Bonjour,
je suis désolé de posé cette question ,mais je ne trouve rien pour arranger mon problème...
posé cette question ,mais je ne trouve rien pour arranger mon problème...
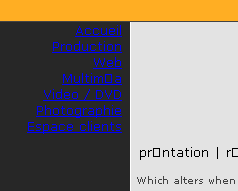
j'ai un bloc contenant une liste ("menu") qui flotte (left) à coté d'un autre bloc ("content").
Je rencontre un problème de décalage sous IE..
j'ai testé le display:inline... mais çà ne change rien... ci joint deux copies écrans.
je sais que cela à déjà été abordé, mais je ne retrouve pas les postes.
En gros si je supprime l'état flottant le bloc se repositionne bien à gauche...
Merci.
je suis désolé de
 posé cette question ,mais je ne trouve rien pour arranger mon problème...
posé cette question ,mais je ne trouve rien pour arranger mon problème...j'ai un bloc contenant une liste ("menu") qui flotte (left) à coté d'un autre bloc ("content").
Je rencontre un problème de décalage sous IE..
j'ai testé le display:inline... mais çà ne change rien... ci joint deux copies écrans.

je sais que cela à déjà été abordé, mais je ne retrouve pas les postes.
En gros si je supprime l'état flottant le bloc se repositionne bien à gauche...
#menu {
width:194px;
background-color:#272727;
border-left:1px solid #000;
float:left;
list-style-type:none;
text-align:right;
padding:0 8px 0 0;
}
#content {
margin-left:203px;
background-color:#E3E3E3;
border-right:1px solid #000;
border-left:1px solid #fff;
}
<ul id="menu">
<li><a href="">Accueil</a></li>
<li><a href="">Production</a></li>
<li><a href="">Web</a></li>
<li><a href="">Multimédia</a></li>
<li><a href="">Video / DVD</a></li>
<li><a href="">Photographie</a></li>
<li><a href="">Espace clients</a></li>
</ul>
<div id="content">
<div id="subheader">
<h2><span>Accueil</span></h2>
<ul id="submenu">
<li><a href="">présentation</a> |</li>
<li><a href="">références</a> |</li>
<li><a href="">contacts</a></li>
</ul>
</div>
<p>Contenu pipo des bois</p>
</div>Merci.