Bonjour !
Je dois faire une page avec des catégories qui présentent les services d'une entreprise. La mise en forme est la suivante :

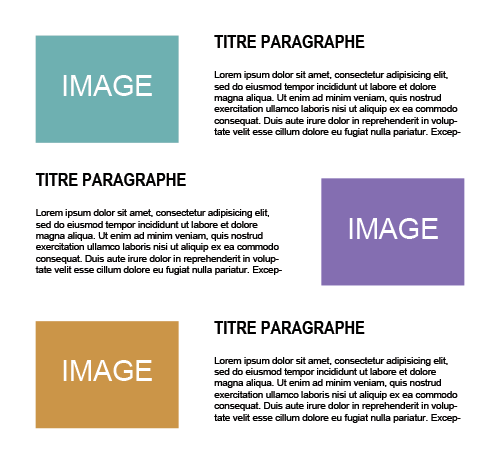
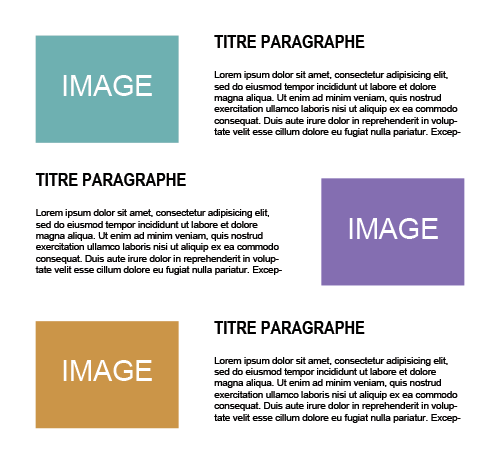
Sur la première catégorie, l'image est située à gauche du texte. Sur la seconde, à droite. La troisième à gauche et ainsi de suite.
Malheureusement, je n'arrive pas créer cette disposition. J'ai essayé de créer des div positionnées en inline-block, utiliser la propriété float mais rien n'y fait. Lorsque j'ajoute une seconde catégorie, toute la mise en page est perturbée. J'ai lu plusieurs articles sur le web mais ils ne m'ont pas aidés. Je ne vois pas ce qui me pose problème.
Pouvez-vous m'aider ? Merci d'avance.
Modifié par SilverFox (13 Apr 2015 - 12:40)
Je dois faire une page avec des catégories qui présentent les services d'une entreprise. La mise en forme est la suivante :

Sur la première catégorie, l'image est située à gauche du texte. Sur la seconde, à droite. La troisième à gauche et ainsi de suite.
Malheureusement, je n'arrive pas créer cette disposition. J'ai essayé de créer des div positionnées en inline-block, utiliser la propriété float mais rien n'y fait. Lorsque j'ajoute une seconde catégorie, toute la mise en page est perturbée. J'ai lu plusieurs articles sur le web mais ils ne m'ont pas aidés. Je ne vois pas ce qui me pose problème.
Pouvez-vous m'aider ? Merci d'avance.
<div class="div-categoryContainer">
<img src="https://cdn.tutsplus.com/vector/uploads/2014/03/gem-PW-diamond.jpg" class="picture1">
<h2>Titre du paragraphe</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
<div class="clearfix"></div>
<div class="div-categoryContainer">
<img src="https://cdn.tutsplus.com/vector/uploads/2014/03/gem-PW-diamond.jpg" class="picture2">
<h2>Titre du paragraphe</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>body{
background-color: #DDD;
}
.div-categoryContainer{
box-sizing: border-box;
margin: 10px auto 10px;
padding: 10px;
width: 80%; min-height: 300px;
font-family: sans-serif;
font-size: 1em;
color: #333;
background-color: #EEE;
}
.picture2{
border: none;
float: right;
margin-right: 40px;
}
.clearfix{
margin: 0, padding 0;
width: 0; height: 0;
}Modifié par SilverFox (13 Apr 2015 - 12:40)
