Hello,
J'ai un gros problème :
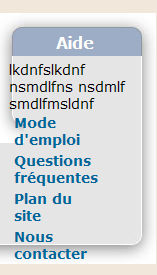
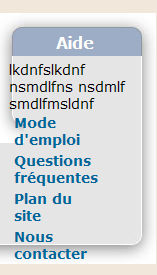
Mon menu sort de la sidebox, pour une raison que j'ignore ... et ça ne fait ça que sous Firefox ...

Merci beaucoup de votre aide ...
Nizouille
Modifié par nizouille (30 Sep 2005 - 16:54)
J'ai un gros problème :
#menu{
font-size: 100%;
}
#menu ul{ /* affichage de la hiérarchie si javascript inactif */
list-style-position:inside;
}
/* ------ dimensions ------ */
#menu .me, #menu .me *{
margin:0;
width:70px; /* LARGEUR DU MENU */
}
.me a, #menu p{padding:2px 5px; } /* valeur en pixel pour affichage correct dans Gecko
la valeur 12px est égale à la largeur des fleches */
#menu .me ul{
position:absolute;
visibility:hidden;
border: 1px dashed #79C; /*bordure des boites */
background-color: #FFF;
padding: 0px;
left: 110px; /* LARGEUR DU MENU */
margin-top:-1px; /* opposé de la valeur de la bordure de cette même boite */
voice-family: "\"}\""; /* Hack de Tantek Celik pour le positionnement des sous menus dans ie5.x avec margin-left */
voice-family:inherit;
margin-left:10px; /* standard : 2 x padding en largeur de ".me a" + 2 x bord de ".me a" */
}
html>body #menu .me ul{
margin-left:10px; /* compensation pour Opera */
}
html>body #menu .me,
html>body #menu .me ul,
html>body #menu .me li {
padding:0 10px 0 0; /* pour le modele de boite standard */
}
#menu .me, #menu .me ul{list-style:none;}
#menu .me li{
float:left;
clear:both;
}
.me a{
float:left;
/* épaisseur identique a la bordure de .me a hover ci dessous */
text-decoration:none;
}
.me a:hover, .me a:focus, .me a:active {/* couleurs au passage de la souris */
background:#B6C5D6;
color:white;
}
#menu li.fleche{background: url(/fleche1.gif) right no-repeat;}
#menu ul.subsubmenu {
background-color: #E1E9F0;
font-size: 11.5px;
}
ul.submenu {
width: 150px;
background-color: #FFF;
font-size: 11.5px;
}
#menu a.fleche:hover{background:#B6C5D6 right no-repeat;}
* html .boxhead h2 {height: 1%;} /* For IE 5 PC */
.sidebox {
position: absolute;
left: 0px;
top: 129px;
width: 12em; /* ems so it will grow */
background: url(images/menu/sbbody-r.gif) no-repeat bottom right;
font-size: 100%;
}
.boxhead {
background: url(images/menu/sbhead-r.gif) no-repeat top right;
margin: 0;
padding: 0;
text-align: center;
}
.boxhead h2 {
background: url(images/menu/sbhead-l.gif) no-repeat top left;
margin: 0;
padding: 22px 25px 5px;
color: white;
font-weight: bold;
font-size: 1.2em;
line-height: 1em;
text-shadow: rgba(0,0,0,.4) 0px 2px 5px; /* Safari-only, but cool */
}
.boxbody {
background: url(images/menu/sbbody-l.gif) no-repeat bottom left;
margin: 0;
padding: 5px 15px 31px;
}
Mon menu sort de la sidebox, pour une raison que j'ignore ... et ça ne fait ça que sous Firefox ...


<div class="sidebox">
<div class="boxhead"><h2>Aide</h2></div>
<div class="boxbody" id="menu">
lkdnfslkdnf
nsmdlfns
nsdmlf
smdlfmsldnf
<ul>
<li><a href="comment-ca-fonctionne.php">Mode d'emploi</a></li>
<li><a href="questions-frequentes.php">Questions fréquentes</a>
</li>
<li><a href="plan-du-site.php">Plan du site</a></li>
<li><a href="support-technique.php">Nous contacter</a></li>
</ul>
</div>
</div>Merci beaucoup de votre aide ...
Nizouille
Modifié par nizouille (30 Sep 2005 - 16:54)

