Bonjour à tous,
J'ai un problème de positionnement sur une div contenue dans une autre, je m'explique:
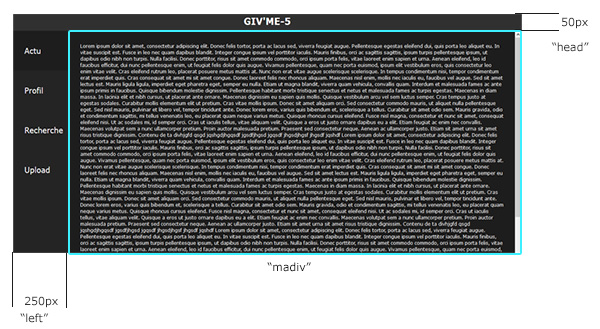
une 1ère div "head" largeur 100% hauteur 50px
une 2ème div "left" qui crée un menu hauteur 100% largeur 150px,
j'aimerai avoir une div "madiv" qui prend le reste de l'espace restant, avec un overflow-x, quand le contenu dépasse.
Le but est d'avoir un site en pleine page...

Bref, quoi que je fasse, quand je met "madiv" height:100%, elle récupère la taille du html. Résultat, vu que je la décale de 50px du haut, elle les récupère en bas.
Si quelqu'un a une idée pour faire cela, je suis preneur...
Bien à vous, bye
Modifié par kayoo (15 Jan 2015 - 16:34)
J'ai un problème de positionnement sur une div contenue dans une autre, je m'explique:
une 1ère div "head" largeur 100% hauteur 50px
une 2ème div "left" qui crée un menu hauteur 100% largeur 150px,
j'aimerai avoir une div "madiv" qui prend le reste de l'espace restant, avec un overflow-x, quand le contenu dépasse.
Le but est d'avoir un site en pleine page...
<div class="wrapper">
<div class="head"></div>
<div class="left">
<ul>bla bla...
</ul>
</div>
<div class="cont_madiv">
<div id="madiv">
<p>bla bla ... </p>
</div>
</div>
</div>
html{
height: 100%;
min-height: 450px;
}
body{
margin: 0px;
padding: 0px;
height: 100%;
width: 100%;
}
.wrapper{
width: 100%;
height: 100%;
}
.head{
position: fixed;
top: 0;
width: 100%;
z-index: 10;
}
.left{
top: 0;
left: 0;
padding-top: 50px;
position: fixed;
width: 150px;
height: 100%;
z-index: 5;
}
.cont_madiv{
position: relative;
height: 100%;
width:100%;
}
#madiv{
height: 100%;
position: fixed;
padding: 50px 0 0 150px;
overflow:auto;
}
Bref, quoi que je fasse, quand je met "madiv" height:100%, elle récupère la taille du html. Résultat, vu que je la décale de 50px du haut, elle les récupère en bas.
Si quelqu'un a une idée pour faire cela, je suis preneur...
Bien à vous, bye
Modifié par kayoo (15 Jan 2015 - 16:34)