Bonjour à tous,
Je suis un grand débutant dans le domaine HTLM/CSS. Je me base sur beaucoup de vos tutoriels et des tutoriels vidéo. Cependant, depuis peu, je souhaiterai faire de mon background sur mon site une vidéo animée.
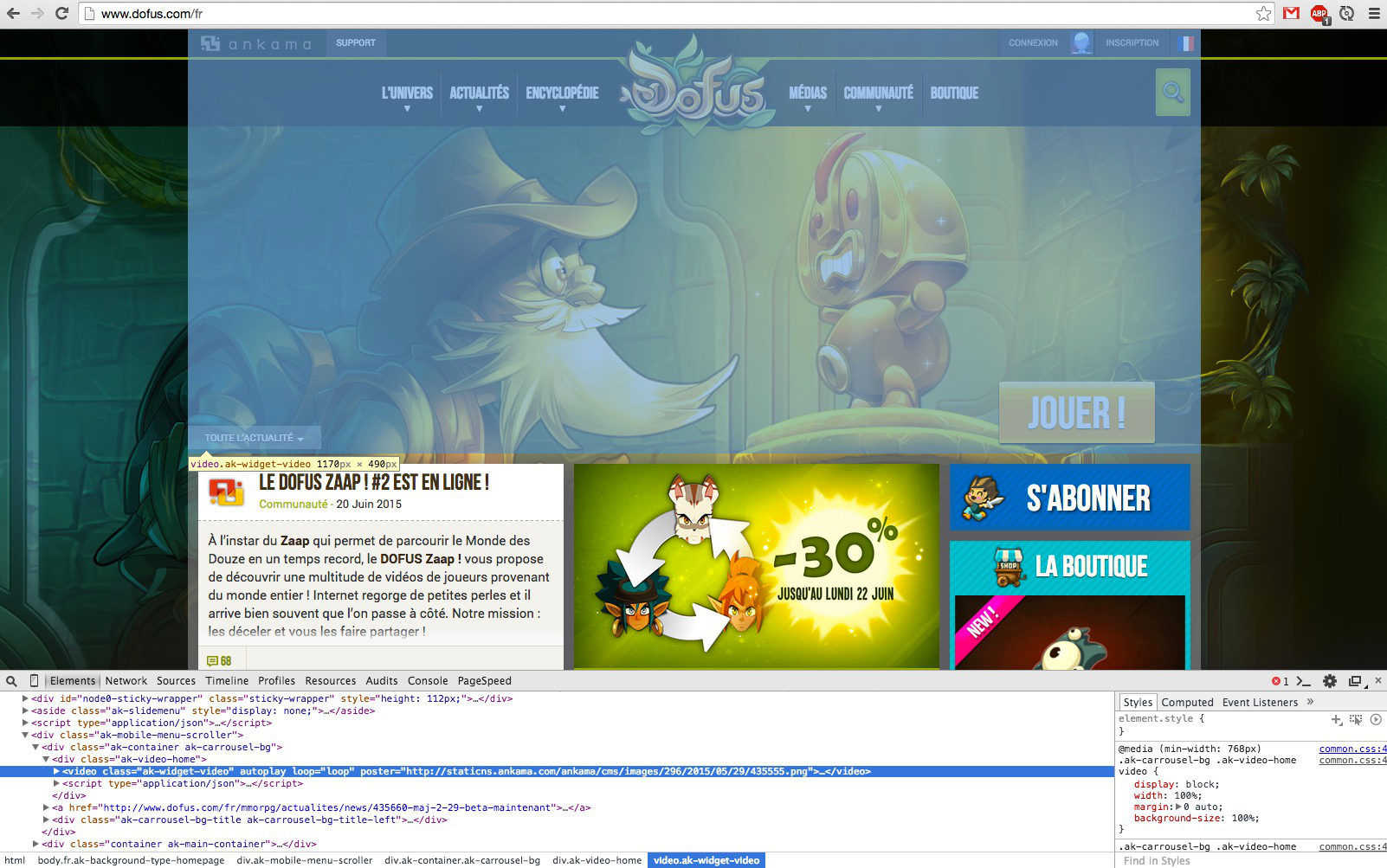
Cependant, je ne souhaite pas que avoir une video, je souhaite que celle-ci s'accorde avec le fond d'écran, comme sur ce site de jeu :
http://www.dofus.com/fr
Vous remarquerez la présence de la vidéo et de l'arrière plan en fond. Ce qui rend en quelque sorte une partie de l'arrière plan animé (pour essayer de se faire comprendre) ^^'
J'ai réussi à mettre en place la vidéo et l'arrière plan. Dans ma résolution d'écran, je n'ai aucun soucis au niveau de l'apparence.
Cependant, lorsque je fais un zoom arrière ou encore un zoom avant pour voir les différentes résolutions des utilisateurs, un décalage apparait :
Avec la résolution de mon écran :
http://puu.sh/iwnOs/6f4bc6c45a.jpg
En dé-zoomant :
http://puu.sh/iwnVN/fd07b37e10.jpg
J'ai essayé de reproduire ce que je trouvais sur le site officiel, mais rien à faire.. C'est pour ça que je me tourne vers vous pour éventuellement trouver une aide..
En vous remerciant
Je suis un grand débutant dans le domaine HTLM/CSS. Je me base sur beaucoup de vos tutoriels et des tutoriels vidéo. Cependant, depuis peu, je souhaiterai faire de mon background sur mon site une vidéo animée.
Cependant, je ne souhaite pas que avoir une video, je souhaite que celle-ci s'accorde avec le fond d'écran, comme sur ce site de jeu :
http://www.dofus.com/fr
Vous remarquerez la présence de la vidéo et de l'arrière plan en fond. Ce qui rend en quelque sorte une partie de l'arrière plan animé (pour essayer de se faire comprendre) ^^'
J'ai réussi à mettre en place la vidéo et l'arrière plan. Dans ma résolution d'écran, je n'ai aucun soucis au niveau de l'apparence.
Cependant, lorsque je fais un zoom arrière ou encore un zoom avant pour voir les différentes résolutions des utilisateurs, un décalage apparait :
Avec la résolution de mon écran :
http://puu.sh/iwnOs/6f4bc6c45a.jpg
En dé-zoomant :
http://puu.sh/iwnVN/fd07b37e10.jpg
J'ai essayé de reproduire ce que je trouvais sur le site officiel, mais rien à faire.. C'est pour ça que je me tourne vers vous pour éventuellement trouver une aide..
En vous remerciant