Bonjour à tous,
j'ai un souci et n'ai pas trouvé de réponse sur le forum, voici :
J'ai un paragraphe avec une font-icon mise avec un :before { content :...}
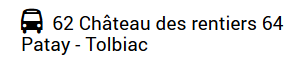
seulement, voilà, sur smartphone, le paragraphe qui ne tient pas sur une seule ligne vient se mettre DESSOUS mon icône (le mécréant) ! Comme une image vaut mieux que 100 mots voyez vous-même le pb :

et donc, quelqu'un saurait-il m'expliquer comment aligner le texte pour qu'il ne passe pas sous l'icône ou alors est-ce quelque chose d'impossible à réaliser avec un :before ?
Merci d'avance de votre temps.
Bon dimanche
j'ai un souci et n'ai pas trouvé de réponse sur le forum, voici :
J'ai un paragraphe avec une font-icon mise avec un :before { content :...}
seulement, voilà, sur smartphone, le paragraphe qui ne tient pas sur une seule ligne vient se mettre DESSOUS mon icône (le mécréant) ! Comme une image vaut mieux que 100 mots voyez vous-même le pb :
et donc, quelqu'un saurait-il m'expliquer comment aligner le texte pour qu'il ne passe pas sous l'icône ou alors est-ce quelque chose d'impossible à réaliser avec un :before ?
Merci d'avance de votre temps.
Bon dimanche

 je pense qu'on vivra sur Mars d'ici là...
je pense qu'on vivra sur Mars d'ici là... XD !
XD !