Bonjour tout le monde
Mon besoin est simple, j ai une liste d information que je gere dans un datagrid en ligne.
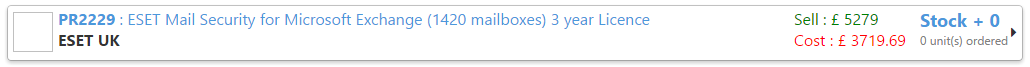
Exemple ici :

vous avez 3 div fixes principaux : a gauche dans le carre une image, au milieu les informations a droite une fleche.
Dans le div du milieu j ai 2 div en float (left pour les info produit et right pour tout ce qui est donnee chiffre).
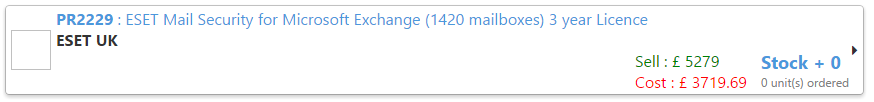
Juste ici tout va bien, quand je redimensionne la fenetre et que les 2 div en float n ont pu la place pour etre sur la meme ligne : celui de droite se place en dessous et le reste ne bouge pas :

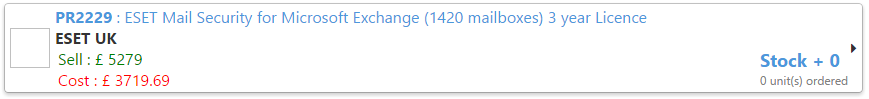
Comportement normal, sauf que j aimerai "ajuster" les 2 div en float quand les 2 ne peuvent plus rester sur la meme ligne. Que les 2 div en float puissent avoir une taille de width:100% du conteneur pour avoir ce resultat la :

Mettre le div a 100% permettrai d avoir l element prix a gauche et stock a droite.
j essaye de trouver une solution CSS ne voulant pas recourrir au javascript ou jquery.
Merci pour votre aide
Je vous en donne en plus mon bout de code (en esperant qu il soit pas trop sale):
Modifié par maxime2026 (08 Jan 2015 - 12:03)
Mon besoin est simple, j ai une liste d information que je gere dans un datagrid en ligne.
Exemple ici :
vous avez 3 div fixes principaux : a gauche dans le carre une image, au milieu les informations a droite une fleche.
Dans le div du milieu j ai 2 div en float (left pour les info produit et right pour tout ce qui est donnee chiffre).
Juste ici tout va bien, quand je redimensionne la fenetre et que les 2 div en float n ont pu la place pour etre sur la meme ligne : celui de droite se place en dessous et le reste ne bouge pas :
Comportement normal, sauf que j aimerai "ajuster" les 2 div en float quand les 2 ne peuvent plus rester sur la meme ligne. Que les 2 div en float puissent avoir une taille de width:100% du conteneur pour avoir ce resultat la :
Mettre le div a 100% permettrai d avoir l element prix a gauche et stock a droite.
j essaye de trouver une solution CSS ne voulant pas recourrir au javascript ou jquery.
Merci pour votre aide
Je vous en donne en plus mon bout de code (en esperant qu il soit pas trop sale):
<div class="list-container">
<div>
<img src="<%#: Item.ImagePath %>" />
</div>
<div class="table-cell-full">
<div>
<p style="color:rgb(75,152,220);"><span style="font-weight:bold;"><%#: Item.RefProduct %></span> : <%#: Item.ProductName %></p>
<p style="font-weight:bold"><%#: Item.CompanyName %></p>
</div>
<div>
<div>
<p style="color:green;">Sell : £ <%#: Item.UnitPrice%></p>
<p style="color:red;">Cost : £ <%#: Item.PurchasePrice%></p>
</div>
<div>
<p style="color:rgb(75,152,220);font-size:18px;font-weight:bold;">Stock + <%#: Item.UnitsInStock%></p>
<p style="color:grey;font-size:12px;"><%#: Item.UnitsOnOrder%> unit(s) ordered</p>
</div>
</div>
</div>
<div class="List-select">
<i class="fa fa-caret-right"></i>
</div>
</div>
.list-container {
background-color: #fff;
border: 1px solid #ccc;
border: 1px solid rgba(0, 0, 0, 0.2);
*border-right-width: 2px:;
*border-bottom-width: 2px:;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2);
box-shadow: 0px 2px 5px rgba(0,0,0,0.2);
-webkit-background-clip: padding-box;
-moz-background-clip: padding;
background-clip: padding-box;
margin-bottom:5px;
margin-left:10px;
margin-right:10px;
margin-top:5px;
padding-bottom:2px;
padding-left:5px;
padding-right:5px;
padding-top:2px;
min-height:50px;
}
.list-container:hover {
background-color: rgb(240, 240, 240);
cursor:pointer;
}
.list-container > div:first-child {
vertical-align:middle;
}
.list-container > div {
display: table-cell;
vertical-align:top;
}
.list-container > div > div{
display: inline-block;
vertical-align: top;
}
.list-container > div > div:last-child {
float:right;
}
.list-container p {
padding:0px;
margin:0px;
}
.list-container > div > img {
height:40px;
min-width:40px;
width:auto;
margin-right:5px;
padding-top:4px;
}
.list-container > div > div > div {
display: inline-block;
padding-left:3px;
padding-right:3px;
float:right;
}
.list-container > div > div > div:first-child {
width:120px;
float:left;
}
.List-select {
width:10px !important;
vertical-align:middle !important;
}
Modifié par maxime2026 (08 Jan 2015 - 12:03)