Tout est dit dans le titre ! Je voudrais avoir mes 3 colonnes à la même hauteur.
Pour ce la je pense qu'il faudrait que les div enfant prennent la hauteur du div parent...mais je ne trouve pas la solution en CSS et je ne souhaite pas faire ça en Jquery !
Merci d'avance à celui ou celle qui trouvera la réponse !
HTML
CSS
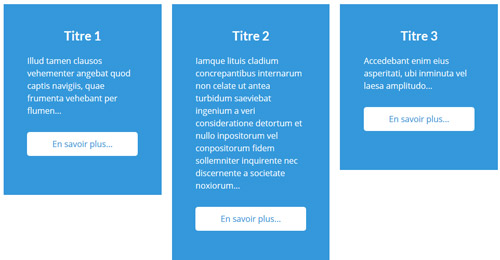
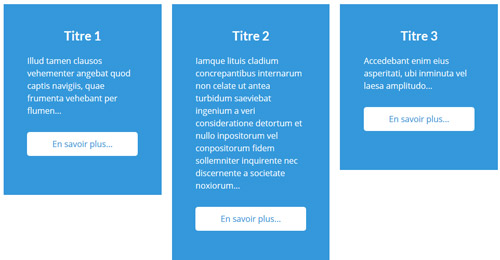
RENDU (désolé le site est en local)

Pour ce la je pense qu'il faudrait que les div enfant prennent la hauteur du div parent...mais je ne trouve pas la solution en CSS et je ne souhaite pas faire ça en Jquery !
Merci d'avance à celui ou celle qui trouvera la réponse !
HTML
<div class="row">
<div class="col-4-xl">
<div class="main-skills">
<h4>Titre 1</h4>
<p>Illud tamen clausos vehementer angebat quod captis navigiis, quae frumenta vehebant per flumen...</p>
<div class="get-detailed-skills">En savoir plus...</div>
</div>
</div>
<div class="col-4-xl">
<div class="main-skills">
<h4>Titre 2</h4>
<p>Iamque lituis cladium concrepantibus internarum non celate ut antea turbidum saeviebat ingenium a veri consideratione detortum et nullo inpositorum vel conpositorum fidem sollemniter inquirente nec discernente a societate noxiorum...</p>
<div class="get-detailed-skills">En savoir plus...</div>
</div>
</div>
<div class="col-4-xl">
<div class="main-skills">
<h4>Titre 3</h4>
<p>Accedebant enim eius asperitati, ubi inminuta vel laesa amplitudo...</p>
<div class="get-detailed-skills">En savoir plus...</div>
</div>
</div>
</div>
CSS
.row {
margin: 0 -10px;
zoom: 1;
}
.row:before, .row:after {
content: "";
display: table;
}
.row:after {
clear: both;
}
col-4-xl {
float: left;
position: relative;
min-height: 1px;
padding: 0 10px;
}
.main-skills {
padding: 15%;
font-family: "Open Sans",sans-serif;
font-weight: 400;
margin: 3% 0;
height: 100%;
}
RENDU (désolé le site est en local)