Bonjour,
pour illustrer ma demande d'aide:

Le footer est fixé au bas de la fenêtre lorsque le contenu est trop court et il suit le contenu ( ne reste donc pas fixe) lorsque celui-ci devient plus long. ( c'est le rôle du .container dans le code).
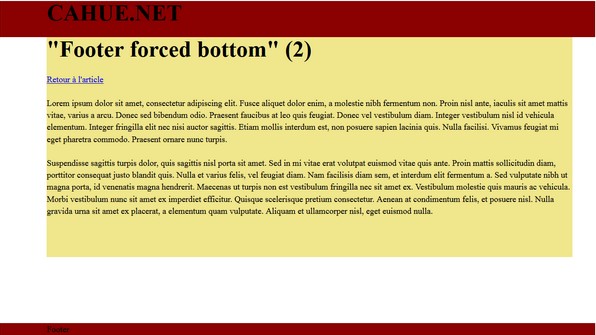
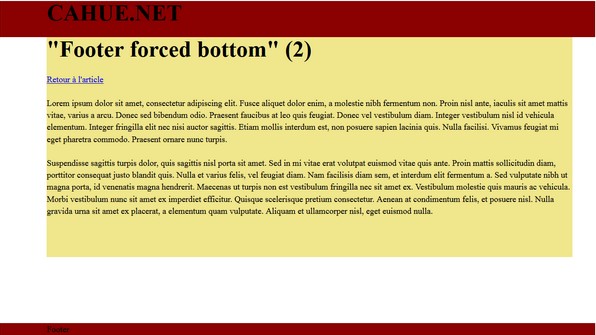
Mon problème ( cf l'image) c'est quand le contenu est trop court, le div du contenu ne s'etend pas jusqu'au footer ( espace blanc entre le footer le contenu).
Je souhaiterai que le fond jaune aille jusqu'au footer.
Cordialement
Modifié par cpalo (31 Jan 2015 - 16:17)
pour illustrer ma demande d'aide:

Le footer est fixé au bas de la fenêtre lorsque le contenu est trop court et il suit le contenu ( ne reste donc pas fixe) lorsque celui-ci devient plus long. ( c'est le rôle du .container dans le code).
Mon problème ( cf l'image) c'est quand le contenu est trop court, le div du contenu ne s'etend pas jusqu'au footer ( espace blanc entre le footer le contenu).
Je souhaiterai que le fond jaune aille jusqu'au footer.
<body role="document">
<div class="container">
<header class="mainHeader" role="banner">
<div class="webSite-wrapper">
</div>
</header>
<div class="webSite-wrapper">
<section class="mainContent">
</section>
</div>
<footer class="mainFooter" role="contentinfo">
<div class="webSite-wrapper">
</div>
</footer>
</div><!-- /.container -->
</body>
html,
body {
height: 100%;
}
.container {
min-height:100%;
position:relative;
}
.webSite-wrapper {
margin: 0 auto;
max-width: 1200px;
max-width: 75rem;
width: 84%;
}
.mainContent {
padding-bottom:60px;
}
footer {
position:absolute;
bottom:0;
height:60px;
width: 100%;
}
Cordialement
Modifié par cpalo (31 Jan 2015 - 16:17)



