Bonjour à tous;
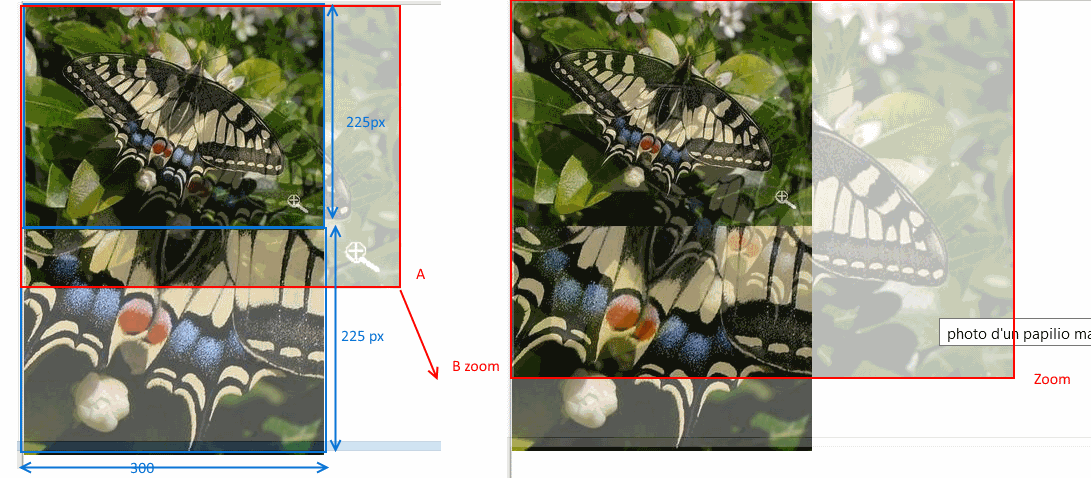
je cherche depuis environ 13h00 comment faire un zoom sur une image et que celui-ci m’affiche le zoom de l'emplacement souhaiter par un positionnement précis dans l'emplacement d'origine de l'image. Un peu comme ICI sur l'image du bas.
Modifié par brunoh88 (09 Feb 2015 - 21:52)
je cherche depuis environ 13h00 comment faire un zoom sur une image et que celui-ci m’affiche le zoom de l'emplacement souhaiter par un positionnement précis dans l'emplacement d'origine de l'image. Un peu comme ICI sur l'image du bas.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8" />
<link href="css/modern.css" rel="stylesheet" type="text/css"/>
<link rel="icon" type="image/png" href="favicon.png" />
<meta name="robots" content="noindex">
<title>Menu secondaire</title>
<meta name="description" content="" />
<style type="text/css">
.zoom {
width: 800px; /*taille du block*/
height:600px; /*taille du block*/
background-color: red; /*rendre l'espace visible le temps du travail*/
}
img.displayed {
width : 800px;/*taille image*/
height : 600px;;/*taille image*/
}
</style>
</head>
<body>
<div class="zoom">
<a href="image.jpg"><img class="displayed" src="image_resize.jpg" alt="ma_photo" title="Ma Photo" /></a>
</div>
<br />
<br />
</body>
</html>
Modifié par brunoh88 (09 Feb 2015 - 21:52)