Bonjour,
J'ai commencé un petit site web juste pour apprendre en HTML/CSS et Javascript, mais je ne suis pas capable de centrer un titre (h1) dans un Div. J'ai essayer plusieurs choses, comme text-align: center, mais ça ne marchais pas, mon titre ne se centrait pas plus dans mon Div. J'ai aussi essayer margin-left: auto et margin-right: auto, et encore une fois rien ne changeait. Pouvez-vous m'aidez ?
Mon code HTML (Jusqu'ici tout est correct)
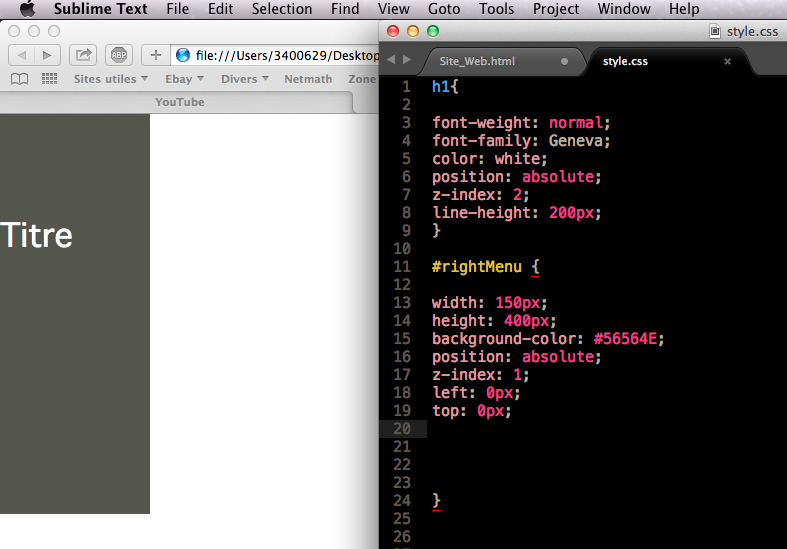
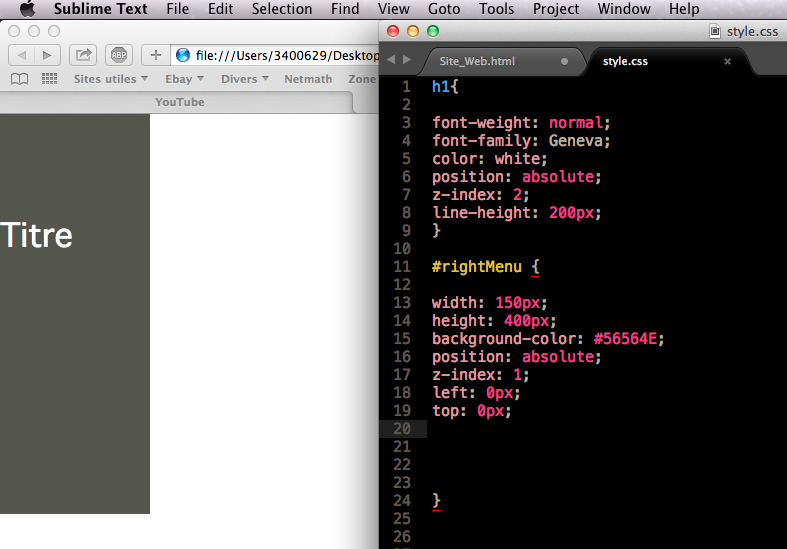
Et mon code CSS
Dans tous les cas que j'ai essayer (text align, margin ...), ça me donnait cela :

Merci !
Modifié par Jacob_FP (07 Jul 2015 - 18:17)
J'ai commencé un petit site web juste pour apprendre en HTML/CSS et Javascript, mais je ne suis pas capable de centrer un titre (h1) dans un Div. J'ai essayer plusieurs choses, comme text-align: center, mais ça ne marchais pas, mon titre ne se centrait pas plus dans mon Div. J'ai aussi essayer margin-left: auto et margin-right: auto, et encore une fois rien ne changeait. Pouvez-vous m'aidez ?
Mon code HTML (Jusqu'ici tout est correct)
<div id="rightMenu">
<h1>Titre</h1>
</div> Et mon code CSS
h1{
font-weight: normal;
font-family: Geneva;
color: white;
position: absolute;
z-index: 2;
}
#rightMenu {
width: 150px;
height: 400px;
background-color: #56564E;
position: absolute;
z-index: 1;
left: 0px;
top: 0px;
Dans tous les cas que j'ai essayer (text align, margin ...), ça me donnait cela :

Merci !
Modifié par Jacob_FP (07 Jul 2015 - 18:17)