Bonsoir la communauté,
je suis face à un petit problème d'intégration d'une grille fluide...
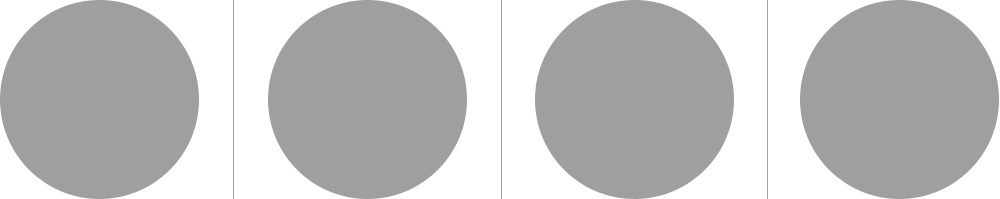
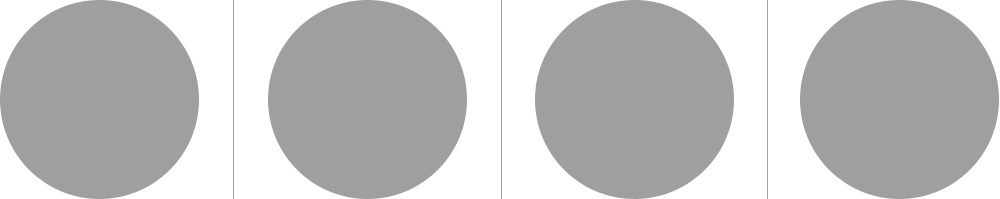
ci joint une capture d'écran de ce à quoi ça devrait ressembler :

Voici mes contraintes :
1) Le 1er cercle et le dernier cercle doivent être collés au conteneur.
2) L'espace blanc doit être le même entre chaque cercle
3) une séparation (le trait) doit être présent pile au milieu de ces espaces blanc
4) utiliser une seule liste <ul><li></li></ul>
J'ai essayé en flexbox, notamment avec la propriété : "justify-content: space-between;" mais impossible de bien placer les traits dans les espaces blanc... Bref, si vous avez une solution je suis preneur ?
Jonathan
je suis face à un petit problème d'intégration d'une grille fluide...
ci joint une capture d'écran de ce à quoi ça devrait ressembler :

Voici mes contraintes :
1) Le 1er cercle et le dernier cercle doivent être collés au conteneur.
2) L'espace blanc doit être le même entre chaque cercle
3) une séparation (le trait) doit être présent pile au milieu de ces espaces blanc
4) utiliser une seule liste <ul><li></li></ul>
J'ai essayé en flexbox, notamment avec la propriété : "justify-content: space-between;" mais impossible de bien placer les traits dans les espaces blanc... Bref, si vous avez une solution je suis preneur ?

Jonathan
