablab blablabla blablablablablablab blablabla blablablablablablab blablabla blablablablablablab blablabla blablablablablablab blablabla blablablablablablab blablabla
</div>
</BODY>
</HTML>body {
background-image: url("image1.JPG");
background-repeat: no-repeat;
background-position: top center;
background-color: rgba(0, 0, 18,1);
}
#cadre1{
background-color: rgba(255,255,255,0.3);
margin-left: 400px;
position: fixed;
width:750px;
})
Modifié par boubchat (17 Jul 2015 - 01:48)