Bonjour à tous,
J'ai pour projet de coder complètement un thème pour wordpress, mais je n'ai pas beaucoup de connaissances en css. Le développement de mes compétences est le 1er objectif, le second est de pouvoir utiliser le thème plus tard (genre dans longtemps, quand des amis à moi m'auront aider à transformer mon contenu rédigé dans les div pour y mettre du php et donc du contenu dynamique).
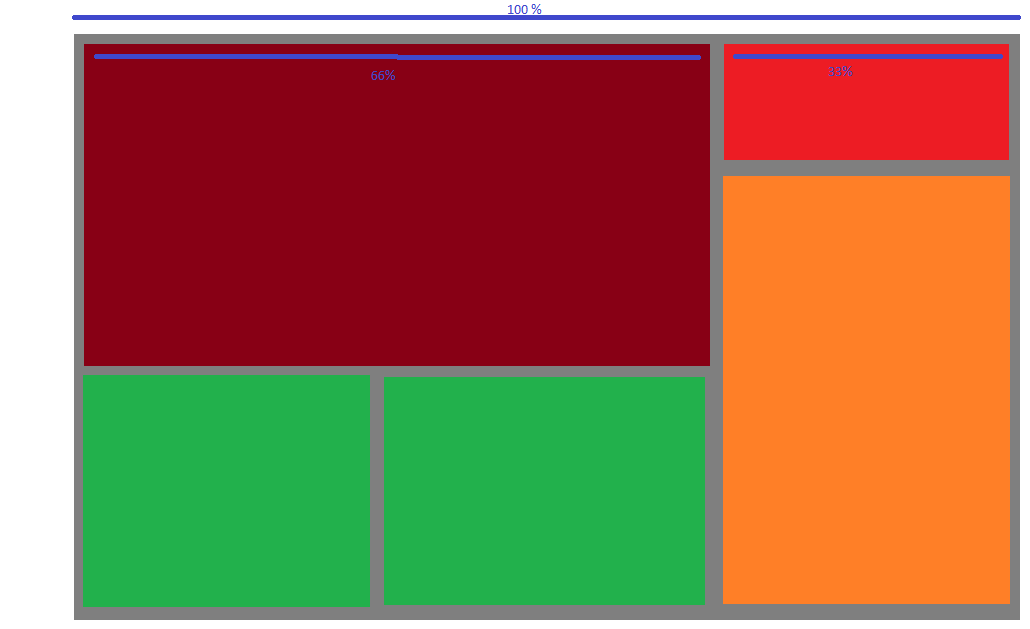
En ce qui concerne la page d'accueil du site, voici le rendu que j'aimerais :

Il faut imaginer la présence d'un header, d'un top-menu et d'un footer (+ 2-3 fioritures que j'ajouterais plus tard ^^)
Je n'arrive pas du tout à mettre mon bloc rouge et mon bloc orange l'un au dessus de l'autre !!
Ce serait tellement facile avec un tableau ^^ Mais non, j'essaie de coder proprement ...
Aperçu et modif : http://codepen.io/anon/pen/KwojJK
Explications :
- En gris : div "content"
- En bordeaux : div "bignews"
- En rouge : div "listcdp"
- En orange : div "listarticles"
- En verts : divs "littlenews"
J'ai essayé avec "float" et cela marche bien pour le positionnement sauf que forcément mon "content" ne s'adapte plus en hauteur, ce qui fait que je ne peux pas ajouter de footer après.
J'arrive à mettre mon bloc rouge à droite de mon bloc bordeaux mais mon bloc orange ne veut pas se mettre au dessous du bloc rouge !
Les conditions que j'imagine pour que le site fonctionne correctement :
- "Content" ne doit pas faire la totalité de la largeur de la page, il a une largeur minimale et une largeur maximale. Dans tous les cas, je l'espère centré horizontalement par rapport à la fenêtre de l'utilisateur.
- Lorsque l'utilisateur réduit sa fenêtre, la totalité des div à l'intérieur doivent se modifier jusqu'à un certain point (min-width). Je ne peux donc pas leur donner de valeurs en pixels, je pense essayer avec des % mais vu que j'ajoute du margin, cela me décale tout et je n'arrive pas à tomber juste pour que la largeur totale de mes deux blocs verts AVEC margin central soit exactement égale à la largeur de mon bloc bordeaux "bignews"
Puisque je le veux dynamique, je ne peux pas utiliser "position:absolute".
Est-ce un problème de "display" ? J'ai regardé ce tuto sur le site mais je suis perdu parce que je n'ai pas qu'une ligne a géré mais bien un encastrement de plusieurs div de tailles différentes (je suis maso ...)
Autre problème : Pour l'instant je "teste" donc mes divs n'ont pas de hauteur fixe. Je leur en ai donné une pour me faire un "aperçu" mais la hauteur finale sera conditionnée par le PHP à l'intérieur.
On est d'accords que si je décidais que ma page d'accueil avait des dimensions fixes ce serait BEAUCOUP plus simple et résolu avec "position:absolute" en un rien de temps ?
