Bonjour,
j'ai un petit soucis, j'essaye de faire une page web mais il y a des sortes de bordures invisibles pour mon menu et mon image header. J'aimerais savoir si vous pouviez m'aider ça serait super sympa, ça fait des heures que je m'arrache les cheveux dessus.
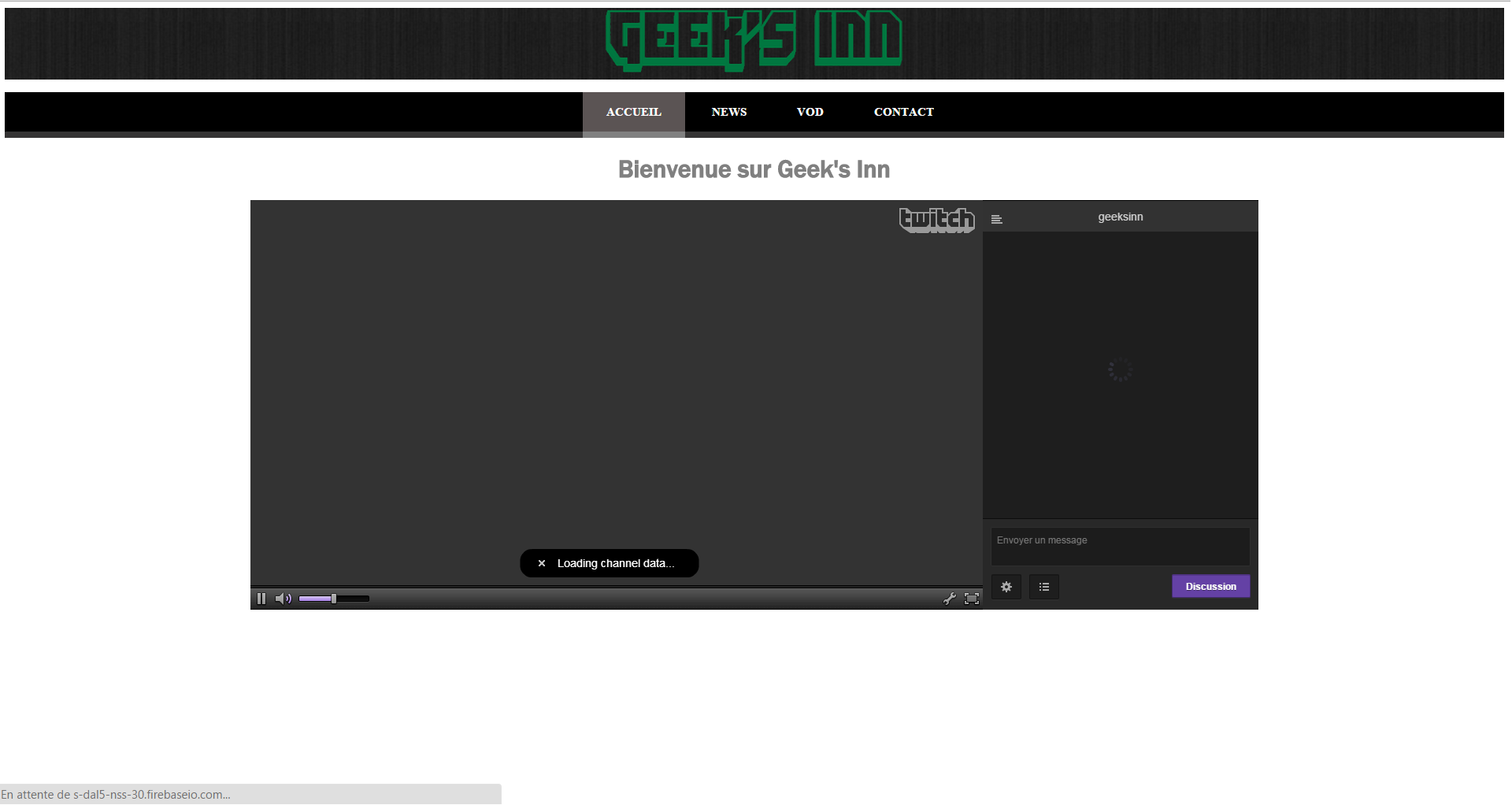
