Bonjour à tous !
Je viens vous exposer un problème que je rencontre dans ma mise en page, sachant que j'utilise bootstrap.
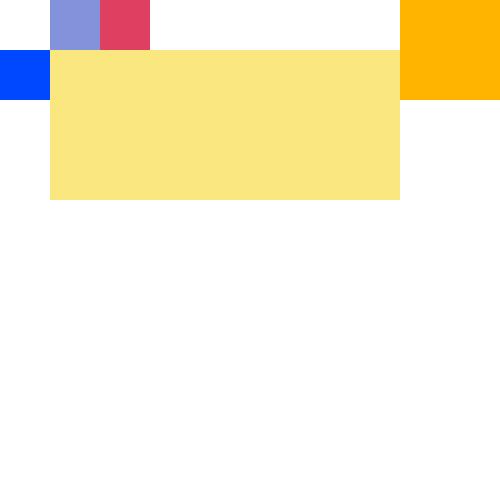
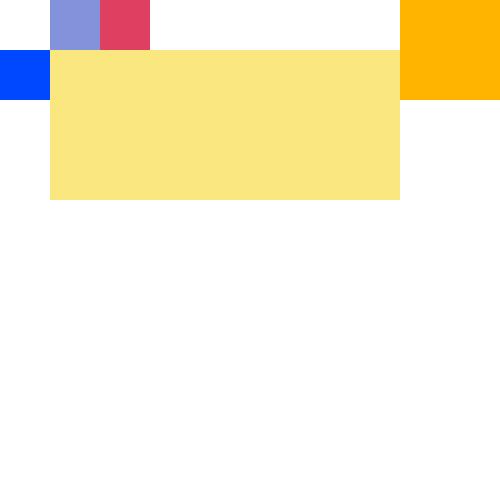
J'aimerai faire une présentation comme sur l'image :

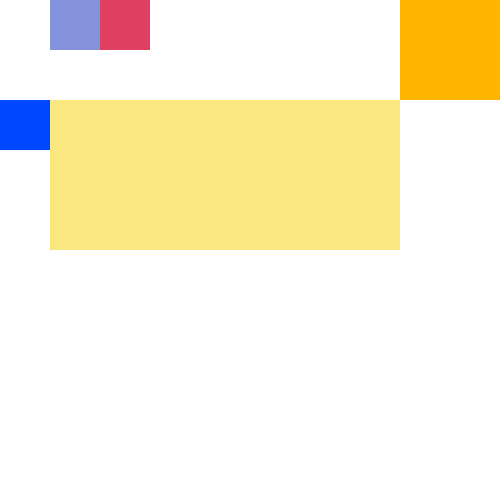
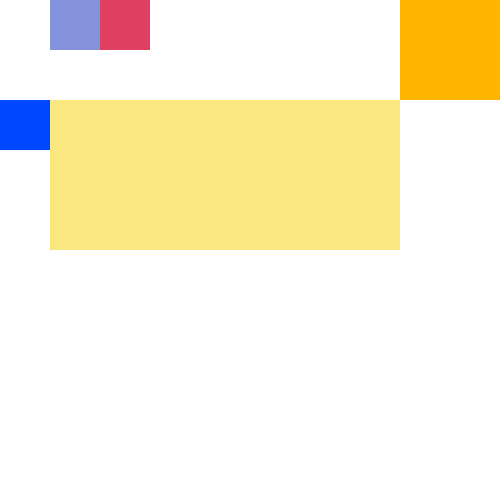
Donc pour les deux blocs bleu clair et rouge, je fait des div de class "col-sm-1". Pour le bloc orange tout à droite, je fait un col-sm-2 avec un offset, rien d'extraordinaire jusque là. Le problème, c'est quand je veux passer à la ligne d'après, celle-ci commence SOUS mon bloc orange comme sur cette image :

Je ne sais pas comment faire pour que la ligne avec le bloc jaune se cale en dessous des deux petits bloc, sans prendre en compte le bloc tout à droite...
J'ai essayé de bidouiller en rajoutant un style sur la div orange avec du display, position, float... mais ça n'a rien donné...
HELP !
Merci à tout ceux qui prendront un peu de temps pour m'aider!
Je viens vous exposer un problème que je rencontre dans ma mise en page, sachant que j'utilise bootstrap.
J'aimerai faire une présentation comme sur l'image :

Donc pour les deux blocs bleu clair et rouge, je fait des div de class "col-sm-1". Pour le bloc orange tout à droite, je fait un col-sm-2 avec un offset, rien d'extraordinaire jusque là. Le problème, c'est quand je veux passer à la ligne d'après, celle-ci commence SOUS mon bloc orange comme sur cette image :

Je ne sais pas comment faire pour que la ligne avec le bloc jaune se cale en dessous des deux petits bloc, sans prendre en compte le bloc tout à droite...
J'ai essayé de bidouiller en rajoutant un style sur la div orange avec du display, position, float... mais ça n'a rien donné...
HELP !
Merci à tout ceux qui prendront un peu de temps pour m'aider!