Bonjour à tous,
Je sèche un peu sur une problématique de positionnement. Avant tout, je dois prévenir :
1/ je n'ai pas complètement main sur la structure html
2/ je ne dois pas faire intervenir javascript
3/ Je ne peux pas utiliser de tableau imbriqués car c'est du dataTable
4/ les hauteurs de cellules ne peuvent pas être fixées
5/ compatibilité lte ie8 demandée
Je dois donc composer avec les moyens du bord
Le but est :
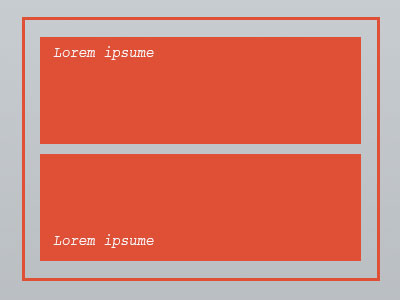
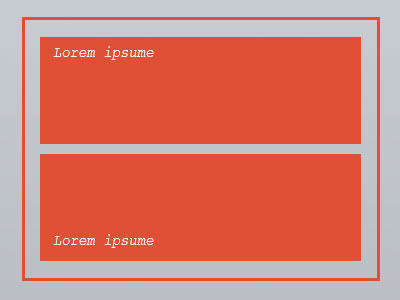
dans les cellules d'un table, je dois avoir 2 sections superposées l'une à l'autre. La première doit avoir un vertical-align: top, l'autre bottom.
Jusque là aucune solution viable n'a été retenue. Voici le code :
http://codepen.io/neovea/pen/YXKWXb
Modifié par neovea (20 Apr 2015 - 10:54)
Je sèche un peu sur une problématique de positionnement. Avant tout, je dois prévenir :
1/ je n'ai pas complètement main sur la structure html
2/ je ne dois pas faire intervenir javascript
3/ Je ne peux pas utiliser de tableau imbriqués car c'est du dataTable
4/ les hauteurs de cellules ne peuvent pas être fixées
5/ compatibilité lte ie8 demandée
Je dois donc composer avec les moyens du bord

Le but est :
dans les cellules d'un table, je dois avoir 2 sections superposées l'une à l'autre. La première doit avoir un vertical-align: top, l'autre bottom.
Jusque là aucune solution viable n'a été retenue. Voici le code :
http://codepen.io/neovea/pen/YXKWXb
Modifié par neovea (20 Apr 2015 - 10:54)