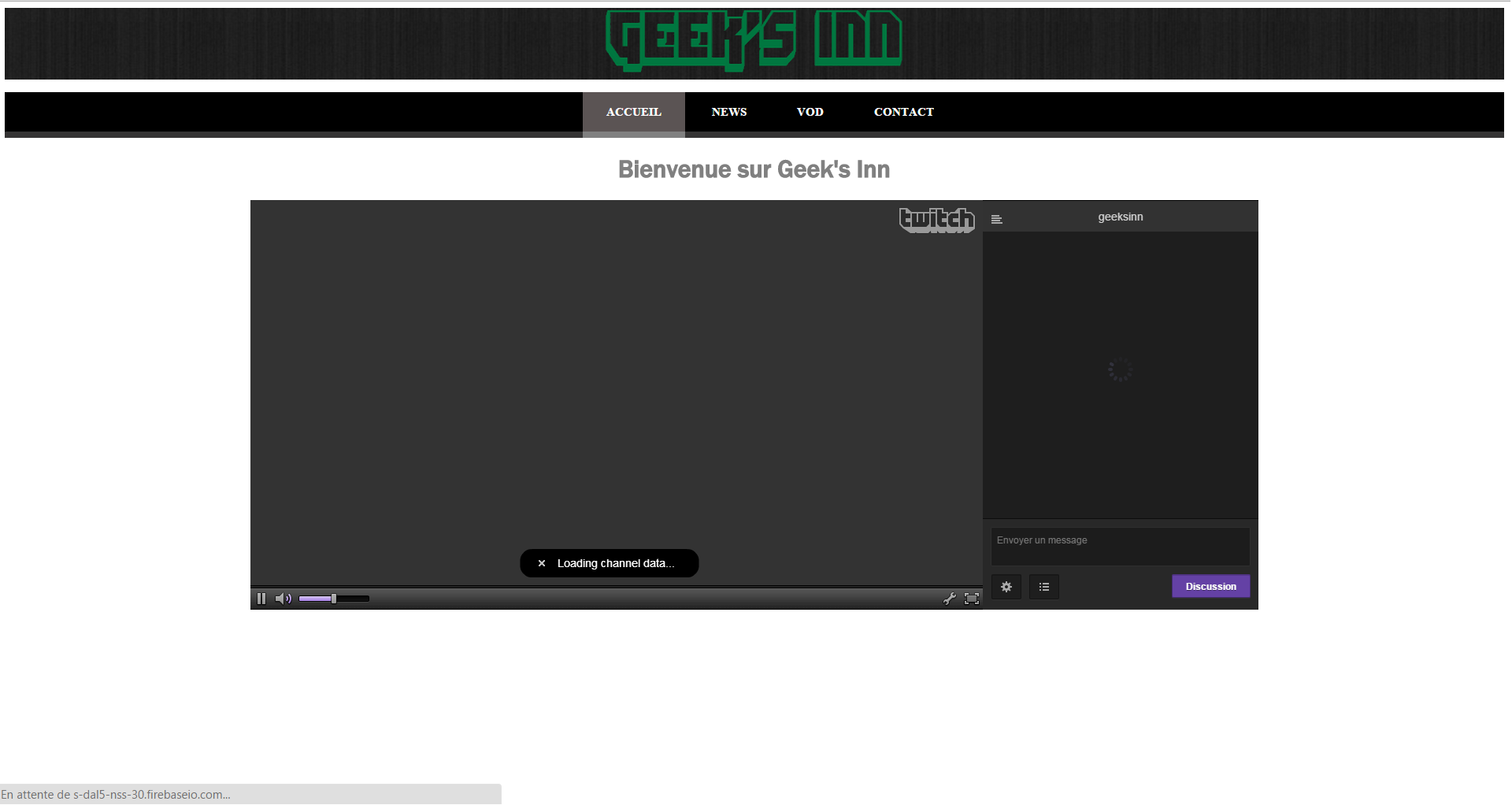
Voici à quoi ressemble le site du coup (le fond est blanc pour que vous voyiez mieux quel est mon soucis) :

Voici mon HTML :
Et mon CSS :
Désolé pour la longueur du code mais vu que je ne vois vraiment pas ce qui cloche j'ai préféré tout vous copier...
Merci beaucoup !
