Bonjour tout le monde,
Je voudrais mettre en place une galerie pour partager facilement des photos à ma famille.
J'ai trouvé PhotoShow, qui a une interface sympa avec le support des Photo Spheres. Il lui manque par contre le support des descriptions, et vu que le code est disponible sur github j'ai commencé à l'implémenter (avec quelques autres correctifs divers). Toute la partie PHP/javascript est finie et marche bien, par contre je bloque pour le CSS.
Vous pouvez voir une démonstration ici, mais voici le squelette de la partie qui m'intéresse :
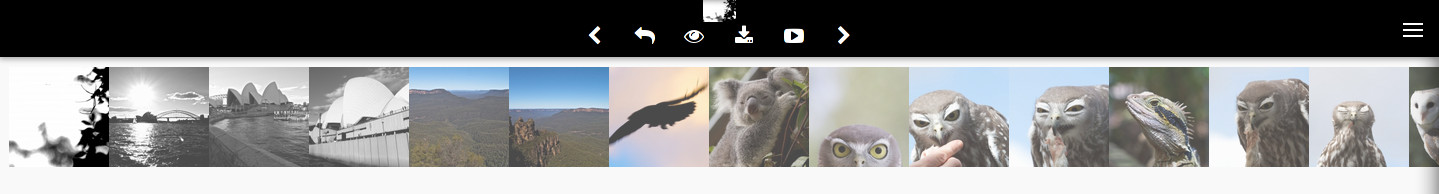
#image_panel est toute la partie en noir dans la galerie, #bigimage contient l'image et #image_bar contient les boutons pour défiler, télécharger... la photo.
La photo en elle-même est affichée bizarrement : #image_big l'affiche comme "background: url()", alors que la balise img pointe sur une image de 1x100px.
J'ai rajouté une div #description entre #bigimage et #image_bar. Par défaut, elle ne s'affiche pas : ces deux derniers sont tous les deux en "position: absolute". Ils ne se chevauchent pas car #bigimage a "bottom: 35px" et #image_bar a "height: 30px". Seulement voilà, ma description a une hauteur indéfinie, donc je ne peux pas faire la même chose.
J'ai donc essayé de passer #bigimage et #image_bar en "position: absolute". #bigimage se retrouve subitement avec une hauteur aberrante de 167000 pixels, mais c'est corrigé en supprimant le "width: 100%; height: 100%" qui étaient sur la balise img (si quelqu'un comprends ce comportement, je suis curieux de comprendre ).
).
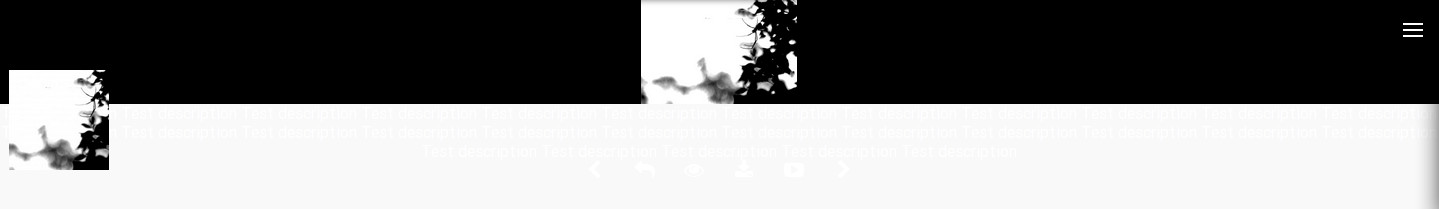
J'ai donc maintenant mes trois div qui s'affichent à la suite, mais l'image n'essaye plus de remplir tout l'espace disponible de #image_panel (moins les boutons et la description). Il y a même des éléments qui se chevauchent et ne se comportent plus pareil si je réduis la hauteur de ma fenêtre.
Est-ce vous pouvez m'aiguiller sur une piste pour garder la même présentation, en restant en CSS ?
Merci
Je voudrais mettre en place une galerie pour partager facilement des photos à ma famille.
J'ai trouvé PhotoShow, qui a une interface sympa avec le support des Photo Spheres. Il lui manque par contre le support des descriptions, et vu que le code est disponible sur github j'ai commencé à l'implémenter (avec quelques autres correctifs divers). Toute la partie PHP/javascript est finie et marche bien, par contre je bloque pour le CSS.
Vous pouvez voir une démonstration ici, mais voici le squelette de la partie qui m'intéresse :
<div id=image_panel>
<div id=bigimage>
<div id=image_big>
<a>
<img></img>
</a>
</div>
</div>
<div id=image_bar></div>
</div>
#image_panel est toute la partie en noir dans la galerie, #bigimage contient l'image et #image_bar contient les boutons pour défiler, télécharger... la photo.
La photo en elle-même est affichée bizarrement : #image_big l'affiche comme "background: url()", alors que la balise img pointe sur une image de 1x100px.
J'ai rajouté une div #description entre #bigimage et #image_bar. Par défaut, elle ne s'affiche pas : ces deux derniers sont tous les deux en "position: absolute". Ils ne se chevauchent pas car #bigimage a "bottom: 35px" et #image_bar a "height: 30px". Seulement voilà, ma description a une hauteur indéfinie, donc je ne peux pas faire la même chose.
J'ai donc essayé de passer #bigimage et #image_bar en "position: absolute". #bigimage se retrouve subitement avec une hauteur aberrante de 167000 pixels, mais c'est corrigé en supprimant le "width: 100%; height: 100%" qui étaient sur la balise img (si quelqu'un comprends ce comportement, je suis curieux de comprendre
 ).
).J'ai donc maintenant mes trois div qui s'affichent à la suite, mais l'image n'essaye plus de remplir tout l'espace disponible de #image_panel (moins les boutons et la description). Il y a même des éléments qui se chevauchent et ne se comportent plus pareil si je réduis la hauteur de ma fenêtre.
Est-ce vous pouvez m'aiguiller sur une piste pour garder la même présentation, en restant en CSS ?
Merci