Bonjour,
J'ai un petit soucis d'alignement selon les navigateurs...
Voici mes 2 pages, une avec le contenu en slider et la classe product-slider et une sans avec la classe product-unique.
Slider : www.cedricgournay.com/design-global/merchandising/dr-pierre-ricaud/
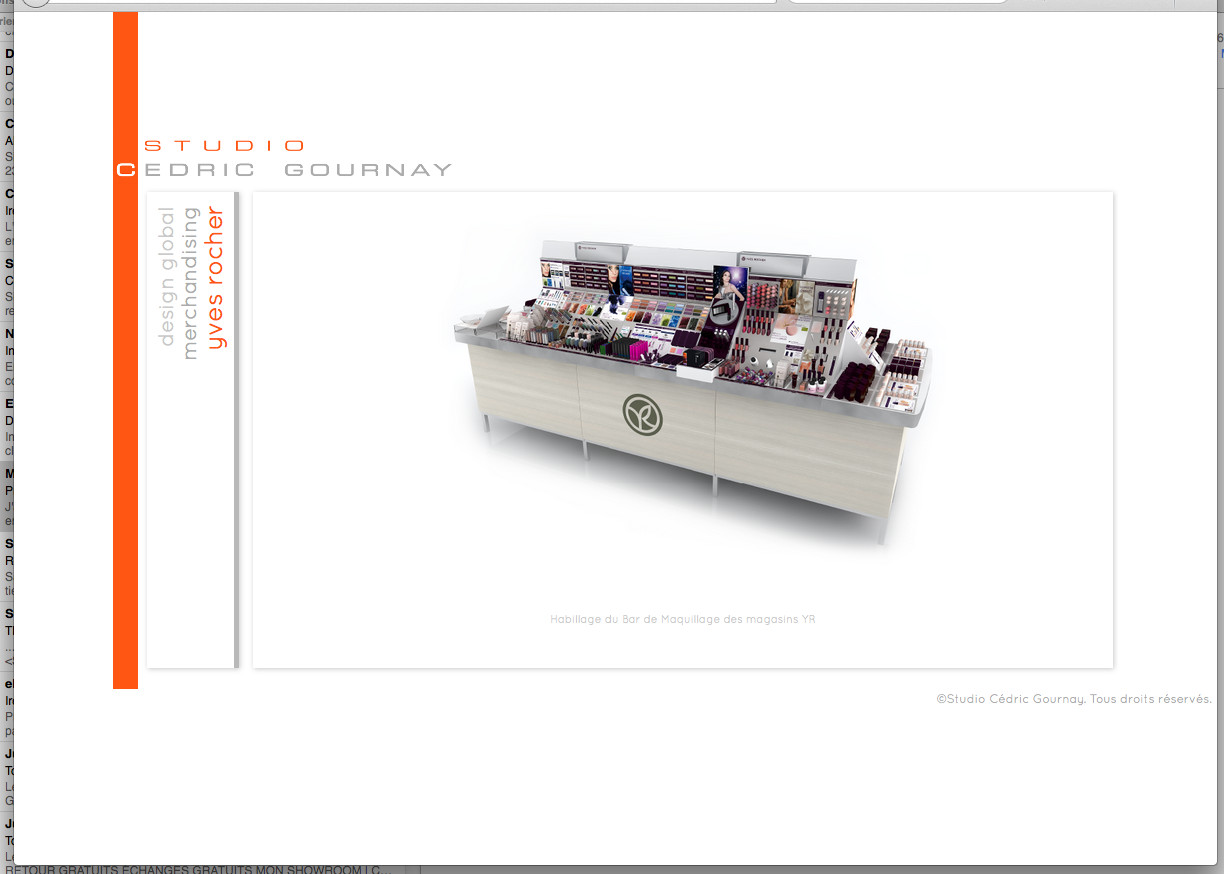
Unique : www.cedricgournay.com/design-global/merchandising/yves-rocher/
Les titres des 2 produits ne sont pas parfaitement au même niveau. Sur Safari, Yves Rocher est un peu au dessus de Pierre Ricaud alors que sur FF, Yves Rocher est un chouille plus bas.
Voici les print écrans. Est ce que qqn peut m'éclairer ? (et regarder sur Safari Mac...)

Merci de votre aide car pfiouuuuu.....
Bonne journée
J'ai un petit soucis d'alignement selon les navigateurs...
Voici mes 2 pages, une avec le contenu en slider et la classe product-slider et une sans avec la classe product-unique.
Slider : www.cedricgournay.com/design-global/merchandising/dr-pierre-ricaud/
Unique : www.cedricgournay.com/design-global/merchandising/yves-rocher/
Les titres des 2 produits ne sont pas parfaitement au même niveau. Sur Safari, Yves Rocher est un peu au dessus de Pierre Ricaud alors que sur FF, Yves Rocher est un chouille plus bas.
Voici les print écrans. Est ce que qqn peut m'éclairer ? (et regarder sur Safari Mac...)
Merci de votre aide car pfiouuuuu.....
Bonne journée