Bonjour à tous,
J'ai une liste <ul> composé de <li> (nombre de li variable), jusqu'ici rien d'extraordinaire.
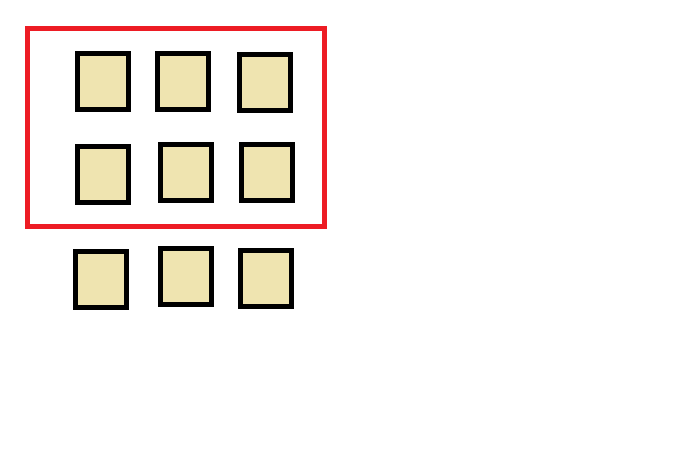
En revanche j'aimerais pouvoir mettre un cadre/bordure autour des 6 premiers élements, comme l'image ci-dessous (en rouge). Comment puis-je faire ?

Merci à tous.
Modifié par KevinMoreau (11 Mar 2015 - 14:23)
J'ai une liste <ul> composé de <li> (nombre de li variable), jusqu'ici rien d'extraordinaire.
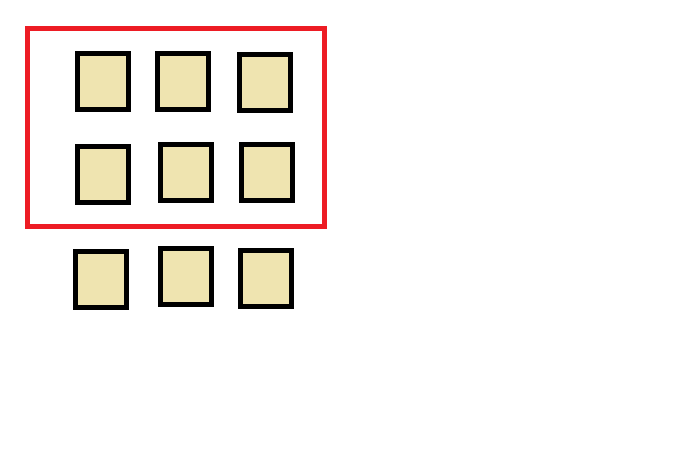
En revanche j'aimerais pouvoir mettre un cadre/bordure autour des 6 premiers élements, comme l'image ci-dessous (en rouge). Comment puis-je faire ?

Merci à tous.
Modifié par KevinMoreau (11 Mar 2015 - 14:23)
