Bonjour,
J'ai de la difficulté à faire ceci en css et responsive
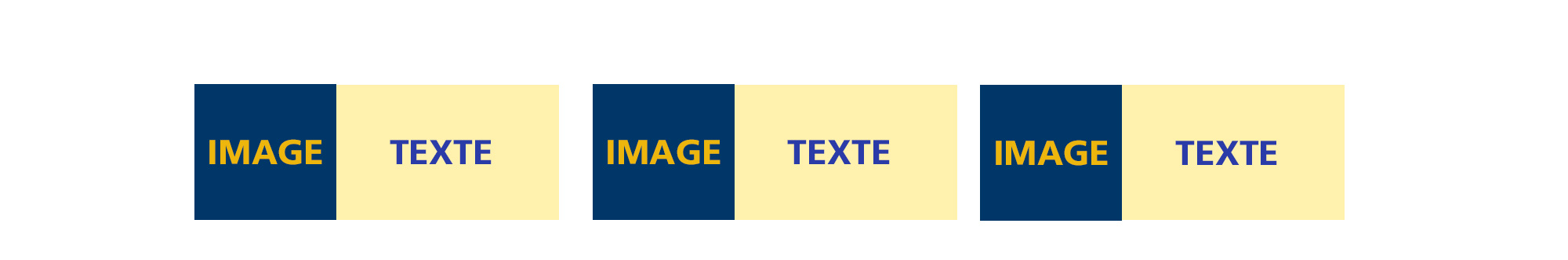
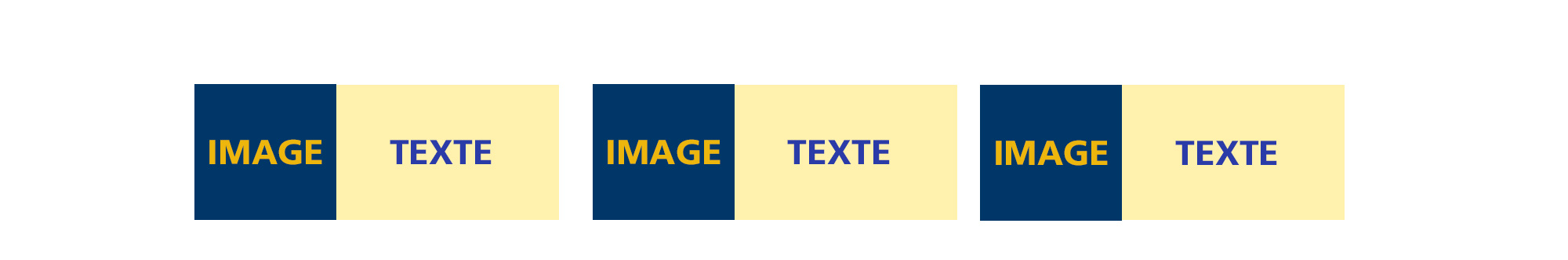
http://www.hostingpics.net/viewer.php?id=451442CONTENT.jpg
J'ai des images qui ne veulent pas se redimensionner même si je fait ceci:
On dirait que l'image garde sa proportion par défaut: 230px de large. Donc il y a de gros espaces blanc quand l'image est rapetissée. Je ne peux donc pas rendre le tout responsive totalement.
De plus, mon div qui englobe le tout ne veut pas se centrer:
J'aimerais connaître la solution pour que mon tout soit centré et que ça reste responsive!
Merci !
Modifié par sydgie (08 Apr 2015 - 18:32)
J'ai de la difficulté à faire ceci en css et responsive
http://www.hostingpics.net/viewer.php?id=451442CONTENT.jpg
J'ai des images qui ne veulent pas se redimensionner même si je fait ceci:
.img-ico img {max-width:100%; height:auto;}On dirait que l'image garde sa proportion par défaut: 230px de large. Donc il y a de gros espaces blanc quand l'image est rapetissée. Je ne peux donc pas rendre le tout responsive totalement.
