hello tout le monde 
Bon là je galère sur un truc tout con mais je ne sais pas je bloque...
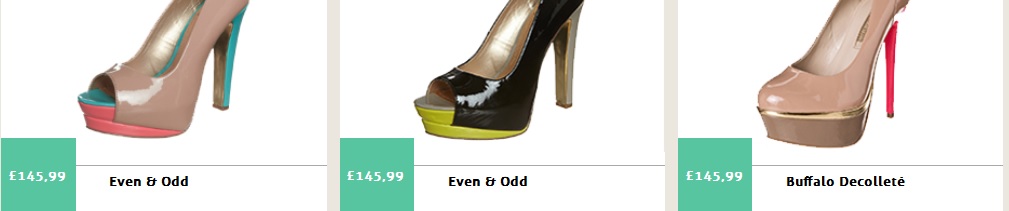
En fait, j'utilise un caroussel bootstrap, jusqu'ici tout va bien...
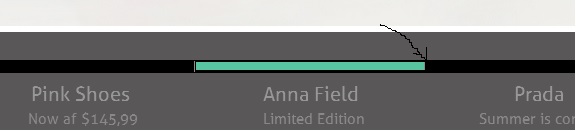
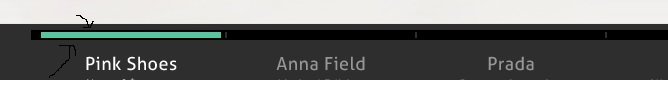
Je dois mettre un border-right sur les 4 premiers li qui me servent de repaires pour le faire défiler.
Quand c'est vert, c'est qu'on est sur la bonne image du caroussel
Sauf que ce border-right, prend la hauteur, le height donc, de mon .carousel-indicators .active et non de mon li de base.. et en plus le vert est collé à mon border-right, à droite..
Voici l'url pour mieux comprendre : vaurel.free.fr/shoes/index.html
Pour l'instant, je n'ai pas encore géré les @media...
Si vous avez une idée, je suis preneur !
Merci beaucoup

Bon là je galère sur un truc tout con mais je ne sais pas je bloque...
En fait, j'utilise un caroussel bootstrap, jusqu'ici tout va bien...
Je dois mettre un border-right sur les 4 premiers li qui me servent de repaires pour le faire défiler.
Quand c'est vert, c'est qu'on est sur la bonne image du caroussel
Sauf que ce border-right, prend la hauteur, le height donc, de mon .carousel-indicators .active et non de mon li de base.. et en plus le vert est collé à mon border-right, à droite..
Voici l'url pour mieux comprendre : vaurel.free.fr/shoes/index.html
Pour l'instant, je n'ai pas encore géré les @media...
Si vous avez une idée, je suis preneur !
Merci beaucoup

 Bou! Personne...
Bou! Personne...