Salut,
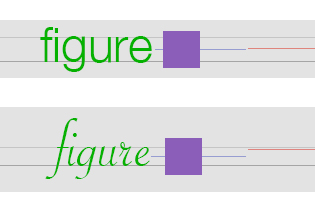
Je suis dans la situation suivante : je dois aligner deux lignes de texte dans un div, verticalement. L'une est un titre, l'autre un sous-titre, les deux vivent l'une au-dessus de l'autre, empilées, et l'ensemble formé de ces deux doit se trouver pile au centre, verticalement parlant, d'un div (une "barre de titre"). Un aperçu du machin, j'ai ajouté du rouge pour que vous voyiez bien le problème.
Comme mon div parent est de hauteur fixe, j'ai suivi ce tuto du site. Il m'a semblé que ça fonctionnait, mais à y regarder de plus près, je semblais décalé de quelques pixels (cf. l'image ci-dessus).
J'ai donc fait un cas plus simple dans une page de test, et je ne m'étais pas trompé : contrairement à l'exemple donné sur le lien ci-dessus, qui est parfait, lorsque j'essaie j'ai toujours un petit décalage sur le plan vertical, ce n'est pas parfaitement centré. A grosse échelle ce n'est pas dérangeant, mais sur ma fine barre de titre on ne voit que ça.
Voici le lien vers un exemple (le même que sur alsacreations !) : ici. J'ai utilisé une extension Firefox qui fournit une règle permettant de mesurer les distances : 33px de "marge" en haut, 31px en bas (ou 30, difficile à dire). Un type sur IRC a tenté chez lui et obtenu les mêmes résultats. J'ai essayé sur Chrome, même résultat.
Bien sûr je pourrais utiliser du flex, ça marche parfaitement mais niveau reconnaissance par les navigateurs c'est pas trop ça, surtout niveau IE.
Merci d'avance !
Modifié par Biganon (22 Feb 2015 - 13:46)
Je suis dans la situation suivante : je dois aligner deux lignes de texte dans un div, verticalement. L'une est un titre, l'autre un sous-titre, les deux vivent l'une au-dessus de l'autre, empilées, et l'ensemble formé de ces deux doit se trouver pile au centre, verticalement parlant, d'un div (une "barre de titre"). Un aperçu du machin, j'ai ajouté du rouge pour que vous voyiez bien le problème.
Comme mon div parent est de hauteur fixe, j'ai suivi ce tuto du site. Il m'a semblé que ça fonctionnait, mais à y regarder de plus près, je semblais décalé de quelques pixels (cf. l'image ci-dessus).
J'ai donc fait un cas plus simple dans une page de test, et je ne m'étais pas trompé : contrairement à l'exemple donné sur le lien ci-dessus, qui est parfait, lorsque j'essaie j'ai toujours un petit décalage sur le plan vertical, ce n'est pas parfaitement centré. A grosse échelle ce n'est pas dérangeant, mais sur ma fine barre de titre on ne voit que ça.
Voici le lien vers un exemple (le même que sur alsacreations !) : ici. J'ai utilisé une extension Firefox qui fournit une règle permettant de mesurer les distances : 33px de "marge" en haut, 31px en bas (ou 30, difficile à dire). Un type sur IRC a tenté chez lui et obtenu les mêmes résultats. J'ai essayé sur Chrome, même résultat.
Bien sûr je pourrais utiliser du flex, ça marche parfaitement mais niveau reconnaissance par les navigateurs c'est pas trop ça, surtout niveau IE.
Merci d'avance !
Modifié par Biganon (22 Feb 2015 - 13:46)