Bonjour tout le monde !
J'envoie ce message car j'ai un petit soucis. Je pense qu'il est connu mais bizarrement je ne trouve rien sur Google (peut être que mes recherches ne sont pas bonnes). Je pense qu'une image expliquerait mieux mon problème.

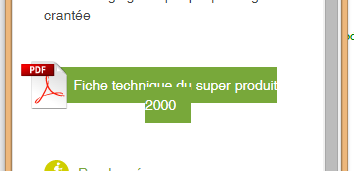
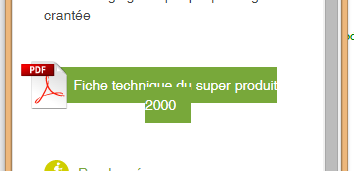
Voilà, mon lien est trop grand, donc il passe sur une nouvelle ligne (vue qu'il est en inline-block). mais du coup mon padding ne s'applique pas comme je le souhaite.
Si quelqu'un avait une solution, merci
J'envoie ce message car j'ai un petit soucis. Je pense qu'il est connu mais bizarrement je ne trouve rien sur Google (peut être que mes recherches ne sont pas bonnes). Je pense qu'une image expliquerait mieux mon problème.

Voilà, mon lien est trop grand, donc il passe sur une nouvelle ligne (vue qu'il est en inline-block). mais du coup mon padding ne s'applique pas comme je le souhaite.
Si quelqu'un avait une solution, merci