Modifié par iruldi (21 May 2015 - 12:34)
j'ai un petit soucis, j'essaye de faire une page web mais il y a des sortes de bordures invisibles pour mon menu et mon image header. J'aimerais savoir si vous pouviez m'aider ça serait super sympa, ça fait des heures que je m'arrache les cheveux dessus.
Voici à quoi ressemble le site du coup (le fond est blanc pour que vous voyiez mieux quel est mon soucis) :

Voici mon HTML :
<!DOCTYPE html>
<header>
</header>
<html>
<head>
<title>Page d'accueil</title>
<link rel="stylesheet" type="text/css" href="style1.css"/>
</head>
<body>
<a href="index.html"><div id="logo" align="center"><img src="images/logo.png" /></div></a>
<nav id='cssmenu'>
<ul>
<li class='current_page_item'><a href='index.html'><span>Accueil</span></a></li>
<li><a href="news.html">News<span></span></a></li>
<li><a href="vod.html">VOD</a></li>
<li><a href='contact.html'><span>Contact</span></a></li>
</ul>
</nav>
<h1>Bienvenue sur Geek's Inn</h1>
<div id="twitch">
<div class="centertwitch">
<iframe class="player" src="http://www.twitch.tv/geeksinn/embed" frameborder="0" scrolling="no" height="520" width="930"></iframe>
<iframe class="chat" src="http://www.twitch.tv/geeksinn/chat?popout=" frameborder="0" scrolling="no" height="520" width="350"></iframe>
<div class="clear"></div>
</div>
</div>
<div id="bottom"></div>
</body>
</html>
<footer><p align="center">Copyright Geek's Inn.</p></footer>
Et mon CSS :
/*Corps de la page*/
body {
background: white;
position: relative;
}
footer p {
font-size: 13px;
color: #FFF;
text-align: center;
text-transform: uppercase;
margin-bottom: 50px;
}
h1 {
color:grey;
text-align:center;
font-family:'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif
}
h2{
text-align:center;
}
h3{
margin-left:1%;
}
p {
margin-left:20px;
margin-right:20px;
font-size:18px;
}
h4{
margin-left:20px;
margin-right:20px;
}
ul {
margin-left:30px;
margin-right:30px;
}
img {
max-width:100%;
}
#imgnews {
text-align:center;
}
#prec {
margin-left:2%;
}
/*div pour le physique de la page ainsi que les fonctions*/
#youtube {
max-width:100%;
}
#player {
position:absolute;
right:0px;
background-attachment:fixed;
}
#news {
margin-left:2%;
margin-right:2%;
margin-bottom:2%;
margin-top:2%;
max-width:100%;
height: auto;
width: auto;
border: 2px solid black;
background:#b69574;
}
#bottom {
color: white;
}
#twitch {
width:1280px; position:relative; z-index:1; margin:auto;
}
#twitch .player {
float: left;
}
#twitch .chat {
margin-bottom: 20px;
}
.centertwitch {
position: initial;
top: 50px;
width: 100%;
}
#chat {
/*si besoin de déplacer juste le chat*/
}
#logo {
color:black;
background-color:white;
background-image:url(images/fond.png);
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: 100% 100%;
max-width:100%;
width:auto;
margin:0;
}
/*Menu*/
nav {
width: 100%;
height: 50px;
background: black;
border-bottom: 8px solid #353434;
margin:0;
}
nav ul {
text-align: center;
}
nav ul li {
display: inline-block;
font-size: 15px;
text-transform: uppercase;
height: 70px;
line-height: 50px;
}
nav ul li a:hover {
font-weight:bold;
text-decoration:none;
background: #5b5454;
border-bottom: 8px solid grey;
padding: 0 30px
}
.current_page_item a {
background: #5b5454;
border-bottom: 8px solid grey;
}
nav ul li a {
font-weight:bold;
text-decoration:none;
color: #FFF;
padding: 0 30px;
display: block;
-khtml-transition: 0.4s;
-ie-transition: 0.4s;
-o-transition: 0.4s;
-moz-transition: 0.4s;
-webkit-transition: 0.4s;
transition: 0.4s;
}
Désolé pour la longueur du code mais vu que je ne vois vraiment pas ce qui cloche j'ai préféré tout vous copier...
Merci beaucoup !
Modifié par iruldi (21 May 2015 - 12:34)
