Hello les gens !
Sur l'un de mes projets, je souhaites mettre en place le fameux alignement vertical. Un vrai casse tête, mais j'y suis presque
Mes hauteurs de lignes ainsi que mes marges bonnes. Néanmoins, il y a un dernier point que je n'arrive pas à régler : l'alignement vertical du texte. En gros, mon texte est décaler "vers le bas", au lieu d'être centré verticalement.
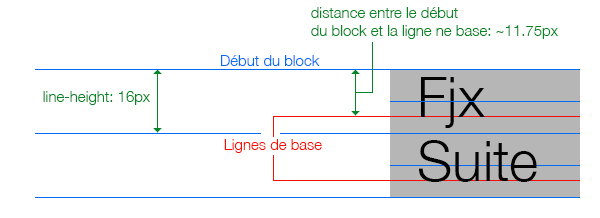
Voici un petit screen afin de mieux comprendre mon explication :
http://img11.hostingpics.net/pics/537638screenshot.png
Avez-vous une petite idée ? J'ai essayé plusieurs choses comme le vertical-align baseline, text-top, text-bottom, mais rien n'y fait
Merci beaucoup !
Sur l'un de mes projets, je souhaites mettre en place le fameux alignement vertical. Un vrai casse tête, mais j'y suis presque

Mes hauteurs de lignes ainsi que mes marges bonnes. Néanmoins, il y a un dernier point que je n'arrive pas à régler : l'alignement vertical du texte. En gros, mon texte est décaler "vers le bas", au lieu d'être centré verticalement.
Voici un petit screen afin de mieux comprendre mon explication :
http://img11.hostingpics.net/pics/537638screenshot.png
Avez-vous une petite idée ? J'ai essayé plusieurs choses comme le vertical-align baseline, text-top, text-bottom, mais rien n'y fait

Merci beaucoup !