J'ai pour projet de coder complètement un thème pour wordpress, mais je n'ai pas beaucoup de connaissances en css. Le développement de mes compétences est le 1er objectif, le second est de pouvoir utiliser le thème plus tard (genre dans longtemps, quand des amis à moi m'auront aider à transformer mon contenu rédigé dans les div pour y mettre du php et donc du contenu dynamique).
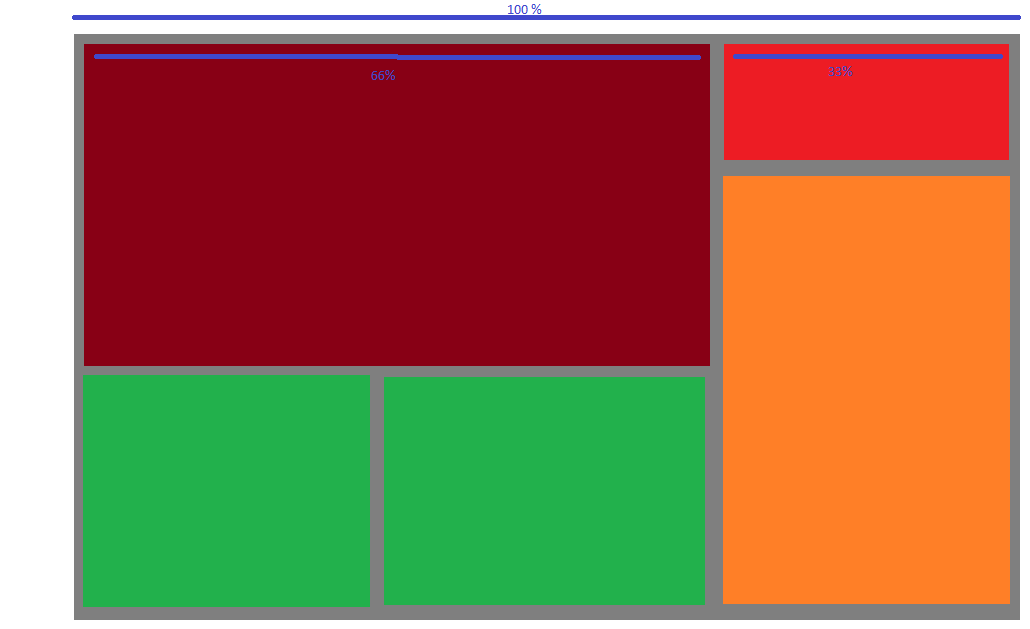
En ce qui concerne la page d'accueil du site, voici le rendu que j'aimerais :

Il faut imaginer la présence d'un header, d'un top-menu et d'un footer (+ 2-3 fioritures que j'ajouterais plus tard ^^)
Je n'arrive pas du tout à mettre mon bloc rouge et mon bloc orange l'un au dessus de l'autre !!
Ce serait tellement facile avec un tableau ^^ Mais non, j'essaie de coder proprement ...
Aperçu et modif : http://codepen.io/anon/pen/KwojJK
Explications :
- En gris : div "content"
- En bordeaux : div "bignews"
- En rouge : div "listcdp"
- En orange : div "listarticles"
- En verts : divs "littlenews"
J'ai essayé avec "float" et cela marche bien pour le positionnement sauf que forcément mon "content" ne s'adapte plus en hauteur, ce qui fait que je ne peux pas ajouter de footer après.
J'arrive à mettre mon bloc rouge à droite de mon bloc bordeaux mais mon bloc orange ne veut pas se mettre au dessous du bloc rouge !
Les conditions que j'imagine pour que le site fonctionne correctement :
- "Content" ne doit pas faire la totalité de la largeur de la page, il a une largeur minimale et une largeur maximale. Dans tous les cas, je l'espère centré horizontalement par rapport à la fenêtre de l'utilisateur.
- Lorsque l'utilisateur réduit sa fenêtre, la totalité des div à l'intérieur doivent se modifier jusqu'à un certain point (min-width). Je ne peux donc pas leur donner de valeurs en pixels, je pense essayer avec des % mais vu que j'ajoute du margin, cela me décale tout et je n'arrive pas à tomber juste pour que la largeur totale de mes deux blocs verts AVEC margin central soit exactement égale à la largeur de mon bloc bordeaux "bignews"
Puisque je le veux dynamique, je ne peux pas utiliser "position:absolute".
Est-ce un problème de "display" ? J'ai regardé ce tuto sur le site mais je suis perdu parce que je n'ai pas qu'une ligne a géré mais bien un encastrement de plusieurs div de tailles différentes (je suis maso ...)
Autre problème : Pour l'instant je "teste" donc mes divs n'ont pas de hauteur fixe. Je leur en ai donné une pour me faire un "aperçu" mais la hauteur finale sera conditionnée par le PHP à l'intérieur.
On est d'accords que si je décidais que ma page d'accueil avait des dimensions fixes ce serait BEAUCOUP plus simple et résolu avec "position:absolute" en un rien de temps ?