bonjour,
je suis nouveau sur ce site
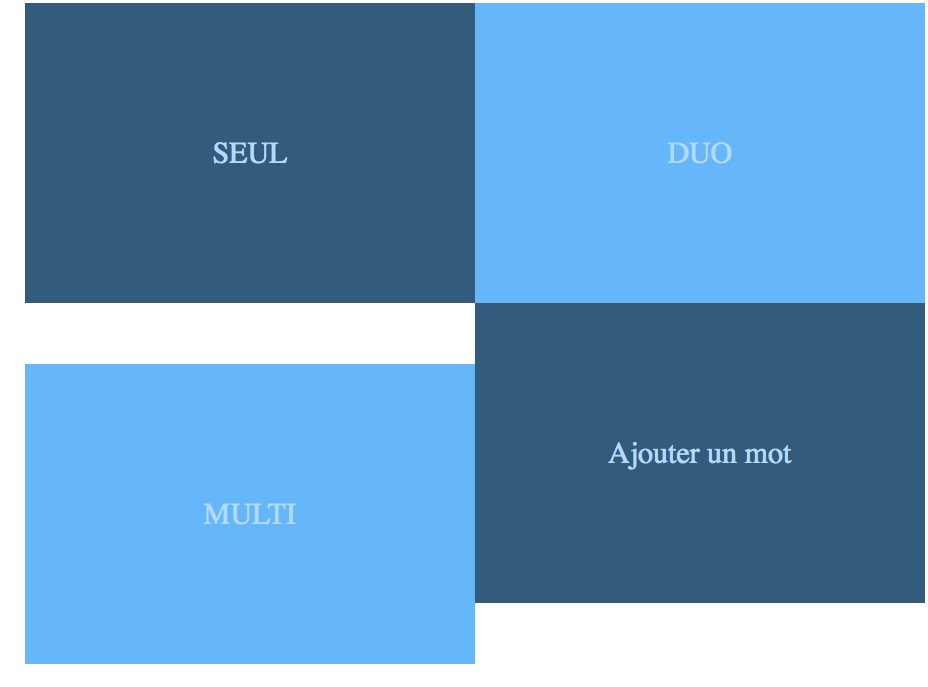
voici mon code :
je ne comprend pas pourquoi lors de l'animation les couleurs css ne sont pas bien prise en conte par jquery ?
en effet pour les couleur "#325B7F" , la couleur change , une fois l'animation fini.
qu'en pensez vous ?
merci d'avance
je suis nouveau sur ce site

voici mon code :
<body>
<div id="div_principale">
<div id="solo" class="categorie">
<div class="sous_menu">mmmmm</div>
<div class="cache">SEUL</div>
</div>
<div id="duo" class="categorie">
<div class="cache">DUO</div>
<div class="sous_menu">mmmmm</div>
</div>
<div id="multi" class="categorie">
<div class="cache">MULTI</div>
<div class="sous_menu">mmmmm</div>
</div>
<div id="ajouter" class="categorie">
<div class="sous_menu">mmmmm</div>
<div class="cache">Ajouter un mot</div>
</div>
</div>
</body>
body
{
margin: 0px;
padding: 0px;
}
*, *:before, *:after
{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#div_principale
{
width:900px;
height:600px;
margin:auto;
margin-top:100px;
font-size: 0px;
}
.categorie
{
width:50%;
height:50%;
display: inline-block;
font-size: 20px;
position: relative;
}
.cache
{
width: 100%;
height: 100%;
position: absolute;
top:0px;
left: 0px;
background-color: #64B6FF;
z-index: 2;
display: inline-block;
color: #B1DAFF;
text-align: center;
font-size: 30px;
line-height:300px;
vertical-align: middle;
}
.sous_menu
{
width: 100%;
height: 100%;
background-color: gray;
display: inline-block;
}
.categorie .cache:nth-child(2n)
{
background-color: #325B7F;
}
$('document').ready(function()
{
var annimation = ['blind', 'clip', 'drop','slide'];
$( ".categorie" ).hover(
function() { // lorsque l'on clique
var id = $(this).attr('id');
$("#"+id+" .cache").toggle('blind');
}, function() { // lorsque l'on sort
var id = $(this).attr('id');
$("#"+id+" .cache").toggle('blind');
}
);
});
je ne comprend pas pourquoi lors de l'animation les couleurs css ne sont pas bien prise en conte par jquery ?
en effet pour les couleur "#325B7F" , la couleur change , une fois l'animation fini.
qu'en pensez vous ?
merci d'avance