Bonjour,
J'ai un rendu très différent dans firefox et safari du code suivant :
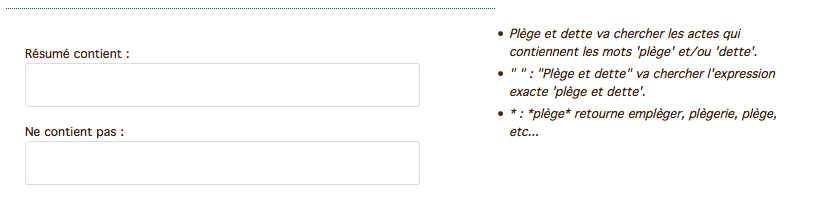
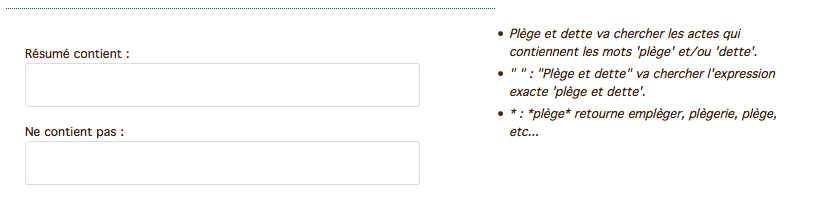
Voici le rendu dans firefox, chrome et et opera. Pour une raison que je ne comprends pas, le div bloc_cherche est baissé considérablement :

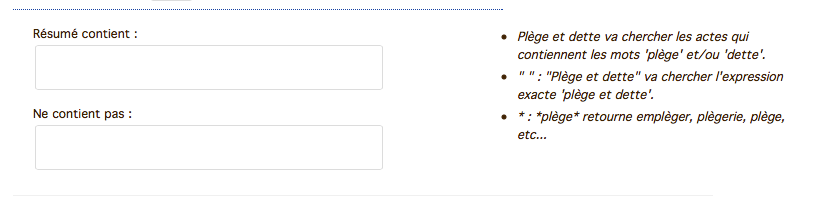
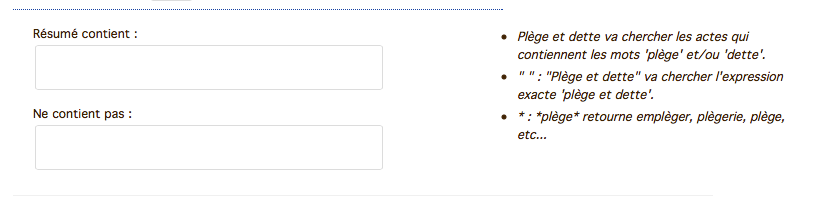
et le bon rendu dans safari :

Si quelqu'un aurait une explication....
Modifié par igorkarenin (10 Jun 2015 - 12:47)
J'ai un rendu très différent dans firefox et safari du code suivant :
<div id="contient">
<div id="bloc_cherche">
<div>Résumé contient :</div>
<div><textarea class="noresize espace" name="resume" cols="50" rows="3"</textarea></div>
<div>Ne contient pas :</div>
<div><textarea class="noresize espace" name="nres" cols="50" rows="3"></textarea></div>
</div> <!--ferme bloc_cherche-->
<div id="bloc_explique">
<ul>
<li><i>Plège et dette va chercher les actes qui contiennent les mots 'plège' et/ou 'dette'.</i></li>
<li><i>" " : "Plège et dette" va chercher l'expression exacte 'plège et dette'.</i></li>
<li><i>* : *plège* retourne emplèger, plègerie, plège, etc...</i></li>
</ul>
</div><!--ferme bloc_explique-->
</div><!--ferme contient-->#contient{
width: 80%;
margin-left: 2%;
}
#bloc_cherche{
display: inline-block;
width: 60%;
}
#bloc_explique{
display: inline-block;
width: 35%;
}
Voici le rendu dans firefox, chrome et et opera. Pour une raison que je ne comprends pas, le div bloc_cherche est baissé considérablement :

et le bon rendu dans safari :

Si quelqu'un aurait une explication....
Modifié par igorkarenin (10 Jun 2015 - 12:47)