Bonjour,
J'utilise depuis peu Foundation. Je rencontre un souci avec la grille et plus particulièrement les colonnes imbriquées. Je n'arrive pas à retomber sur le même nombre de colonnes que mets mon DA dans sa créa.
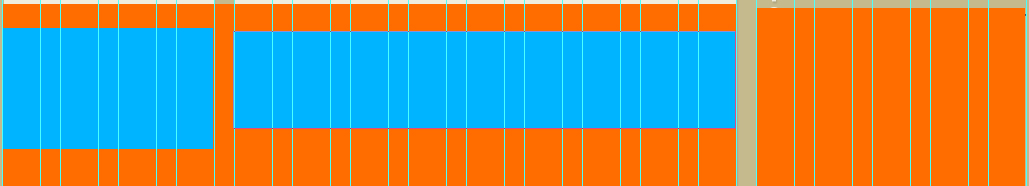
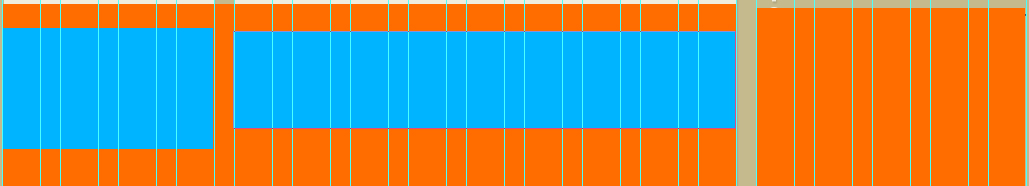
Par exemple dans la créa j'ai une ligne qui contient une section de 13 colonnes + une section d'5 colonnes (on retombe bien à 18 colonnes prévues dans ma grille) [les 2 blocs orange de mon image]. Toujours dans ma créa dans la section de 13 colonnes j'ai 2 blocs un de 4 colonnes et un de 9 colonnes [les 2 blocs bleu de mon image].

Comment dans mon code est-ce que je peux retrouver les 4 colonnes et les 9 colonnes de ma créa vu que je ne suis plus sur 13 colonnes mais sur 18 (si j'ai bien compris c'est le principe dans Foundation : on repart toujours sur le nombre total de colonne de la grille).
Mon code, avec donc cette "erreur" puisque je ne devrais pas avoir "large-4" et "large-9"
Merci pour vos réponses
J'utilise depuis peu Foundation. Je rencontre un souci avec la grille et plus particulièrement les colonnes imbriquées. Je n'arrive pas à retomber sur le même nombre de colonnes que mets mon DA dans sa créa.
Par exemple dans la créa j'ai une ligne qui contient une section de 13 colonnes + une section d'5 colonnes (on retombe bien à 18 colonnes prévues dans ma grille) [les 2 blocs orange de mon image]. Toujours dans ma créa dans la section de 13 colonnes j'ai 2 blocs un de 4 colonnes et un de 9 colonnes [les 2 blocs bleu de mon image].

Comment dans mon code est-ce que je peux retrouver les 4 colonnes et les 9 colonnes de ma créa vu que je ne suis plus sur 13 colonnes mais sur 18 (si j'ai bien compris c'est le principe dans Foundation : on repart toujours sur le nombre total de colonne de la grille).
Mon code, avec donc cette "erreur" puisque je ne devrais pas avoir "large-4" et "large-9"
<div class="row">
<div class="large-13 column">
<div class="row">
<div class="large-4 column"><p class="panel">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Enim, voluptates.</p></div>
<div class="large-9 column"><p class="panel">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Enim, voluptates.</p></div>
</div>
</div>
<div class="large-5 column"><p class="panel">Lorem ipsum dolor.</p></div>
</div>
Merci pour vos réponses
 bon courage.
bon courage.