Bonsoir !
Je reviens à la charge avec une question plus précise cette fois.
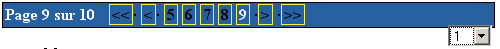
Je ne parviens pas à positionner ma liste déroulante correctement. Je souhaite la placer complètement à droite dans le le div pagination.
Merci de votre aide !
Modifié par exotux (28 Sep 2005 - 15:28)
Je reviens à la charge avec une question plus précise cette fois.
Je ne parviens pas à positionner ma liste déroulante correctement. Je souhaite la placer complètement à droite dans le le div pagination.
Merci de votre aide !
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="fr" xml:lang="fr">
<head>
<title>Test Classe cl_pagination</title>
<style type="text/css">
/* Conteneur de tout les éléments de la barre de navitation */
.pagination {
background-color: #2760A0;
white-space: nowrap;
border: 1px solid #000;
padding: 2px;
}
/* Présentation du bloc Page 1 sur 10 */
.reponse {
float: left;
background-color: #2760A0;
font-weight: bolder;
color: #ffffff;
margin-right: 10px;
}
/* Présentation de la liste déroulante */
.combo {
font-weight: bolder;
color: #ffffff;
}
/* Présentation du bloc contenant les liens << < 1 2 3 4 > >> */
.numerotation {
background-color: #2760A0;
}
.numerotation a {
font-weight: bolder;
text-decoration: none;
color: #ffffff;
background-color: #2760A0;
border: 1px solid #F0F24E;
padding-left: 2px;
padding-right: 2px;
}
.numerotation a:hover {
background-color: #3D6CE3;
color: #000;
text-decoration: none;
}
.numerotation a:visited {
color: #000;
text-decoration: none;
}
.numerotation a:active {
color: #000;
text-decoration: none;
}
</style>
</head>
<body>
<div class="pagination">
<div class="reponse">
Page 9 sur 10
</div>
<div class="numerotation">
<a href="index.php?nbDebut=0" title="page <<"><<</a>·
<a href="index.php?nbDebut=21" title="page <"><</a>·
<a href="/AffichageParPage/index.php?nbDebut=12" title="page 5">5</a>
<a href="/AffichageParPage/index.php?nbDebut=15" title="page 6">6</a>
<a href="/AffichageParPage/index.php?nbDebut=18" title="page 7">7</a>
<a href="/AffichageParPage/index.php?nbDebut=21" title="page 8">8</a>
<a href="#" title="Page 9">9</a>
·<a href="index.php?nbDebut=27" title="page >">></a>
·<a href="index.php?nbDebut=27" title="page >>">>></a></div>
<div class="combo"> <!-- code de la liste -->
Page : <select size="1" name="combo_page" onChange="window.location.href = '/AffichageParPage/index.php?nbDebut=' + this.value;">
<option value="0">1</option>
<option value="3">2</option>
<option value="6">3</option>
<option value="9">4</option>
<option value="12">5</option>
<option value="15">6</option>
<option value="18">7</option>
<option value="21">8</option>
<option value="24">9</option>
<option value="27">10</option>
</select>
</div>
</div>
<ul>
<li>26 - v</li>
<li>27 - b</li>
<li>28 - n</li>
</ul>
<div class="pagination">
<div class="reponse">
Page 9 sur 10
</div>
<div class="numerotation">
<a href="index.php?nbDebut=0" title="page <<"><<</a>·
<a href="index.php?nbDebut=21" title="page <"><</a>·
<a href="/AffichageParPage/index.php?nbDebut=12" title="page 5">5</a>
<a href="/AffichageParPage/index.php?nbDebut=15" title="page 6">6</a>
<a href="/AffichageParPage/index.php?nbDebut=18" title="page 7">7</a>
<a href="/AffichageParPage/index.php?nbDebut=21" title="page 8">8</a>
<a href="#" title="Page 9">9</a>
·<a href="index.php?nbDebut=27" title="page >">></a>
·<a href="index.php?nbDebut=27" title="page >>">>></a></div>
<div class="combo">
Page : <select size="1" name="combo_page" onChange="window.location.href = '/AffichageParPage/index.php?nbDebut=' + this.value;">
<option value="0">1</option>
<option value="3">2</option>
<option value="6">3</option>
<option value="9">4</option>
<option value="12">5</option>
<option value="15">6</option>
<option value="18">7</option>
<option value="21">8</option>
<option value="24">9</option>
<option value="27">10</option>
</select>
</div>
</div>
</body>
</html>
Modifié par exotux (28 Sep 2005 - 15:28)