Salut à vous,
Je souhaite réaliser un pied-de-page (footer) de 1000px de large centré.
Le premier bloc ferait 250px de large et le deuxième en ferait 750px.
Problème : le premier bloc devrait avoir une couleur de fond (rouge #f00) en partant de l'extrémité gauche du document et le deuxième bloc devrait avoir une autre couleur de fond (vert #0f0) qui irait jusqu'à l'extrémité droite du document. Contrainte supplémentaire : ces deux blocs doivent être de même hauteur peu importe leur contenu.
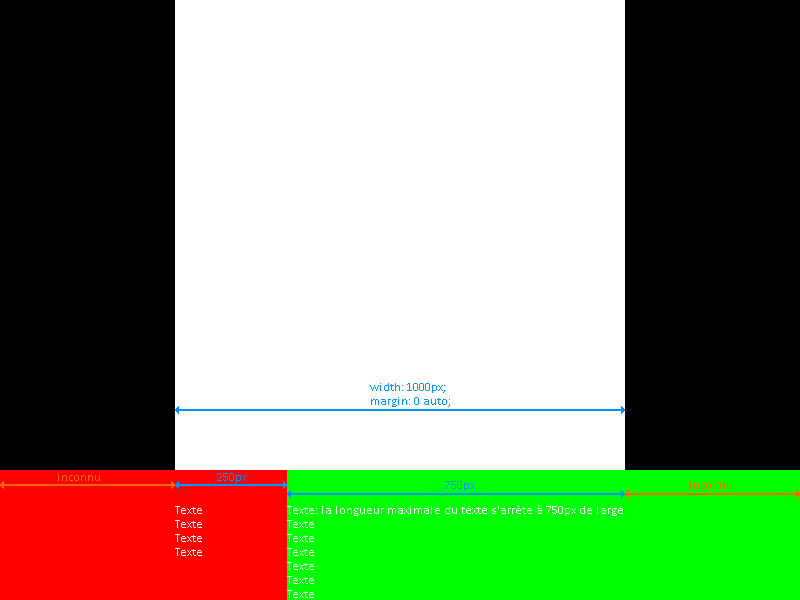
Voici une image de ce que je souhaite faire :
Je souhaite réaliser un pied-de-page (footer) de 1000px de large centré.
Le premier bloc ferait 250px de large et le deuxième en ferait 750px.
Problème : le premier bloc devrait avoir une couleur de fond (rouge #f00) en partant de l'extrémité gauche du document et le deuxième bloc devrait avoir une autre couleur de fond (vert #0f0) qui irait jusqu'à l'extrémité droite du document. Contrainte supplémentaire : ces deux blocs doivent être de même hauteur peu importe leur contenu.
Voici une image de ce que je souhaite faire :