De plus, mon div qui englobe le tout ne veut pas se centrer:
/*-----les icones-----*/
div#mainicon {width:100%; position:relative; height:auto; margin: 0px auto;}
div#fullicone {width:100%; height: auto;
overflow: hidden;
top: 0px;
left: 0px;
margin: 0px auto;
position: relative;
text-align: center;
padding-bottom:30px; }
@media screen and (min-width:1681px)
{
div#fullicone {width:100%;}
.item {
width:33.33%;
min-height:230px;
margin:30px 0px;
position:relative;
height:auto;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
overflow:hidden;
vertical-align: middle;
display: inline-block;
z-index:100;
text-align:left; }
.img-ico {
width:auto;
height:auto;
position:relative;
float:left;}
.img-ico img {
max-width:100%;
height:auto;}
.block-content {
width:15%;
text-align:justify;
margin-right:15px;
height:auto;
position:relative;
float:left;
padding:0px 10px;
background:url(../img/charpenterie_item.jpg);
min-height:230px;
text-align: left; }
.titre-ico h4 {
text-transform:uppercase;
padding:10px 0px 10px 0px;
font:1em 'doris';
color:#003865;}
.txt-ico p {
font:0.9em arial;
padding-bottom:10px;
display:table-cell; }
}
@media screen and (min-width:1281px) and (max-width:1680px)
{
div#fullicone {width:100%;}
.item {
width:33.33%;
margin:30px 0px;
position:relative;
height:auto;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing:
border-box;
overflow:hidden;
vertical-align: middle;
display: inline-block;
z-index:100;
text-align:left; }
.img-ico {
position:relative;
float:left;}
.img-ico img {
max-width:80%;
height:auto;}
.block-content {
width:12%;
text-align:justify;
margin-right:10px;
height:auto;
position:relative;
float:left;
padding:0px 10px;
background:url(../img/charpenterie_item.jpg);
text-align: left; }
.titre-ico h4 {
text-transform:uppercase;
padding:10px 0px 10px 0px;
font:1em 'doris';
color:#003865;}
.txt-ico p {
font:0.9em arial;
padding-bottom:10px;
margin:10px;}
}
@media screen and (min-width:768px) and (max-width:1280px)
{
.item {
width:33.33%;
min-height:230px;
margin:30px 0px;
position:relative;
height:auto;
-webkit-box-sizing:
border-box;
-moz-box-sizing: border-box;
box-sizing:
border-box; overflow:hidden;
vertical-align: middle;
display: inline-block;
z-index:100;
text-align:left; }
.img-ico {
position:relative;
float:left;}
.block-content {
width:auto;
background:url(../img/charpenterie_item.jpg);
min-height:230px;
text-align: left; }
.titre-ico h4 {
text-transform:uppercase;
padding:10px 0px 10px 0px;
font:1em 'doris';
color:#003865;
margin:30px;}
.txt-ico p {
font:0.9em arial;
padding-bottom:10px;
margin:30px;}
}
@media screen and (max-width:767px)
{
div#top {
width:100%;
text-align:center;}
div#phone {
margin:0px auto;
text-align:center;}
div#phone h2 {font-size:1.9em;}
div#phone a {font-size:1.1em; }
div#menu {
width:100%;
text-align:center;
float:left;
margin-top:20px;
height:auto;
background:url(../img/charpenterie_texture.jpg);
-webkit-box-shadow: 2px 8px 25px 2px #000000;
box-shadow: 2px 8px 25px 2px #000000;
z-index:100;
position:relative; }
.block-content {
background:url(../img/charpenterie_item.jpg);
text-align: center;
margin-bottom:20px; }
.titre-ico h4 {
text-transform:uppercase;
padding:10px 0px 10px 0px;
font:1em 'doris';
color:#003865; }
.txt-ico p {
font:0.9em arial;
padding-bottom:10px;}
}
<div id="main-icon">
<div id="fullicone">
<div class"item">
<div class="img-ico">
<img src="img/image1.jpg" />
</div><!--fin img-ico-->
<div class="block-content">
<div class="titre-ico">
<h4>titre</h4>
</div><!--fin titre-ico-->
<div class="txt-ico">
<p>texte ici texte ici texte icitexte icitexte icitexte icitexte icitexte icitexte icitexte icitexte icitexte icitexte icitexte icitexte icitexte icitexte icitexte icitexte icitexte icitexte icitexte ici</p>
</div><!--fin txt-ico-->
</div><!--fin block-content-->
</div><!--fin item-->
<div class"item">
<div class="img-ico">
<img src="img/image2.jpg" />
</div><!--fin img-ico-->
<div class="block-content">
<div class="titre-ico">
<h4>titre</h4>
</div><!--fin titre-ico-->
<div class="txt-ico">
<p>texte ici texte ici texte icitexte icitexte icitexte icitexte icitexte icitexte icitexte icitexte icitexte icitexte icitexte icitexte icitexte icitexte icitexte icitexte icitexte icitexte icitexte ici</p>
</div><!--fin txt-ico-->
</div><!--fin block-content-->
</div><!--fin item-->
<div class"item">
<div class="img-ico">
<img src="img/image3.jpg" />
</div><!--fin img-ico-->
<div class="block-content">
<div class="titre-ico">
<h4>titre</h4>
</div><!--fin titre-ico-->
<div class="txt-ico">
<p>texte ici texte ici texte icitexte icitexte icitexte icitexte icitexte icitexte icitexte icitexte icitexte icitexte icitexte icitexte icitexte icitexte icitexte icitexte icitexte icitexte icitexte ici</p>
</div><!--fin txt-ico-->
</div><!--fin block-content-->
</div><!--fin item-->
</div><!--fin fullicone-->
</div>
<div class="nonflottant"><!--nonflottant--></div>
</div><!--fin main-icon-->
J'aimerais connaître la solution pour que mon tout soit centré et que ça reste responsive!
Merci !

Modifié par sydgie (08 Apr 2015 - 18:32)
