Bonjour,
Je suis débutant en html/css. J'ai commencé par un tuto présent sur youtube, et j'ai suivi pas à pas les instructions afin de comprendre comment cela fonctionne.
Cependant, à une étape du tuto, je me retrouve en mauvaise situation.
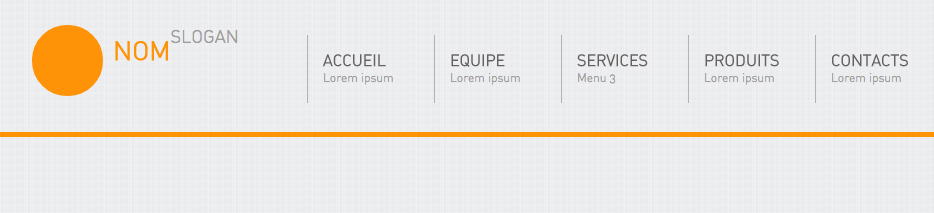
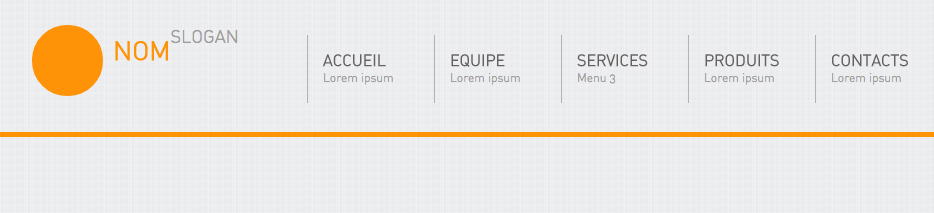
J'ai une div pour le logo, composé d'une image, du nom de l'entreprise, et d'un slogan.
Ces éléments sont correctement placés, jusqu'à ce que je modifie le font-size du slogan.
Dès lors que je modifie ce dernier, la div qui contient le slogan se retrouve en haut à droite de ma div parent.
SI je supprime la propriété, la div revient à son emplacement initial. J'ai tenté de modifié la taille de la police, sans succès.
J'ai cherché mais je ne trouve pas d'ou provient mon erreur.
Pourriez-vous m'aider à comprendre?
Je vous fournis le code html et le css, tels qu'ils sont actuellement, avec le bug.
Merci beaucoup

Je suis débutant en html/css. J'ai commencé par un tuto présent sur youtube, et j'ai suivi pas à pas les instructions afin de comprendre comment cela fonctionne.
Cependant, à une étape du tuto, je me retrouve en mauvaise situation.
J'ai une div pour le logo, composé d'une image, du nom de l'entreprise, et d'un slogan.
Ces éléments sont correctement placés, jusqu'à ce que je modifie le font-size du slogan.
Dès lors que je modifie ce dernier, la div qui contient le slogan se retrouve en haut à droite de ma div parent.
SI je supprime la propriété, la div revient à son emplacement initial. J'ai tenté de modifié la taille de la police, sans succès.
J'ai cherché mais je ne trouve pas d'ou provient mon erreur.
Pourriez-vous m'aider à comprendre?
Je vous fournis le code html et le css, tels qu'ils sont actuellement, avec le bug.
Merci beaucoup
<html>
<head>
<title>Exercice d'intégration</title>
<meta http-equiv="content-type" content="text/html"; charset="utf-8">
<link href="css.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="content">
<div id="header">
<div id="identite">
<div id="logo"></div>
<H1>Nom</H1>
<H2>Slogan</H2>
</div>
<ul>
<li>
<a href="#">Accueil</a>
Lorem ipsum
</li>
<li>
<a href="#">Equipe</a>
Lorem ipsum
</li>
<li>
<a href="#">Services</a>
Menu 3
</li>
<li>
<a href="#">Produits</a>
Lorem ipsum
</li>
<li>
<a href="#">Contacts</a>
Lorem ipsum
</li>
</ul>
</div>
</div>
</body>
</html>
@font-face {
font-family: dinL;
src: url('Integration-Design-Web-master/src/font/DIN-LightAlternate.otf');
}
body {
background: url('Integration-Design-Web-master/src/images/background/background.png');
font-family:dinL;
margin: 0;
padding: 0;
}
#content {
margin: auto;
width: 950px
height: auto;
}
#header {
float:left;
padding: 30px 0px 35px 40px;
width: 910px;
height: 72px;
border-bottom: 5px solid #fe9308;
}
#header #identite {
float: left;
text-transform: uppercase;
width: 235px;
height: 75px;
}
#header #identite #logo {
float:left;
width: 71px;
height: 71px;
background-color: #fe9308;
border-radius: 50%;
}
#header #identite h1 {
float:left;
margin: 10px 0px 0px 10px;
color: #fe9308;
font-size: 26px;
}
#header #identite h2 {
float:left;
margin:0px 0px 0px 0px;
color: #9f9e9e;
font-weight: 100;
font-size: 18px;
}
#header ul {
float: right;
margin-top: 10px;
list-style: none;
}
#header ul li {
float: left;
padding: 15px 15px 22px 15px;
width: 96px;
height: 31px;
border-left: 1px solid #b2b2b3;
color: #9f9e9e;
font-size: 12px;
}
#header ul li a {
text-transform: uppercase;
font-size: 16px;
font-weight: bold;
display: block;
text-decoration:none;
color: #636161 ;
}
#header ul li a:hover, ul li a.selected {
color: #fe9308;
}